今天刚学了一些微信小程序的皮毛 ,先做一个todolist的小dome试试手~
先做简单的添加和删除功能 初步了解一下小程序开发
首先是效果图 :

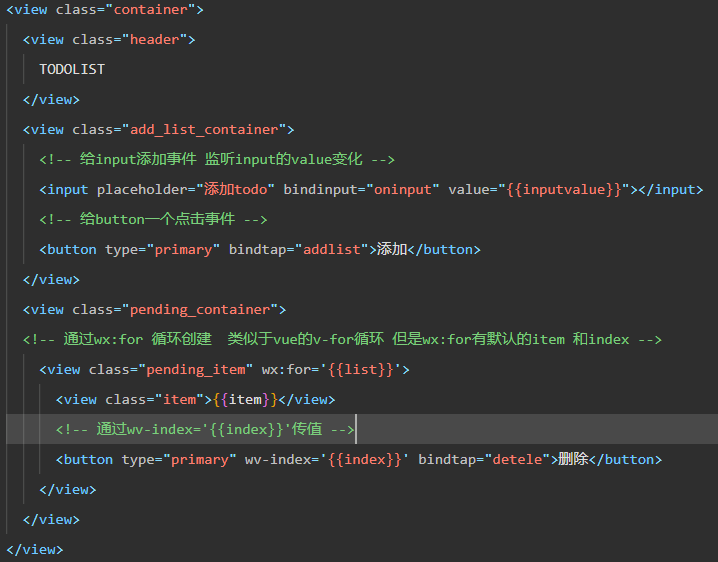
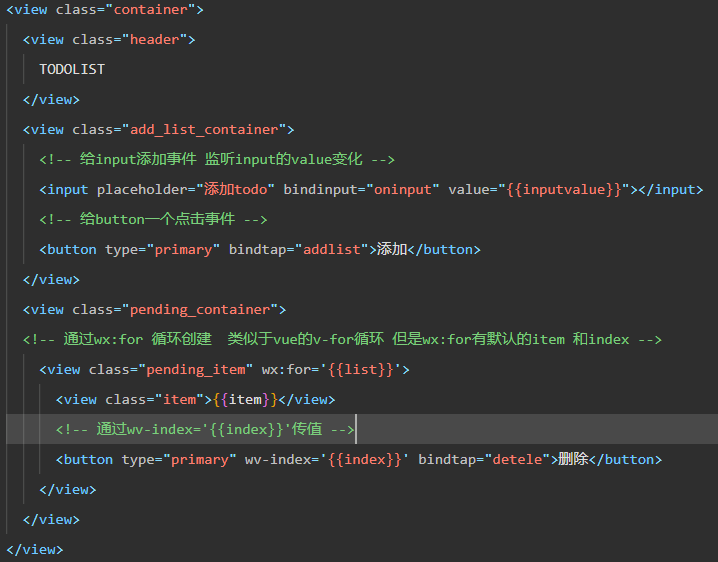
然后是wxml :

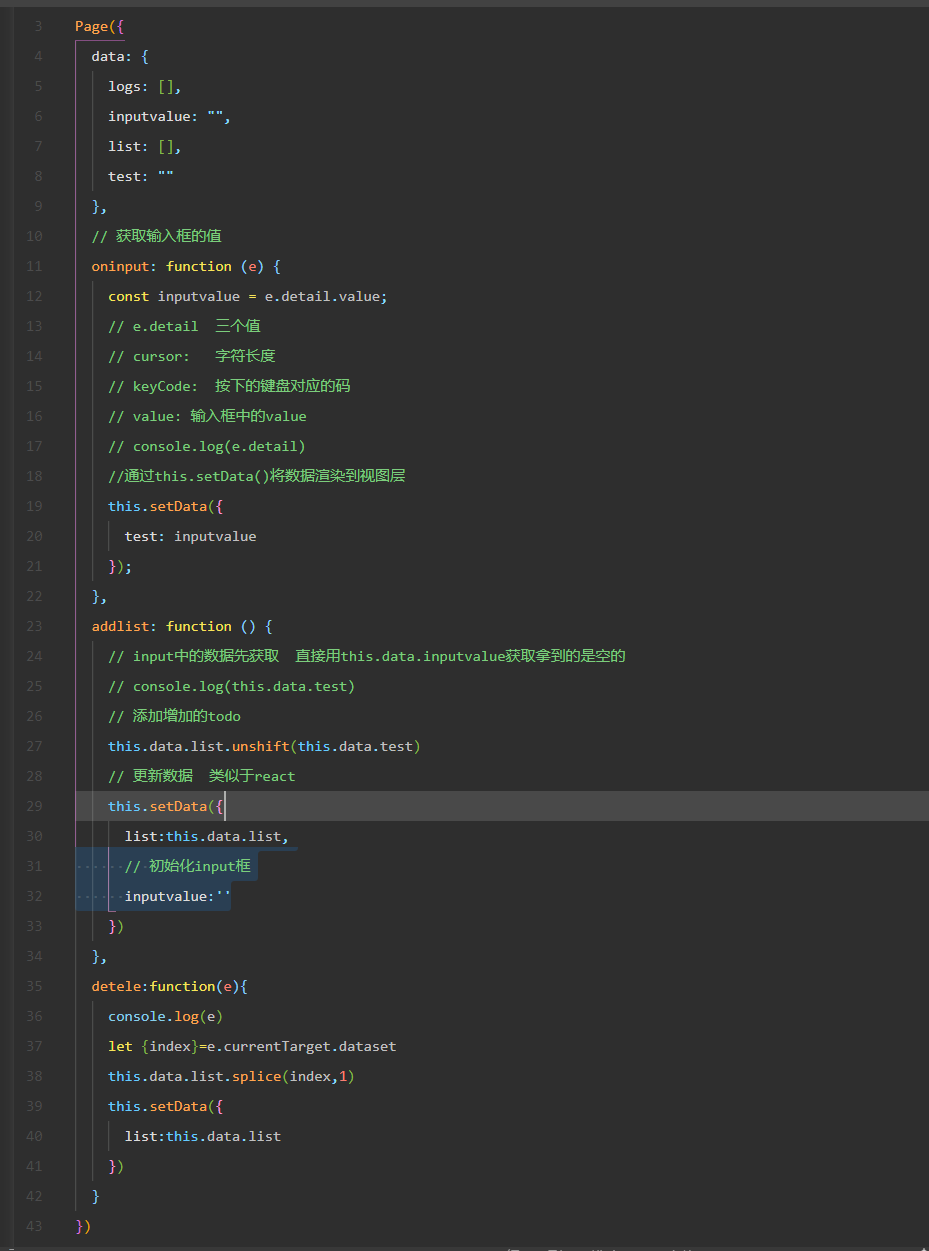
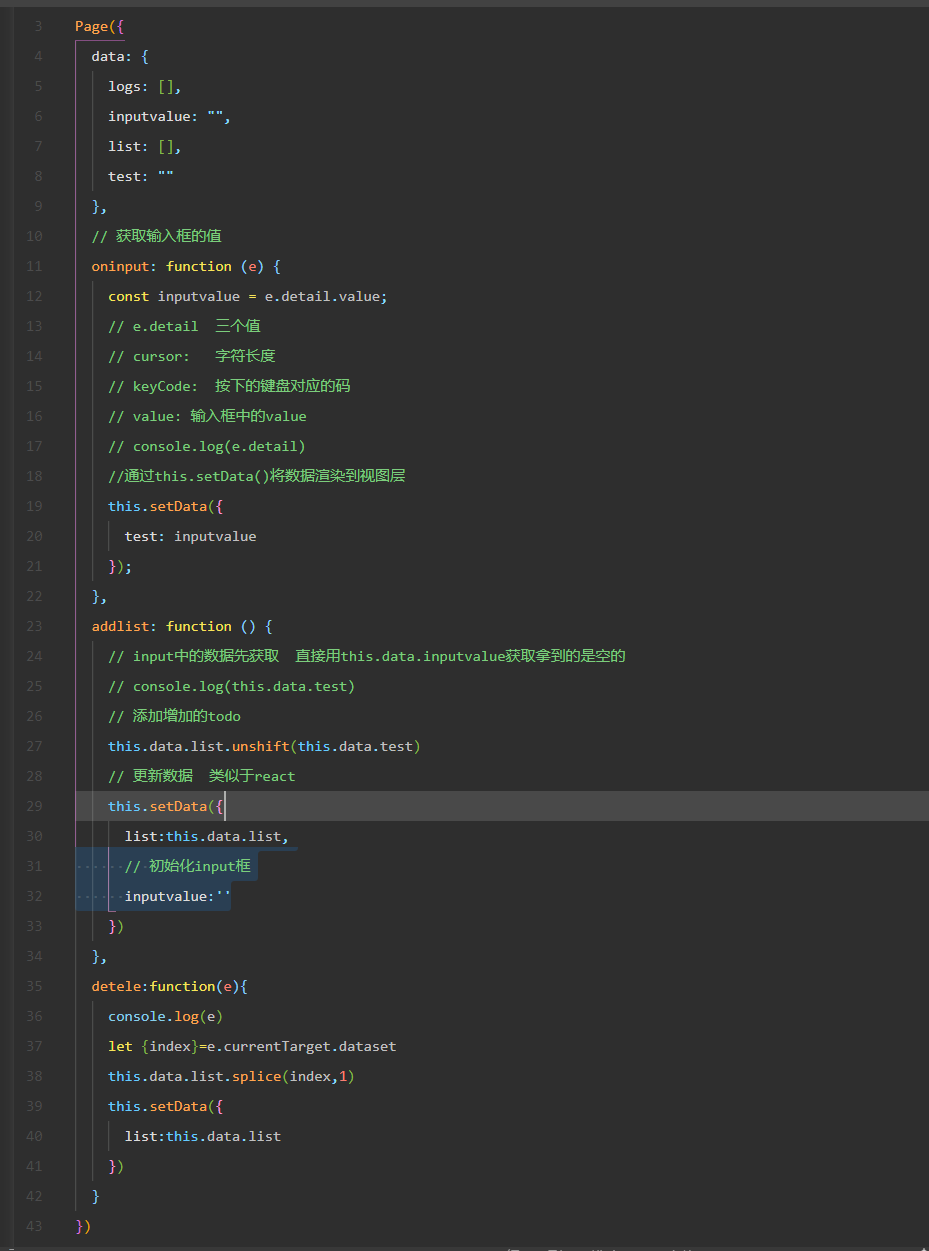
然后是js代码 :

注意:

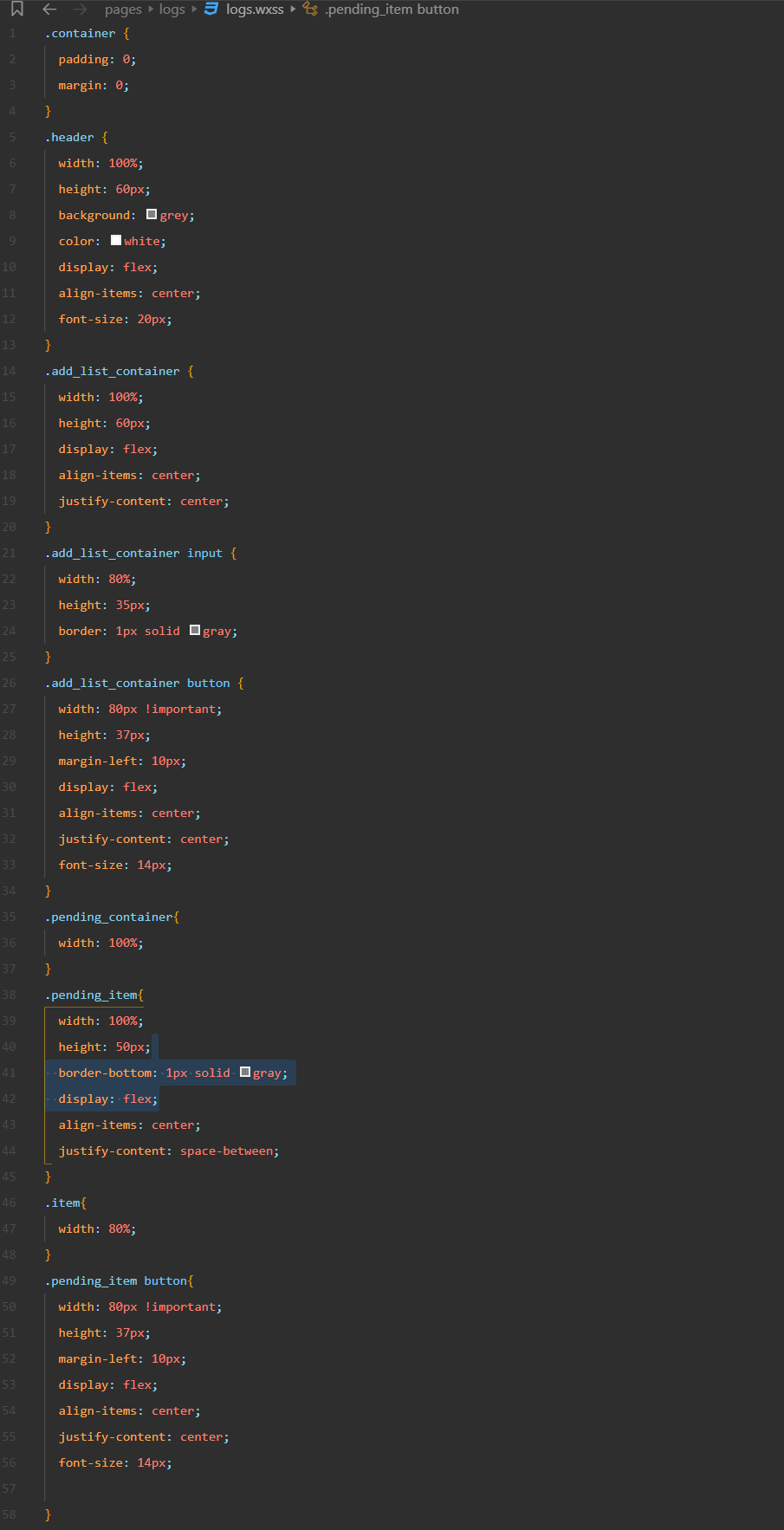
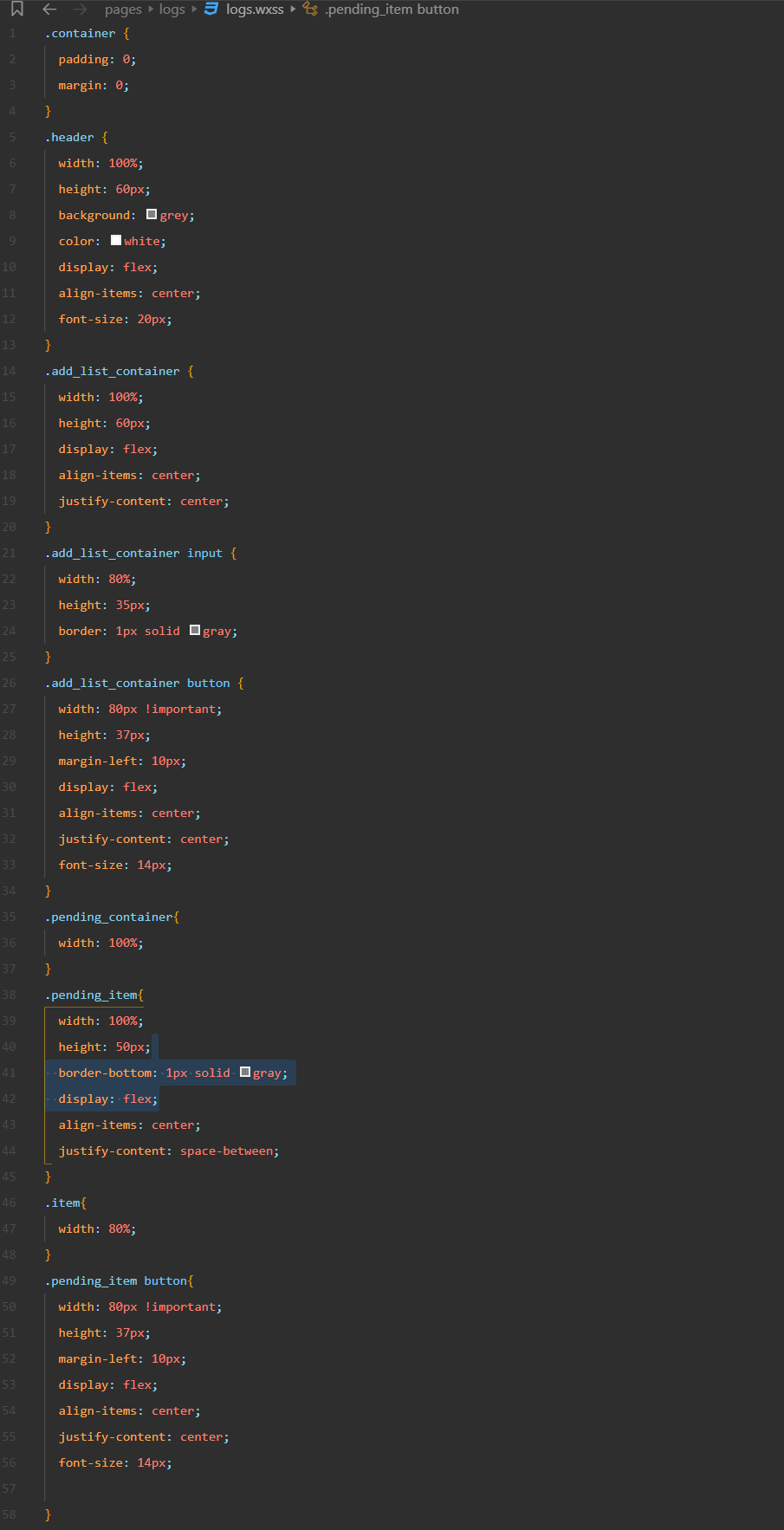
css用的比较多的是弹性盒子 弹性盒子的代码可能看起来比较繁琐 但很多代码都是重复的 实现起来也比较简单,布局的话 不管什么时候 弹性盒子都是一个不错的选择!
今天刚学了一些微信小程序的皮毛 ,先做一个todolist的小dome试试手~
先做简单的添加和删除功能 初步了解一下小程序开发
首先是效果图 :

然后是wxml :

然后是js代码 :

注意:

css用的比较多的是弹性盒子 弹性盒子的代码可能看起来比较繁琐 但很多代码都是重复的 实现起来也比较简单,布局的话 不管什么时候 弹性盒子都是一个不错的选择!
免责声明:文章转载自《微信小程序TodoList》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇实践(1):简单的文件上传VMware, Win7, Mac系统之间使用Git版本控制器的解决方案下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
开篇: 微信小程序 很多刚学的同学都不太清楚如何去申请这个小程序的appid 现在呢我就一步步的告诉大家这个流程: 首先第1步,百度搜索:微信公众平台-点击右上角的立即注册 第2步:可以看到有4大注册类型,我们选择小程序 第3步:准备好一个没有绑定过的qq邮箱即可,用来激活注册绑定小程序的 之后就到了激活,点击邮箱里的链接就可以了!这个就不截图了.大...
微信小程序-获取当前城市位置 , 在一些小程序,会根据不同的城市,展现不同的商品,和内容,这就需要获取位置,转换位城市来处理。 1, 获取当前地理位置,首先要拿到用户的授权wx.openSetting; 调起客户端小程序设置界面,返回用户设置的操作结果。设置界面只会出现小程序已经向用户请求过的权限 ,若没位置授权,则弹出。 2,微信...
这是我个人探究微信小程序前端与后端之间的数据交换的过程,再结合个人所学的SSH框架, 编程工具用myEclipse2014工具。当然,前提是后台的项目要部署到tomcat服务器上才行, 然后总结了从后台获取数据和从前端读取数据存放到数据库的两个过程, 大家可以参考、学习一下,看代码: 首先,在微信小程序的界面中,先设两个按钮:如下图所示: 代码如下: &...
一、创建小程序 略 二、形成空白文件 点击打开目录 删除除了project.config.json(项目配置文件)以外所有文件。 新建“app.json” 接下来我们在app.json中写入配置 {} 保存,我们可以看到编译器报错,因为目前文件为空 三、小程序页面路径配置 首先在app.json中写入 { "pages": [ "pag...
解决微信小程序中在其他页面无法使用app.js中获取的userInfo或openid的问题 https://blog.csdn.net/mayuko2012/article/details/78252870 Hades_Dev 2017-10-16 18:53:12 19029 收藏 7展开问题最近写小程序中,在app.js里获取用户的openid和use...
第一步:phone.wxml中 <view bindlongtap="clickPhone">{{phoneNum}}</view> 第二步:phone.json { "navigationBarTitleText": "联系人" } 第三步:phone.wxss view{ color:blue; padding: 1...