2018年,微信小程序,到了风口期了,小龙欧巴,孵化了快1年多的项目,注定会成为大家经常接触的项目,
微擎,基于微信第三方的开发框架,的确好用,只是文档的更新貌似永久性停留在了2017年4月份啦!
https://www.we7.cc/manual/index.php
故鄙人特开此博客,来记录学习微擎开发过程中的各种神坑。
第一讲:讲解如何安装微擎小程序
(1)、配置环境
微擎是基于php的开发框架,故要搭载好php的运行环境;
可以自己分个下载php、mysql、apache进行配置安装;
或者下载集成开发框架,我一直使用的phpstudy,图形化操作,比较简单。
(2)、下载微擎
基于微擎开发的小程序模块,数据请求等需要依赖于微擎这个框架,类似于yii2.0、tp等,就是把一些常用的方法人家都给咱封装好了。
微擎框架的下载,可以到官网上下载,官网链接:https://www.we7.cc/
框架本身是开源的,但是框架的一般套路都是,后期商业化的时候,需要域名商业授权,否则就会收到一纸律师函。
亦或者,下载破解版的微擎,这个网络上的资源比较多,倘若担心有后门或者啥的,可以私信我,我私发网盘地址给大家,之前共享出来,只是没多久就
是分享的连接不存在了。
(3)、安装微擎
第一步:指定这个项目的安装目录,绑定域名和目录;
第二步:浏览器输入http://xxx.xxx.com/install.php;按照操作步骤完成安装;
提示1:会提示你打开php_openssl,这个是https等请求的时候,可能要用到的。集成环境,找到php配置文件修改菜单修改;非集成环境,php.ini,去掉php_openssl前的";"
提示2:文本文档打开,记录下设置的后台账户名,密码。好记性不如烂笔头,否则百度下,很多问题:微擎账户名,密码忘记了,怎么办呢?徒增烦恼;
提示3:集成环境安装之后,在未修改数据库账户名|密码的情况下,默认为root,root,密码不会为空的。
------------------------------------------------ 正式进入安装小程序阶段啦 ---------------------------------------
我本打算赞助下微擎,但是鉴于他的收费过高,所以我的微擎是破解版的。故重心在于讲解,破解版微擎如何安装,正版的,直接后台操作操作即可啦。
微擎部分:
第一部分:安装小程序应用模块
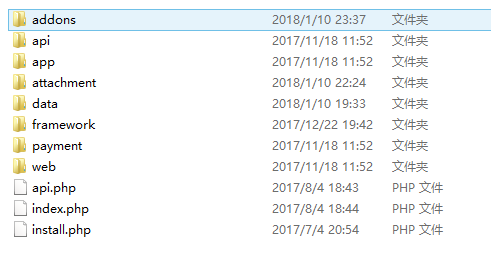
(1)、将购买的小程序应用放至微擎的addons目录下;
提示:之后,开发的所有应用,均是放在这下面的;

(2)、进入你的微擎后台,点击系统管理-----》左侧菜单(小程序应用)

只要你那个应用的manifest.xml的安装配置文件是OK的,点击未安装的小程序,就会看到你要安装的小程序啦!
提示:基于微擎,决定你的模块是小程序 or 微信公众号应用的关键是,manifest.xml里有个<support></support>
若是小程序,则值为app;若为微信公众号应用,值为'wxapp';
没有高手带着飞的时候,又是小白的时候,找到这个决定性的因素,内心狂热艹尼玛奔走而过;
(3)、点击安装应用模块

这样你的微信小程序模块,就在微擎上安装成功啦!
第二部分:
微擎后台添加你的小程序,也就是mp.weixin.qq.com,你注册的小程序,千万不要懵逼,一个是小程序应用模块,一个是小程序!
菜单,点击小程序----》新建小程序,完善好信息,将你微信的小程序,在微擎后台与你购买的小程序应用模块关联起来啦!
关联的目的,也在于你需要通过这个后台,来更新相关的小程序的动态信息;
一个静态的小程序,想必也只是,你用来练手的而已,总是需要上战场的
--------------------------------- 今日先更到这里,明日更新关于提交给微信审核部分的操作啦!--------------------------------------------