小程序设置全屏
从微信小程序开发文档中没有找到设置全屏的方式。
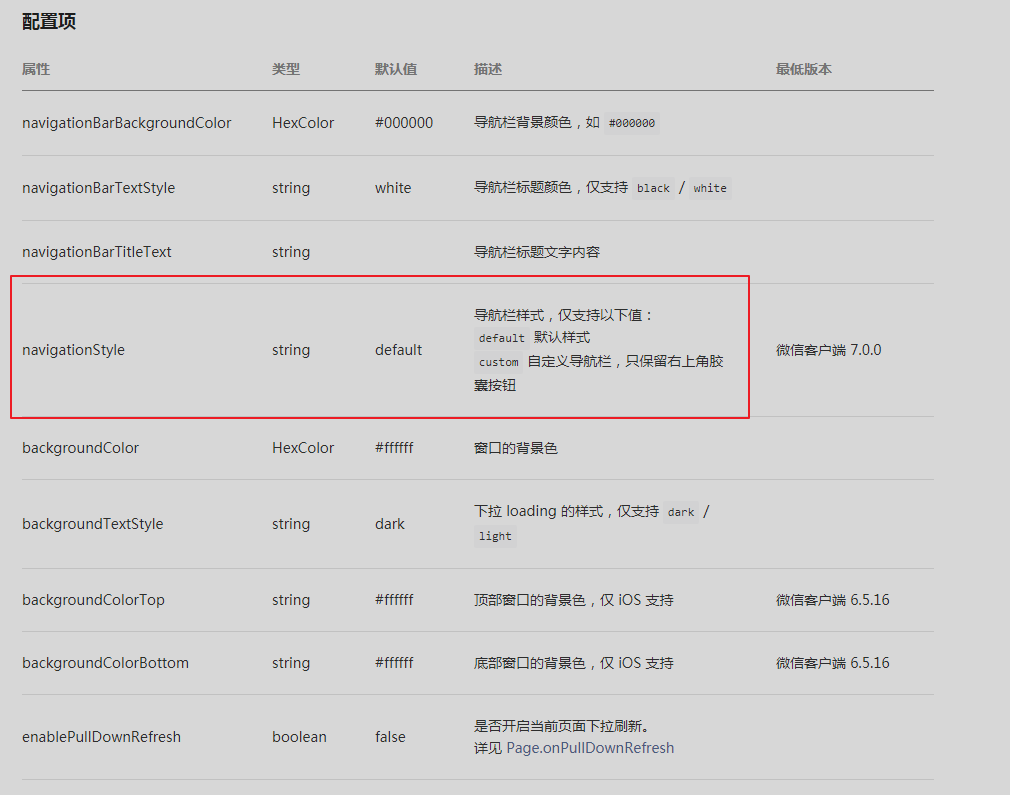
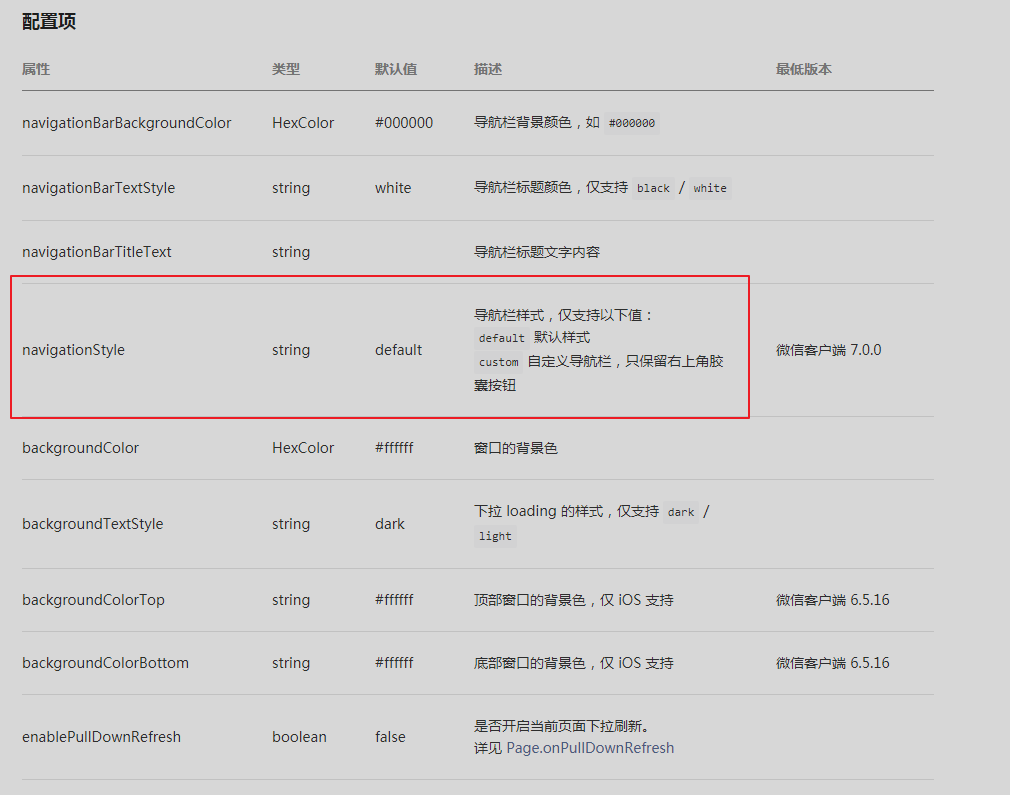
但是在[小程序页面配置](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html),我们可以看到只有自定义导航栏的方式。

当我们在页面json中配置 "navigationStyle": "custom" 后, 导航栏真的就消失了, 只保留了3个点和退出的胶囊按钮。
但是最终的内容都会跑到状态栏去了。要慎用这种~~
从微信小程序开发文档中没有找到设置全屏的方式。
但是在[小程序页面配置](https://developers.weixin.qq.com/miniprogram/dev/reference/configuration/page.html),我们可以看到只有自定义导航栏的方式。

当我们在页面json中配置 "navigationStyle": "custom" 后, 导航栏真的就消失了, 只保留了3个点和退出的胶囊按钮。
但是最终的内容都会跑到状态栏去了。要慎用这种~~
免责声明:文章转载自《小程序开发-小程序设置全屏,禁用默认的导航栏》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇le5le-topology开发纪要linux:nohup后台启动django下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
2018年,微信小程序,到了风口期了,小龙欧巴,孵化了快1年多的项目,注定会成为大家经常接触的项目, 微擎,基于微信第三方的开发框架,的确好用,只是文档的更新貌似永久性停留在了2017年4月份啦! https://www.we7.cc/manual/index.php 故鄙人特开此博客,来记录学习微擎开发过程中的各种神坑。 第一讲:讲解如何安装微擎小程序...
1.小程序如何实现页面间的跳转? 之前想在页面间做个跳转,想直接写在index.wxml中,类似于HTML中a标签的href属性,但没有看到官方的相关说明,官方以页面栈的方式维护了当前的所有页面,同时提供了一系列api供开发者使用,其中可以实现跳转的功能页面有5个。分别是:(1)wx.navigateTo(OBJECT)保留当前页面,跳转到应用内的某个页面...
2020年以前, 只能通过 web-view内嵌h5跳转小程序,现在 可以直接跳了!!!!!! 官方文档:https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html 用的是JS-SDK的接口,需要使用到js-sdk-1.6.0的版本才有支持,htt...
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gcaufy 导语 Bugly 之前发了一篇关于微信小程序的开发经验分享(点击阅读),小伙伴们在公众账号后台问了很多关于小程序开发方面的问题,精神哥在查阅相关内容...
转自CSDN: 本文会从小程序前端开发,小程序服务端开发及小程序的发布与审核三个方面来阐述小程序的开发流程。 一、小程序前端介绍及开发 小程序的开发涉及到前端开发和后端开发,前端指的是在手机上能看到的部分,主要负责页面的布局排版及展示,后端提供数据和业务处理能力,指的是我们写给前端调用的API接口。 注册账号 小程序的注册比较简单,首先,登录微信公众号平台...
长连接服务被广泛应用在消息提醒、即时通讯、推送、直播弹幕、游戏等场景。本篇文章将介绍云开发数据库的长连接服务 - 实时数据推送,使用它来构建更生动的小程序。 什么是实时数据推送 通过云开发数据库的实时数据推送能力,小程序端可实时监听数据库变更,即它支持根据开发者给定的查询语句进行监听,每当查询语句的结果发生变化时,小程序端就会收到包含更新内容的推送,并对实...