涉及到微信小程序开发的小伙伴们,相信一定会遇到新版本发布后,旧版本无法自动更新的困扰.
我之前进行开发的时候:
- 首先是因为在今年的 3、4月份进行小程序的初次接触;
- 但是网上也没搜到相关的解决方案;
- 最笨的方法就是,删除小程序后再重新搜索打开就好;
- 然后,记不清从哪里看到的信息;
- 大概意思是:小程序的更新机制会自动检测,根据手机的缓存程度不同,一般最迟两个小时就能自动替换
- 所以就有点不了了之了
!!!(真实情况是,在之前进行版本发布后,有的iphone手机,即便一天之后进入,依然是旧版本,根本不会自动更新替换好吧)!!!
- 今天无意中又想到这个问题,再进行百度,发现很多道友给出解决方案了;
- 我猜测是这段时间官方进行了功能补充,亦或者是道友们的深层挖掘吧;
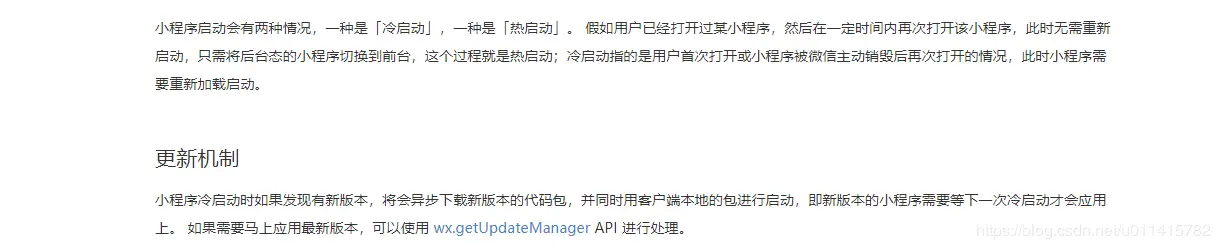
- 在此进行一下整理,希望能帮到更多的朋友...首先,你必须要了解一下 小程序 - 运行机制

然后根据文档指导,自然而然就会进入到 UpdateManager 对象 的介绍与使用
我根据官方提供的示例及其他道友的文章参考,最后进行了如下代码整合 : >>>/** * 检测当前的小程序 * 是否是最新版本,是否需要下载、更新 */ function checkUpdateVersion() { //创建 UpdateManager 实例 const updateManager = wx.getUpdateManager(); //检测版本更新 updateManager.onCheckForUpdate(function(res) { // 请求完新版本信息的回调 if (res.hasUpdate) { //监听小程序有版本更新事件 updateManager.onUpdateReady(function() { wx.showModal({ title: '更新提示', content: '新版本已经准备好,是否重启应用?', success(res) { if (res.confirm) { // 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 updateManager.applyUpdate(); } } }) }) updateManager.onUpdateFailed(function() { // 新版本下载失败 wx.showModal({ title: '已经有新版本咯~', content: '请您删除当前小程序,到微信 “发现-小程序” 页,重新搜索打开呦~', }) }) } }) }
根据小程序的运行机制,适合在启动时就进行版本检测的操作
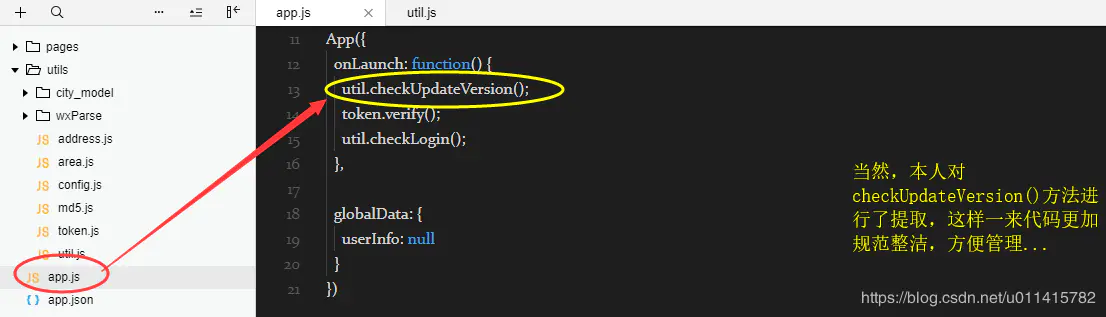
- 所以,可以在
app.js的onLaunch()方法中进行调用 上面的checkUpdateVersion()

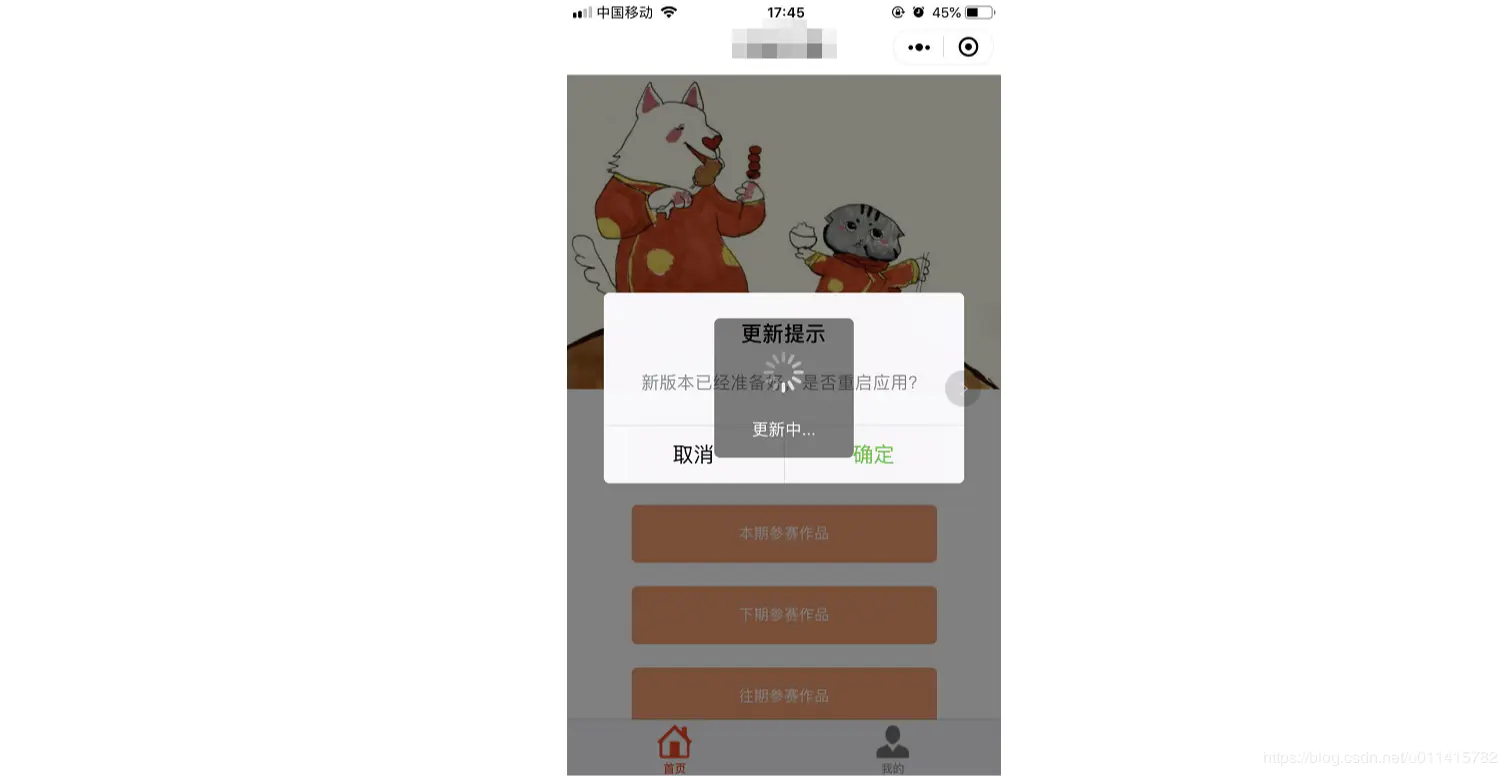
运行效果截图:

Tips:
1. 小程序开发版/体验版没有「版本」概念,所以无法在开发版/体验版上测试更版本更新情况
2. 准确来讲,版本自动更新的方法越早进行补充越合理,
尤其适合前期使用人数较少的时候就做补充
以避免后期使用人数太多时而旧版本依然无法检测更新及时替换的情况
补充:
考虑再三,为了版本的统一化,当然是建议小程序可以自动更新,所以升级一下代码如下:
建议可以对比两种写法,找找不同...
/** * 检测当前的小程序 * 是否是最新版本,是否需要下载、更新 */ function checkUpdateVersion() { //判断微信版本是否 兼容小程序更新机制API的使用 if (wx.canIUse('getUpdateManager')) { //创建 UpdateManager 实例 const updateManager = wx.getUpdateManager(); //检测版本更新 updateManager.onCheckForUpdate(function(res) { // 请求完新版本信息的回调 if (res.hasUpdate) { //监听小程序有版本更新事件 updateManager.onUpdateReady(function() { //TODO 新的版本已经下载好,调用 applyUpdate 应用新版本并重启 ( 此处进行了自动更新操作) updateManager.applyUpdate(); }) updateManager.onUpdateFailed(function() { // 新版本下载失败 wx.showModal({ title: '已经有新版本喽~', content: '请您删除当前小程序,到微信 “发现-小程序” 页,重新搜索打开哦~', }) }) } }) } else { //TODO 此时微信版本太低(一般而言版本都是支持的) wx.showModal({ title: '溫馨提示', content: '当前微信版本过低,无法使用该功能,请升级到最新微信版本后重试。' }) } }