前段时间和大家一起分享了一篇关于学习方法内容《大牛与搬运工的差距——学习方法的力量》。我们将学习过程分成八步,并借鉴了敏捷开发的迭代思想,以达到自我迭代学习的效果。行胜于言,理论结合实践才是王道,所以本文我将基于前面的学习方法,分享我是如何学习微信小程序的。
关于小程序
小程序是继订阅号、服务号、企业号后,16年腾讯新推出的又一种开发能力。小程序无需下载安装,可以在微信内便捷地获取和传播,可谓是一款“即扫即用,用完即扔”的便捷应用,同时具有近似APP般的出色使用体验。
坦白讲,此刻和大家分享小程序学习,已经有点后知后觉的意味了。小程序刚出来时,和很多人一样,我其实也是持有怀疑、观望的态度,即便到目前为止,我接触的小程序恐怕就是上次玩的那个“跳一跳”了。
最近也是因为想在我们的一款建站系统的开源项目中关联小程序,才决定学习了解下小程序,接下来我们就马上开启小程序的学习之旅。
1.确立目标
我学习小程序的目标很明确,总的来说就两个:
1.学习小程序相关技术,能独立开发制作一款小程序。
2.将小程序与我们的开源项目(蝉知建站系统)关联打通。
2.拆分任务
我们通过逆向分解,将每个目标拆分成具体的可执行任务。这个过程其实就是将目标细分整理成具体的小目标或问题,然后将其关联到一个个可执行的任务,目的是完成目标或解决问题。
完成我的两个目标,需要具体学习哪些知识,完成哪些事项呢?第一个目标需要学习小程序的代码框架结构、运行机制、组件用法、小程序后台操作以及小程序开发工具的使用等。第二个目标则需要学习小程序的API、插件、相关接口调用,以及蝉知建站系统这边的微信模块代码。
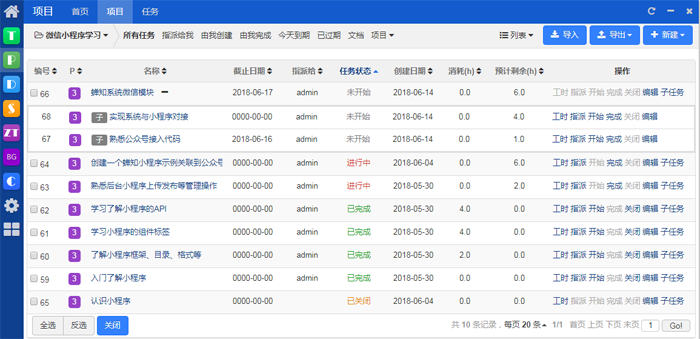
梳理之后,就变成了一个个需要完成的具体任务。这里我借助待办任务管理工具,将需要做的任务都罗列出来,方便后面执行跟踪。

3.搜集知识资源
学习过程中必然少不了各种学习资料,在搜集知识资源时主要侧重三方面:书籍、官方文档和网络技术文章。
我首先找的就是微信的官方文档——《小程序开发文档》,内容涵盖了快速入门的简易教程、组件、框架、API、开发者工具等内容,既权威又全面。其次书籍我选的也是由腾讯官方微信架构师熊普江编写的《小程序,巧应用:微信小程序开发实战 第2版》。学习过程中以这两份材料为主要资源,除此之外,还在CSDN、掘金、博客园等IT技术门户里查阅一些小程序相关的“干货”。
对于知识资源的搜集,还是要提醒大家注意一点,切勿做“收藏控”。很多朋友对于书籍、各种教程、网络文章等资源,购买了下载了收藏了,然后,就没有然后了,最终真的沦落为“收藏品”。而我们真正要做的是要把知识“收藏”并沉淀到我们脑子里。
4.分配自身资源
其实就是时间管理。我们时间、精力等各方面资源有限,所有的知识不可能平均分配有限资源。对于我们搜集的知识资源,要分清主次,然后使用不同的时间管理策略进行学习。
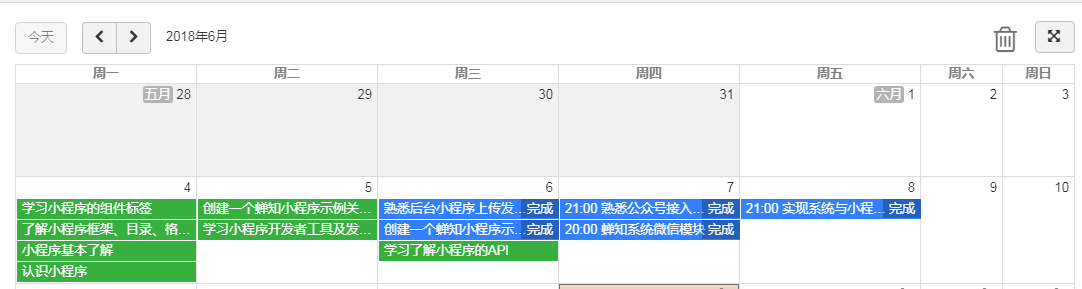
前面梳理了一些需要执行的学习任务,并整理了大量的学习资源,这一步要做的就是将这些任务、资源结合自身的实际情况,合理规划分配时间精力。每个人的情况不同,所以这一步因人而异,这里我还是借助待办工具,做一个具体可执行性的学习计划。

5.勤学
学习效率与效果取决于执行力。之前文章介绍过学习过程中的一些方法论,这里我简要地介绍一下学习小程序时的大体过程。
a.快速泛读
对于小程序的基本的代码框架结构、运行机制、后台管理操作以及开发工具的使用这些内容,都是快速的过了一遍。熟悉核心概念与基本的操作流程,具体的细节问题在后面的使用操作时在深入研究。
b.深入解读
根据小程序的MVVM开发模式,深入学习其视图层与逻辑层相关知识,包括常用的函数、事件、组件、API等的使用。并结合开发工具实践操作,通过做个demo案例来进一步了解这些知识点的运用。
c.问题攻读
对于学习过程中遇到的问题,先查阅资料或谷歌来解决。比如小程序里的WXML、WXSS与HTML、CSS还是有些区别的,包括JS的使用也有别于PC端的DOM操作机制。如果有难以解决的问题,可以先记下,或许后面会柳暗花明或找他人帮助。
这一步学习的正确姿势是在实践操作中发现问题,然后带着问题找答案。
6.建立知识体系
不要以为这一步可有可无,建立知识体系有助于帮我们理清各个概念和知识点之间的关联,逐渐形成系统的知识体系。基于前面的大量泛读和深入解读,我们可以逐步构建出一个知识体系。这里我借助xmind脑图工具,整理了一下小程序的知识体系。
7.好问
基于前面问题攻读后还有未解决的问题,就要求教他人获取帮助了。提问也是一门艺术,这仍是一个学习交流的过程,而不是让别人去解决原本你该解决的问题。
向别人提问求助时,要讲问题的来龙去脉讲清楚,如怎么引起的,自己尝试做了哪些操作等等。这些年在众多技术交流社群和平台,见过很多奇葩的提问方式,这里列几个,与大家共勉。
a.直抛结果型
直接甩出一张截图或错误提醒,并附上一句:怎么解决?怎么破?跪求科普……
b.不懂就问型
不动脑,不动手,碰到问题就问。这种选手即便帮他解决了问题,他也学不到东西。
c.懒人型
与前者类似,但更滑稽可笑,看到这种问题我个人向来直接无视。比如“这个问题是这样操作么?”,“我这样整对不对?”,“是点这里么?”……
8.分享复述
其实即便不提“费曼技巧”,我们很多人在学习时都会用到分享复述这个方法。无论是演讲、录视频、还是像我此刻这样写文章,其实都是在向他人阐述自己对知识的理解和观点,然后大家会给自己一些反馈,比如你的错误、问题,接着自己再回归到知识里完善不缺“漏洞”,如此迭代学习。
小结
我将自己学习小程序的过程分为八步:
1.确立目标:没有目标的学习是不会有结果和效果的。
2.拆分任务:将目标分解成具体可执行的学习任务。
3.搜集知识资源:查阅官方文档、购买书籍、搜集网络干货文章。
4.分配自身资源:合理分配时间精力,制定学习计划。
5.勤学:强大的执行力是学习的根本保障。
6.建立知识体系:将学习的知识在脑海里建立系统模型。
7.好问:避免孤立学习,但好问也要会问。
8.分享复述:检验学习成果,提高学习效果的最好方法。
作者:GavinHsueh,专注项目管理、办公自动化、网站建设等web应用开发领域。
更多技术文章、互动交流,欢迎关注公众号: