有它们俩你就够了!
说明:下面有些概念我说的不怎么详细,网上实在是太多了,说了我觉得也意义不大了!但链接都给大家了,可以自己去看,重点梳理学习写动画的一个过程和一些好的博客!
一:说说这两个三方库,Canvas 和 POP
这里有详细的说明了它们俩的优缺点,我们就不在粘贴复制浪费时间了,链接在下面!
下面先说说这两库的基本情况完了再说说他们的使用!
Canvas -- iOS 动画库:安装就在git上看就行,点前面的就能到git链接了,下图是安装说明:

顺便提提这个 Cocopods的问题,前几天我记得在哪看到过它做了一次重要的升级,我也是在用到Canvas 的时候把它更新了一下,结果。。GG。你在终端输 pod install 之后它就显示 pod: command not found 顺便就把这个解决的办法链接也给大家,能帮到一个小伙伴也是发挥了作用了!哈哈
升级10.11后使用CocoaPod出现-bash: pod: command not found 解决办法
还有一点,上面的终端命令好像是有问题的,我把自己的粘贴给大家!升级了Cocoapods的伙伴用上面终端命令没问题的,你在下面留言说一下,我改正,不能误导伙伴们。这是我pod pop 和 Canvas 的终端命令;
target :'动画学习笔记' do
platform:ios,'7.0'
pod 'Canvas','~>0.1.2'
pod 'pop', '~> 1.0'
end
POP -- iOS动画引擎其实这才是重点!
Pop is an extensible animation engine for iOS and OS X. In addition to basic static animations, it supports spring and decay dynamic animations, making it useful for building realistic, physics-based interactions. The API allows quick integration with existing Objective-C codebases and enables the animation of any property on any object. It's a mature and well-tested framework that drives all the animations and transitions in Paper.
上面是Pop的官方介绍。大盖说的是pop是一个可扩展的动画引擎,提供基础的静态动画以及支持弹簧和衰减动画,用来构建高可用性的真实、物理特性的交互体验,使用OC作为基础,可用户扩展到任何的OC的Object的属性,是一个非常易于测试的框架,并且在Facebook自家的Paper上应用。

强烈建议!去它的Git官网去看看,你可以是养成一个去三方库的Git官网看的习惯,不管是它的安装还是基本的使用,官网其实都是由介绍的
(二) 说说他们怎么用
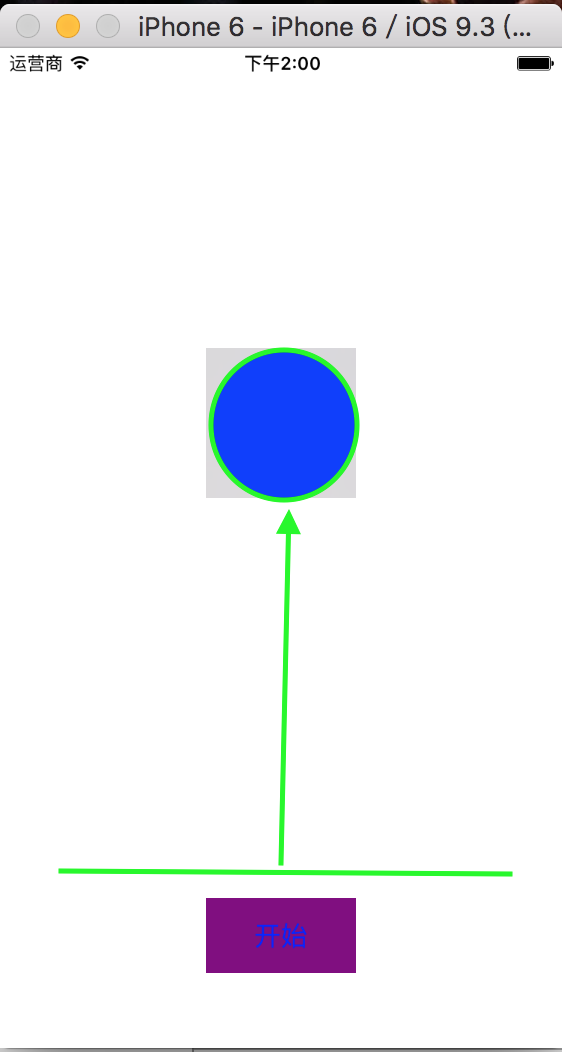
1.Canvas 最简单的一个例子,从下面往上面弹的动画,也就几行代码;

// 点击方法
-(void)buttonclick3
{
imageV = [[UIImageView alloc]init];
imageV.frame = CGRectMake(0, 0, 100, 100);
imageV.image = [UIImage imageNamed:@"cao"];
CSAnimationView * animionview = [[CSAnimationView alloc]initWithFrame:CGRectMake((self.view.bounds.size.width-100)/2, 200, 100, 100)];
animionview.backgroundColor = [UIColor whiteColor];
animionview.duration = 0.5;
animionview.delay = 0;
animionview.type = CSAnimationTypeBounceUp;// 从下到上
/**
可以在这里尝试各种各样的 type 试试!!
*
CSAnimationTypePop,
CSAnimationTypeMorph ,
CSAnimationTypeFlash ,
CSAnimationTypeShake ,
CSAnimationTypeFadeOut,
CSAnimationTypeFadeInLeft ,
CSAnimationTypeFadeInRight,
CSAnimationTypeFadeInDown ,
CSAnimationTypeFadeInUp ,
CSAnimationTypeSlideLeft,
CSAnimationTypeSlideRight,
CSAnimationTypeSlideDown ,
CSAnimationTypeSlideUp ,
CSAnimationTypeZoomIn,
CSAnimationTypeZoomOut ,
CSAnimationTypeSlideDownReverse ,
CSAnimationTypeBounceLeft,
CSAnimationTypeBounceRight,
CSAnimationTypeBounceDown,
CSAnimationTypeBounceUp,
CSAnimationTypeFadeIn,
CSAnimationTypeFadeInSemi ,
CSAnimationTypeFadeOutSemi ,
CSAnimationTypeFadeOutRight ,
CSAnimationTypeFadeOutLeft ,
CSAnimationTypePopDown ,
CSAnimationTypePopAlpha ,
CSAnimationTypePopAlphaUp ,
CSAnimationTypePopAlphaOut
*/
[self.view addSubview:animionview];
// Add your subviews into animationView
// 把自己的view添加到动画中去
[animionview addSubview:imageV];
/**
* 开始动画
*/
[animionview startCanvasAnimation];
}
砖丢完了给大家丢个玉: Canvas --高效的 iOS 动画库看着这篇学习差不多也够了!
2.再看看POP这玩意!从1 到 2 的一个移动;

//点击事件
-(void)popclick
{
imageV = [[UIImageView alloc]init];
imageV.frame = CGRectMake(100, 100, 50, 50);
imageV.image = [UIImage imageNamed:@"cao"];
[self.view addSubview:imageV];
// POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewScaleY];
// anim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
// anim.fromValue = @(0.0);
// anim.toValue = @(1.0);
// [imageV pop_addAnimation:anim forKey:@"fade"];
// POPSpringAnimation * animion = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerPositionX];
// animion.springSpeed = 10;
// animion.toValue = @(imageV.bounds.origin.x + 200);
// animion.springBounciness=10.0f;
// [imageV pop_addAnimation:animion forKey:@"kill"];
POPDecayAnimation * anDecay = [POPDecayAnimation animationWithPropertyNamed:kPOPLayerPositionX];
anDecay.velocity = @(imageV.bounds.origin.x + 300);
anDecay.beginTime = CACurrentMediaTime() + 1.0f;
[imageV pop_addAnimation:anDecay forKey:@"position"];
}