最近要做一个商城类的app,所以在加载数据的时候,为了防止界面假死,就需要加上制定图片的动画效果,下面就是用imageView播放连续的几张图片
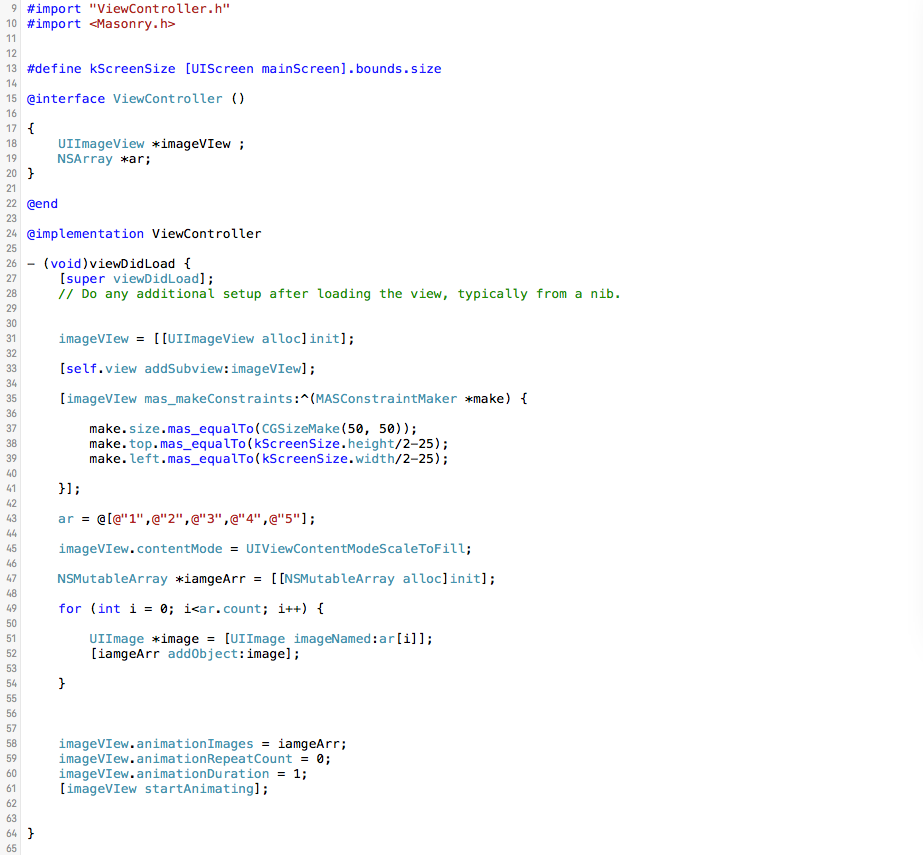
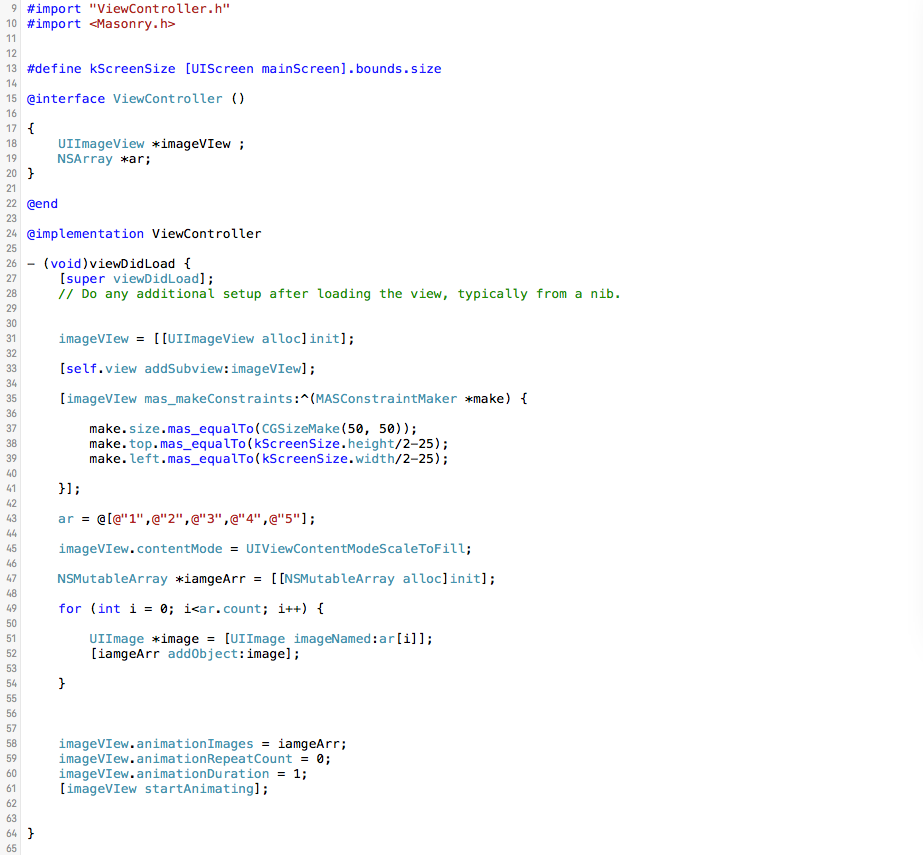
附上代码:1,2,3,4,5是一组动态图片的5张图片

关于imageview的所有属性:
- (void)startAnimating;开始动画
- (void)stopAnimating;停止动画
- (BOOL)isAnimating;是否在动画
其他的具体属性,点类中去看吧,这里就不一一写出来了
最近要做一个商城类的app,所以在加载数据的时候,为了防止界面假死,就需要加上制定图片的动画效果,下面就是用imageView播放连续的几张图片
附上代码:1,2,3,4,5是一组动态图片的5张图片

关于imageview的所有属性:
- (void)startAnimating;开始动画
- (void)stopAnimating;停止动画
- (BOOL)isAnimating;是否在动画
其他的具体属性,点类中去看吧,这里就不一一写出来了
免责声明:文章转载自《iOS--使用imageView播放连续的几张图片》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇SourceTree 简单使用 for Mac第15章-使用远程服务下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
一. 示意图 绘画出一条线,点击开始有很多粒子绕着线运动,点击重绘消除粒子和线 二. 实现代码 设计思路:自定义一个View来描述控制器的View,在View加载过程中进行初始化,给View添加手势(UIPanGestureRecognizer),将自定义View转成复制层,创建一个粒子层,添加到复制层上,并保存粒子 监...
转自:凹凸实验室(https://aotu.io/notes/2016/11/28/css3-animation-properties/) 本文不会详细介绍每个 css3 animation 属性(需要了解的同学可先移步 MDN),而是结合实际的开发经验,介绍 css3 animation 属性的一些使用场景及技巧。 1. animation-delay...
一、SVG SMIL animation概览 1. SMIL是什么? SMIL不是指「水蜜梨」,而是Synchronized Multimedia Integration Language(同步多媒体集成语言)的首字母缩写简称,是有标准的。本文所要介绍的SVG动画就是基于这种语言。 SMIL允许你做下面这些事情: 动画元素的数值属性(X, Y, …) 动...
在前端页面上为了实现动画效果,可以用CSS3自己实现,可以让UI小姐姐给你GIF动图,也可以直接animate.css等等吧,可以实现的方式有不少,但如果说偏差那肯定是会有的,在呈现上也会有点不太自然,今天介绍一个神器Lottie。(刚接触到这个东西,那兴趣是真的十分大,真的是对前端很友好。) Lottie背景介绍 Lottie是可应用于Android,...
vs2019 .NetFramework 4.8 win10-64 1909 接手一个wpf项目,某窗口中包含大量的 Shape 对象(线,矩形,圆形等). 这些内容要匀速的向左平移,类似于游戏"太鼓达人". 方案是使用 CompositionTarget.Rendering 在每帧中设置内容的 TranslateTransform.X 问题是匀速平移...
经过前面两个教程,文字也能显示,也能处理鼠标事件了,来点动画吧。 这个教程实现了当鼠标按住的时候,Hello,World从顶部到底部的一个旋转过程,并带有颜色渐变的效果。 完整的源代码main.qml import Qt 4.7Rectangle {id: page500; height: 200color: "lightgray"Text {id:...