首先,要给AI一个8方向的基础移动动画,
之前已经做了一个了,就是我们所控制人物的八个方向的移动,直接复制用就行了
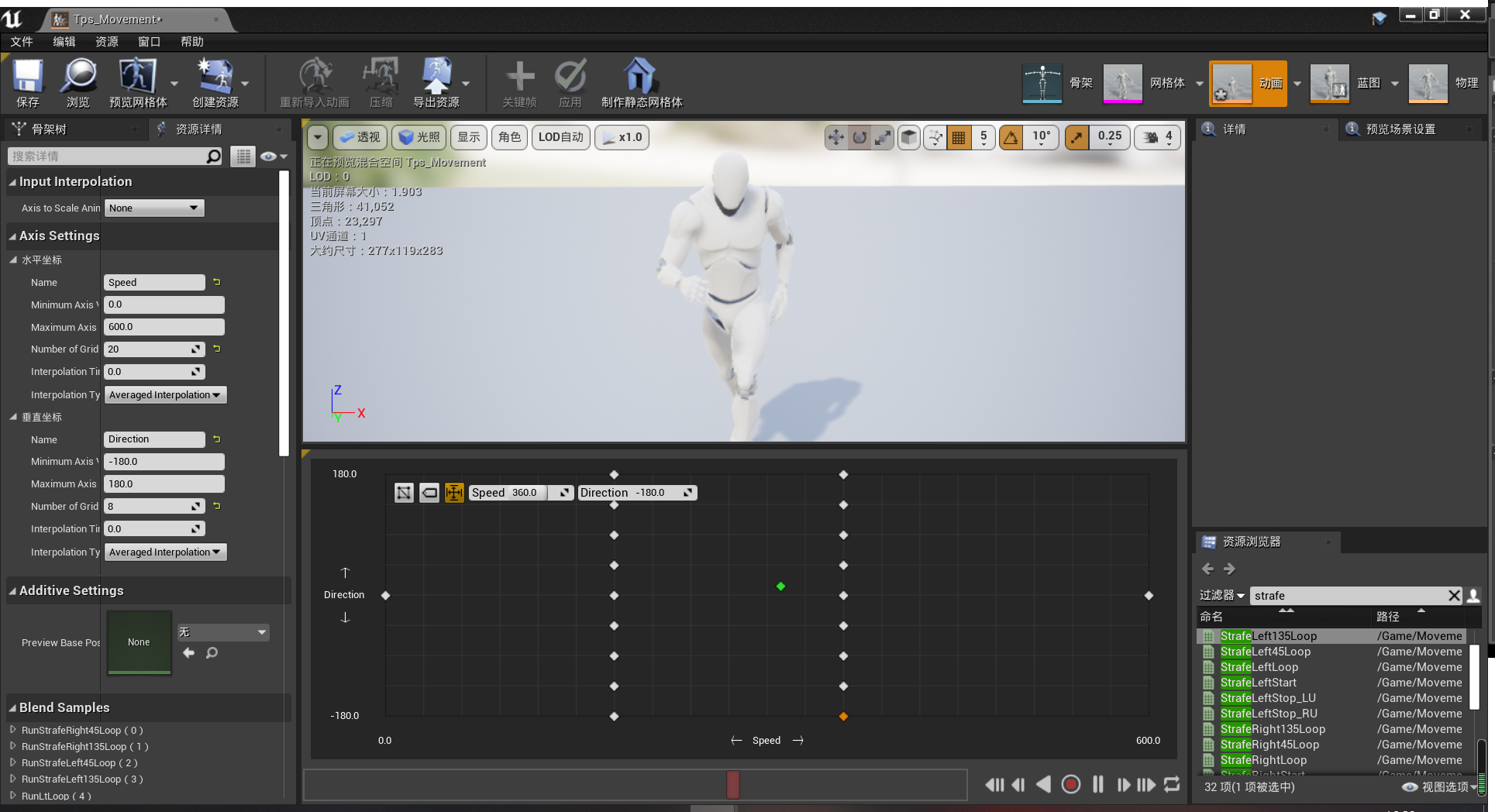
就下面这个

做了些调整,首先把 Ai的最大移速改成了600,然后在180处添加了八个方向的走路动画,把跑步的动画移到了360处。

找到之前为AI设置idel的动画蓝图,

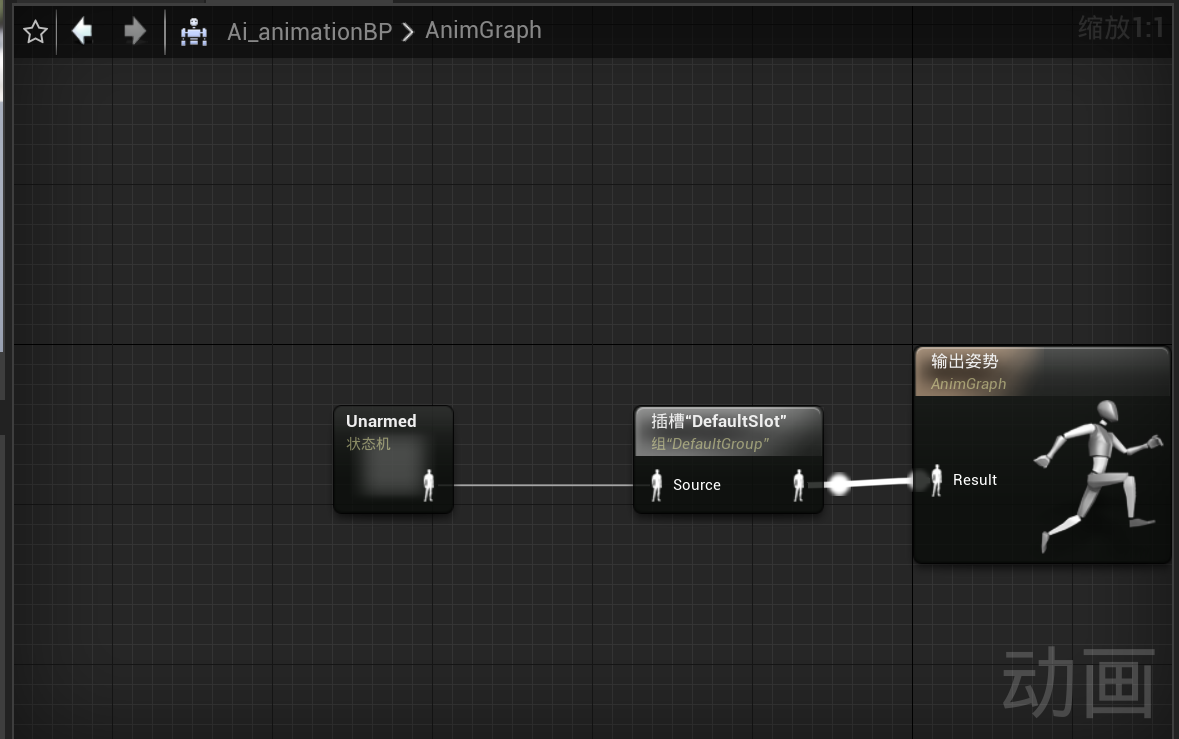
删掉,新建一个状态机

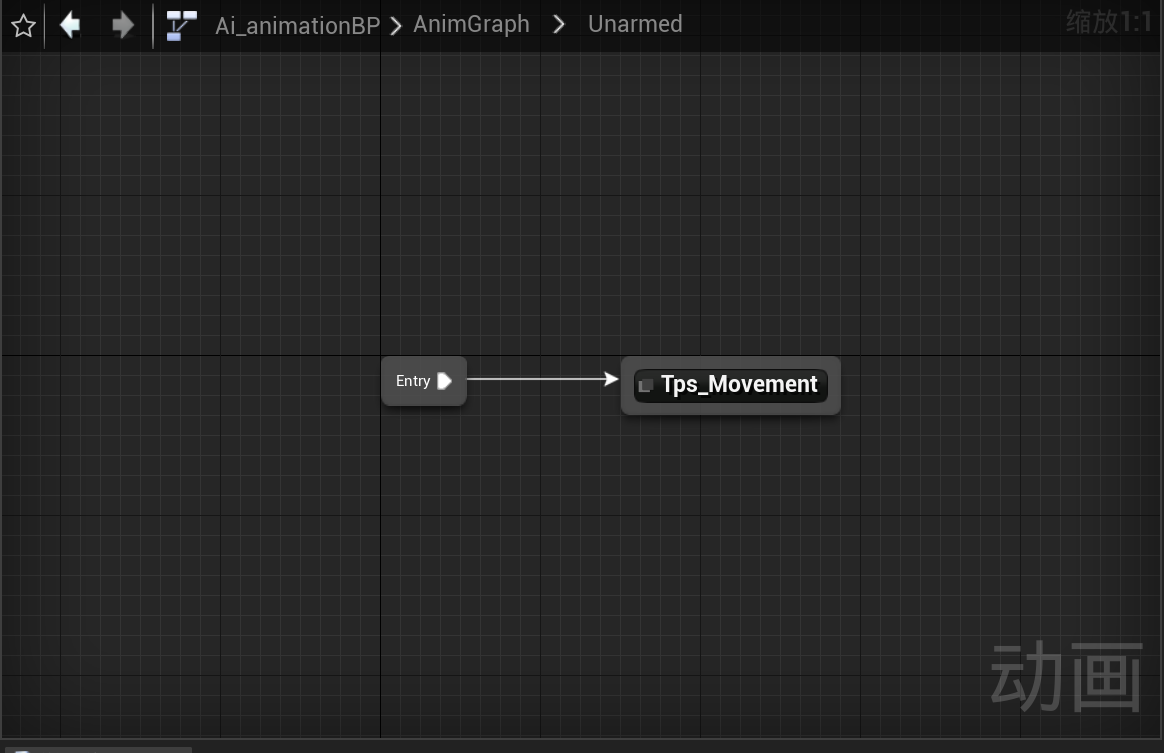
把刚刚的弄好的混合空间拖进来,

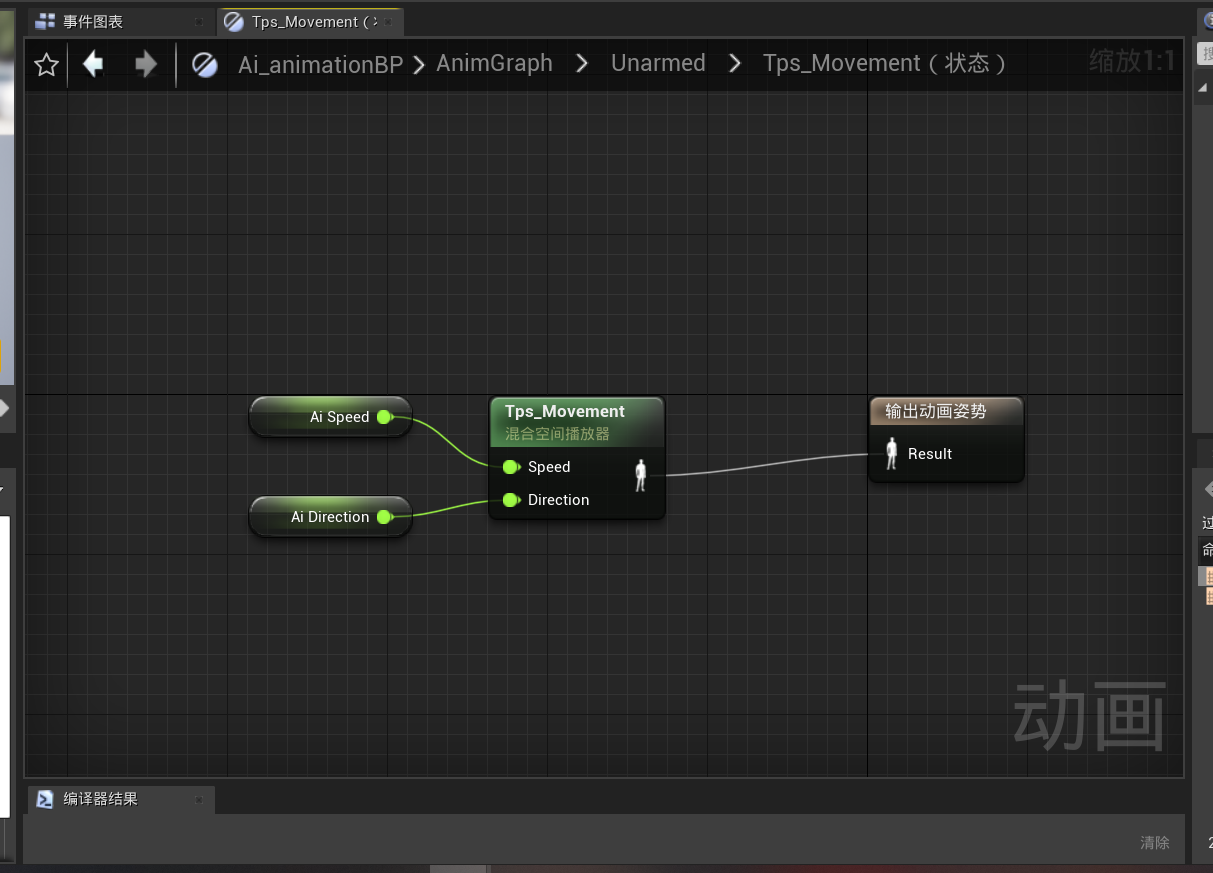
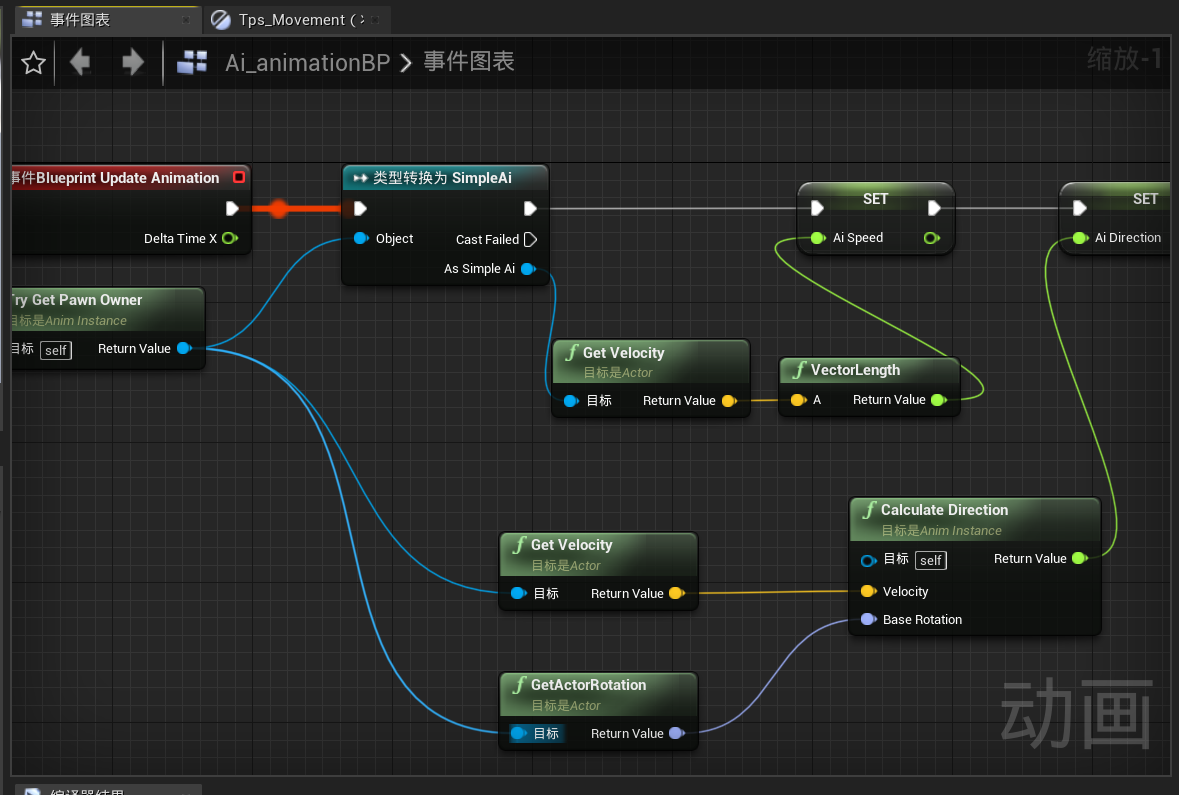
双击打开,需要传入两个变量,速度和方向

在事件蓝图里把这两个值设置一下

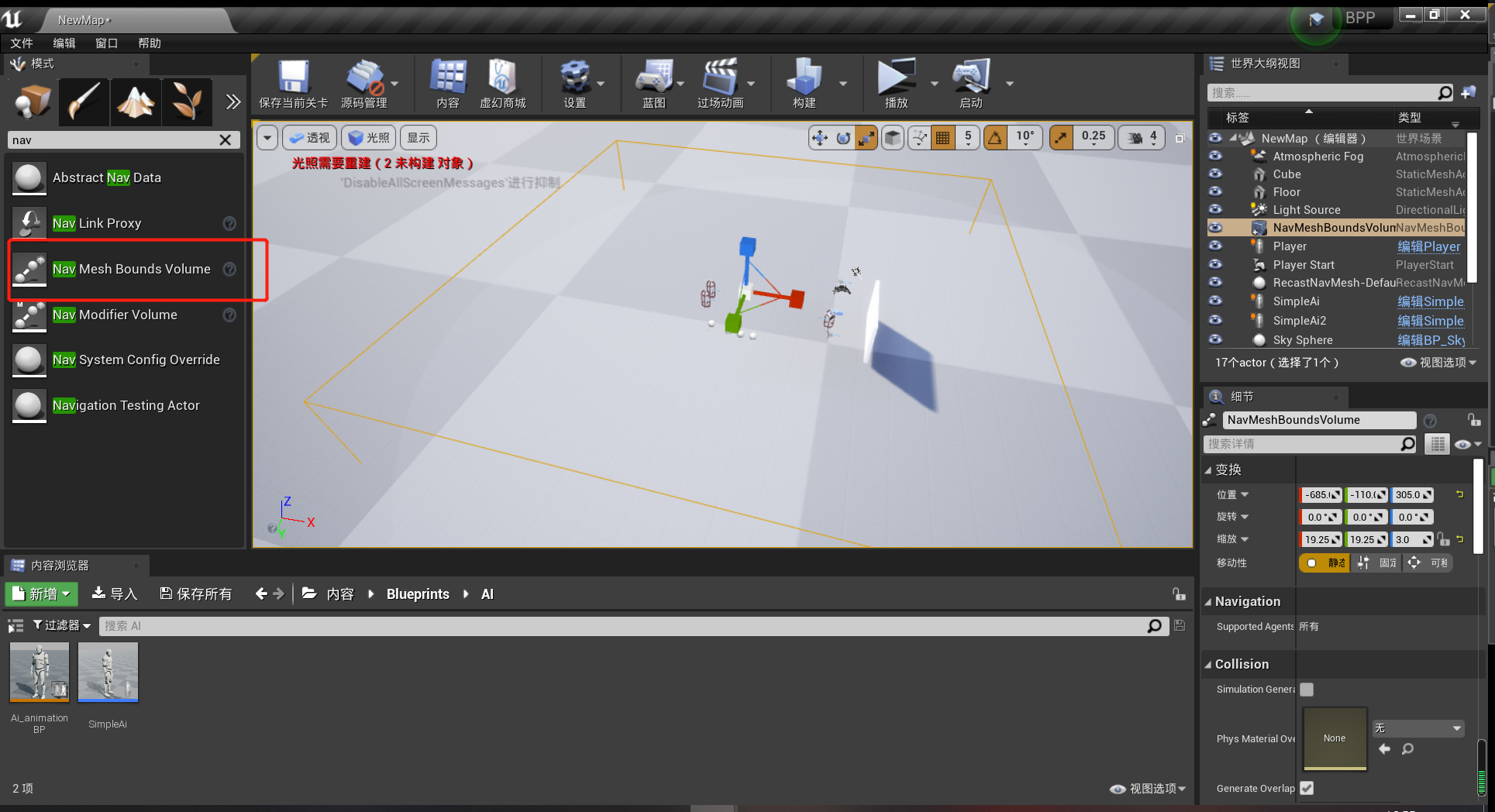
然后拖出来一个nav碰撞体,在盒子里,AI是有导向的,也就是AI只能在这个大盒子里移动,在盒子外无法移动。

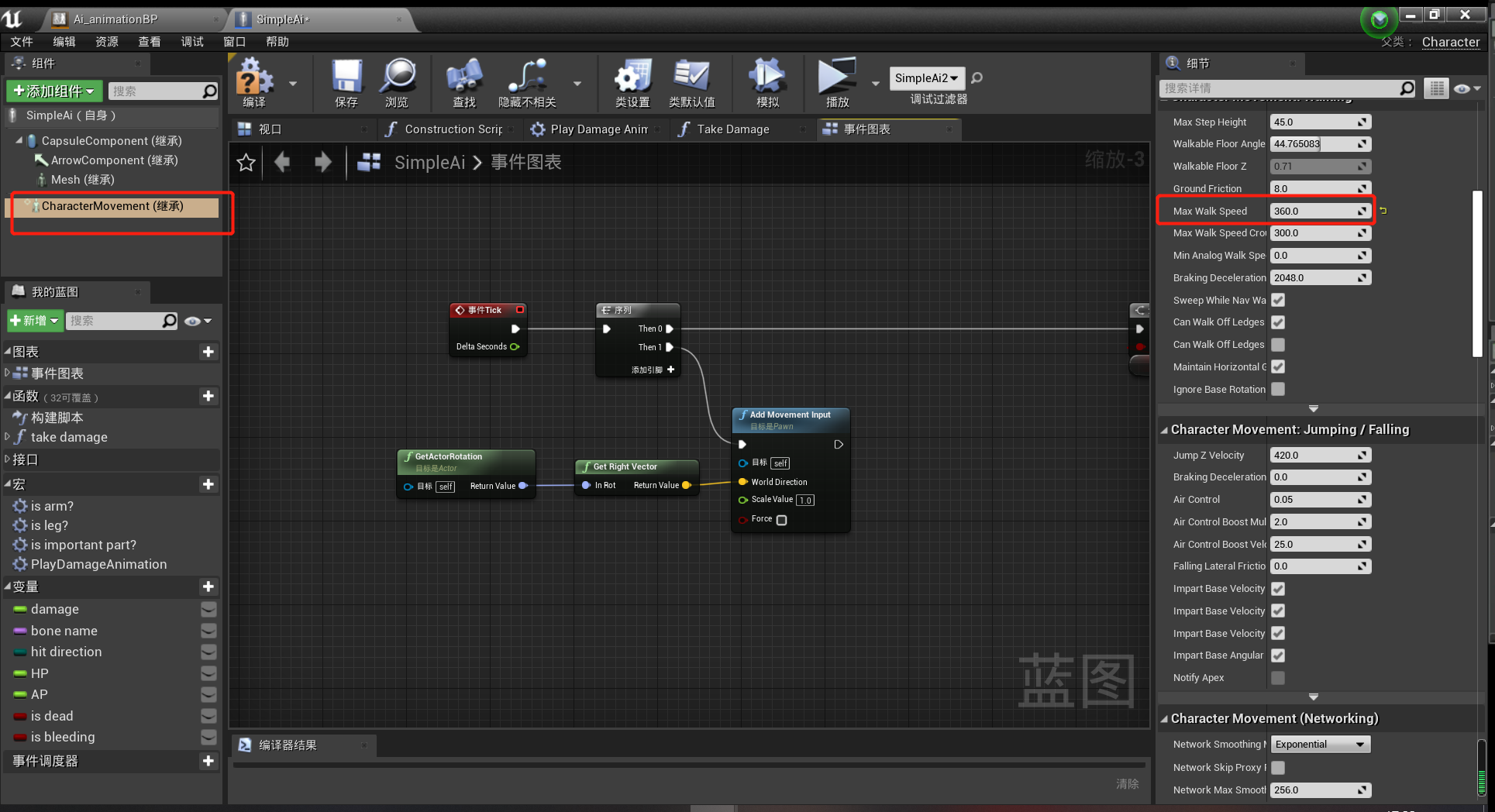
在Ai的蓝图里,先把最大移动速度改到360,目前这个逻辑就是让他一直向右运动。

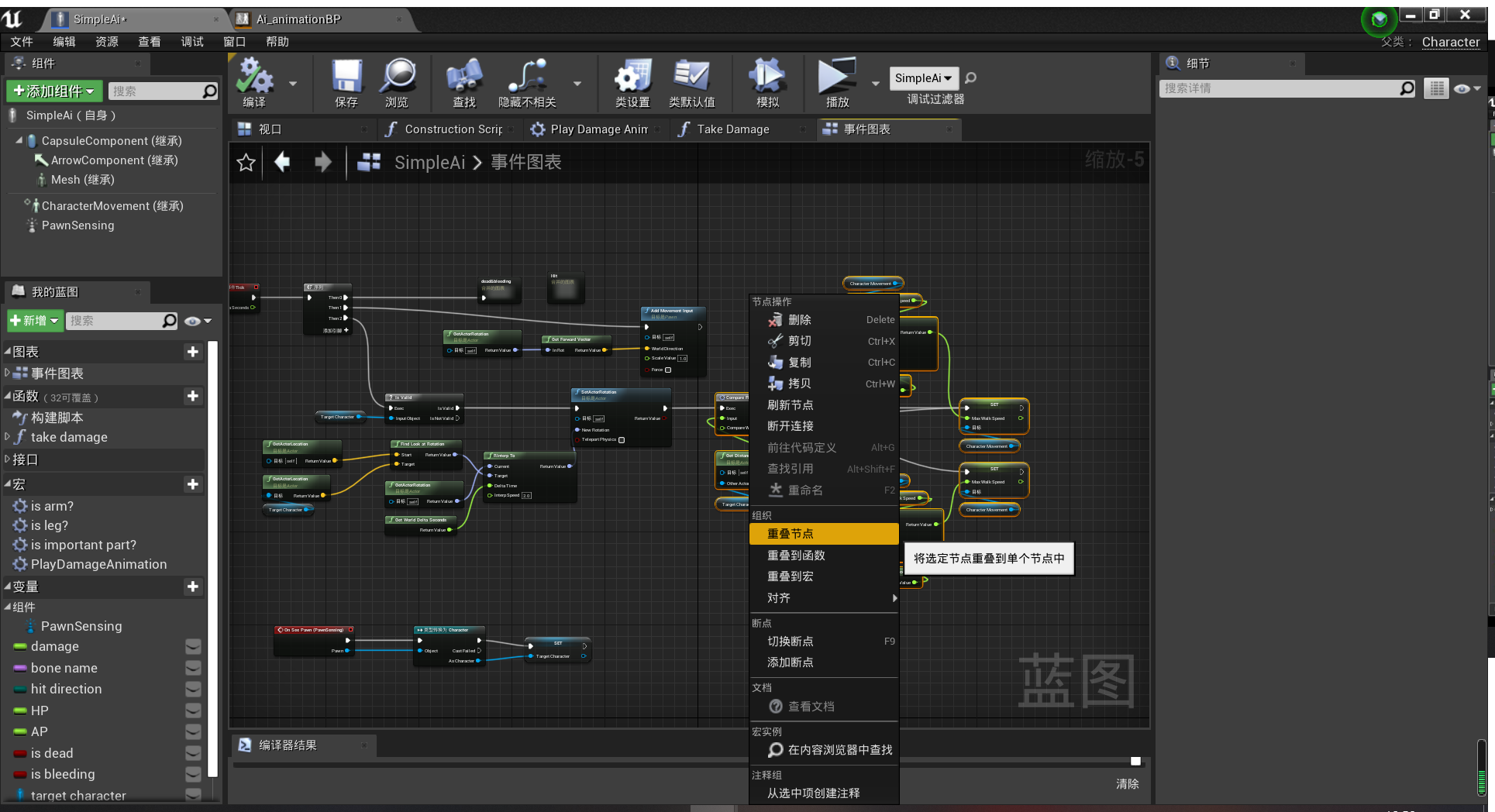
把昨天写的伤害流血音效之类的整理一下,右键重叠到节点

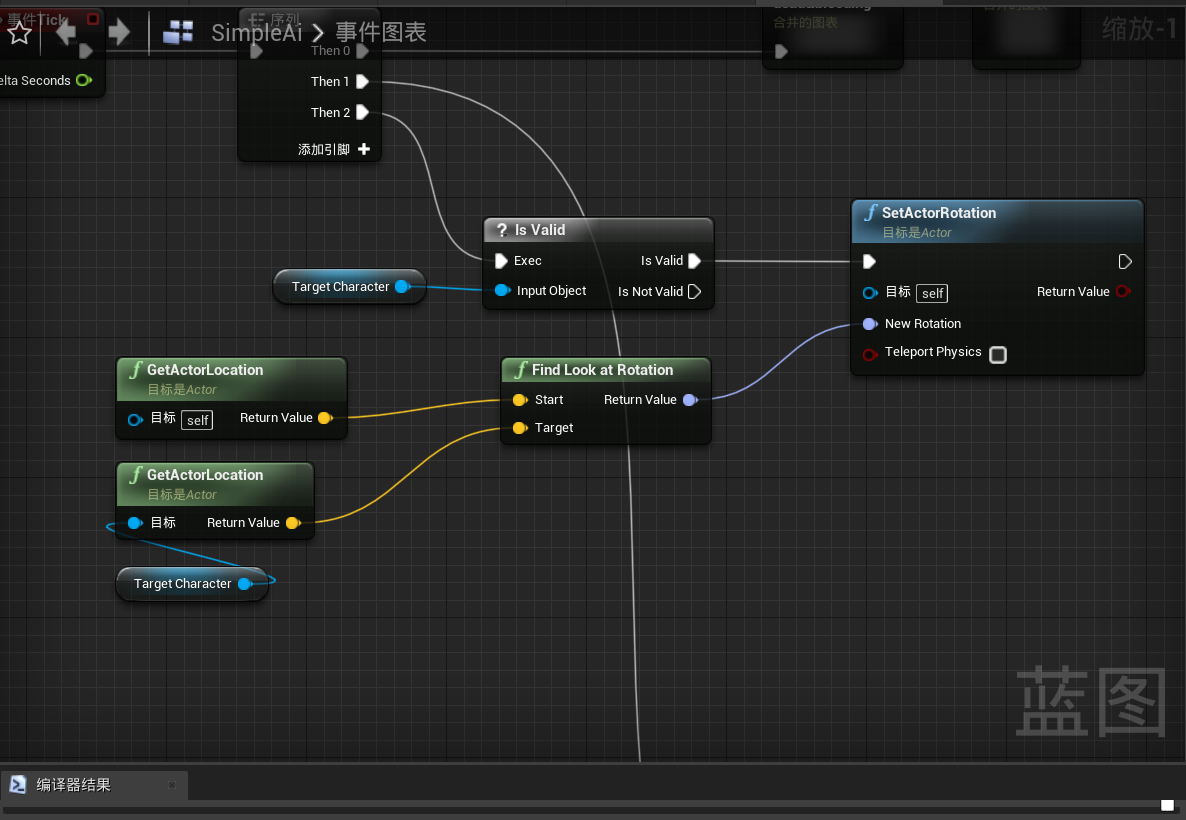
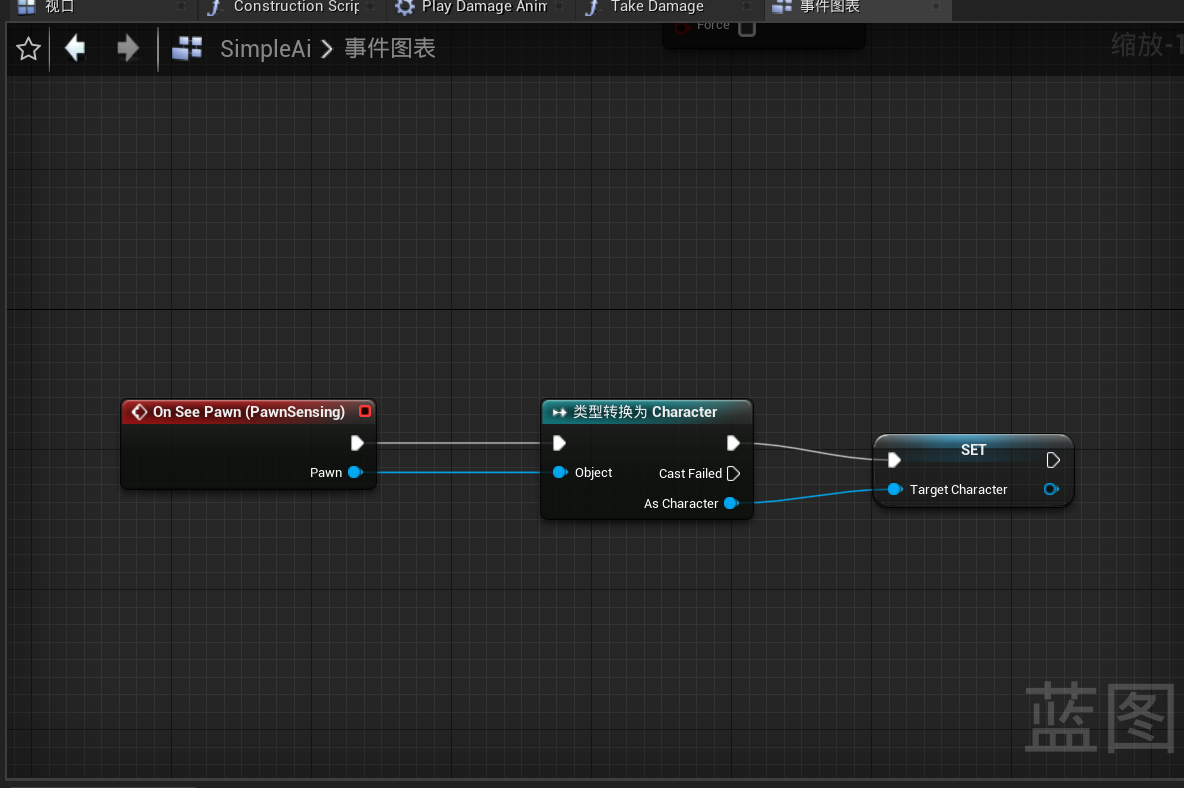
新建一个变量,类型为character,用来存放AI的目标character(一般就是玩家)
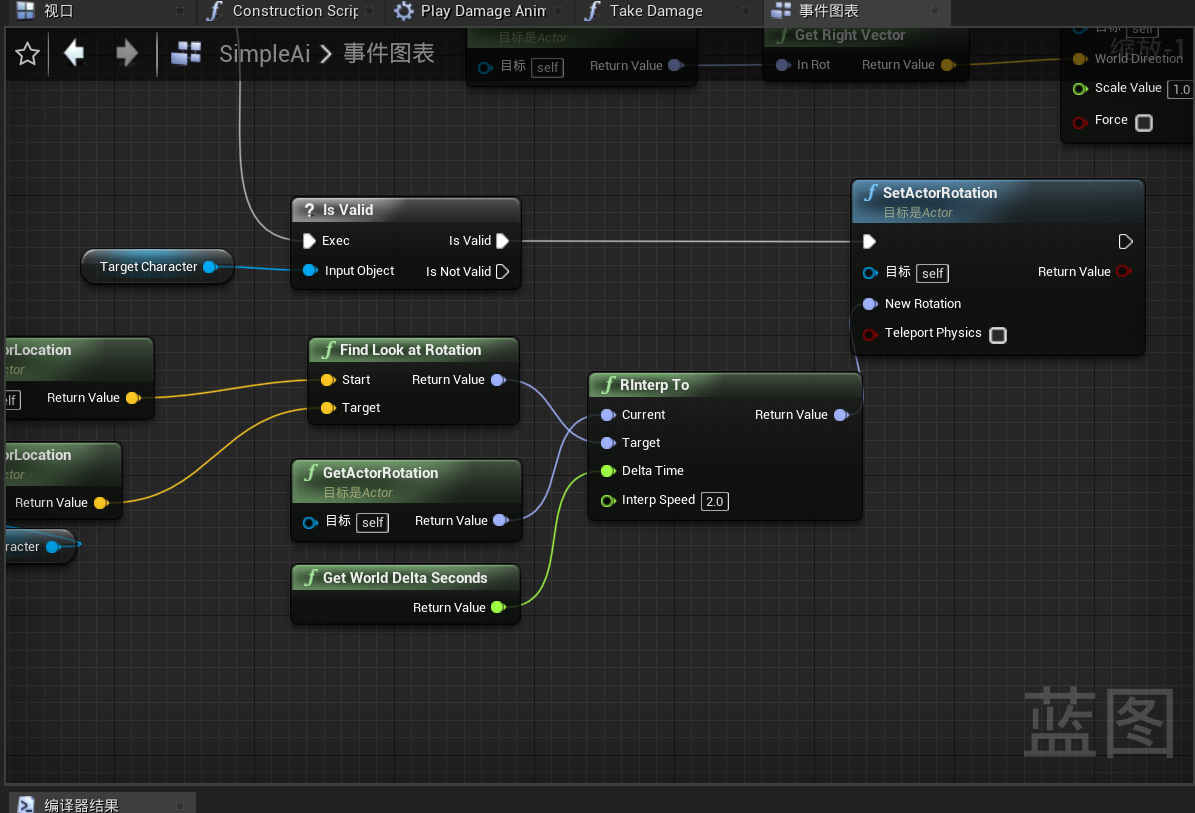
然后使用find look at rotation节点,通过两个坐标值计算出方向(起点是AI,终点是target character)

然后就是要让AI 知道,谁是target character
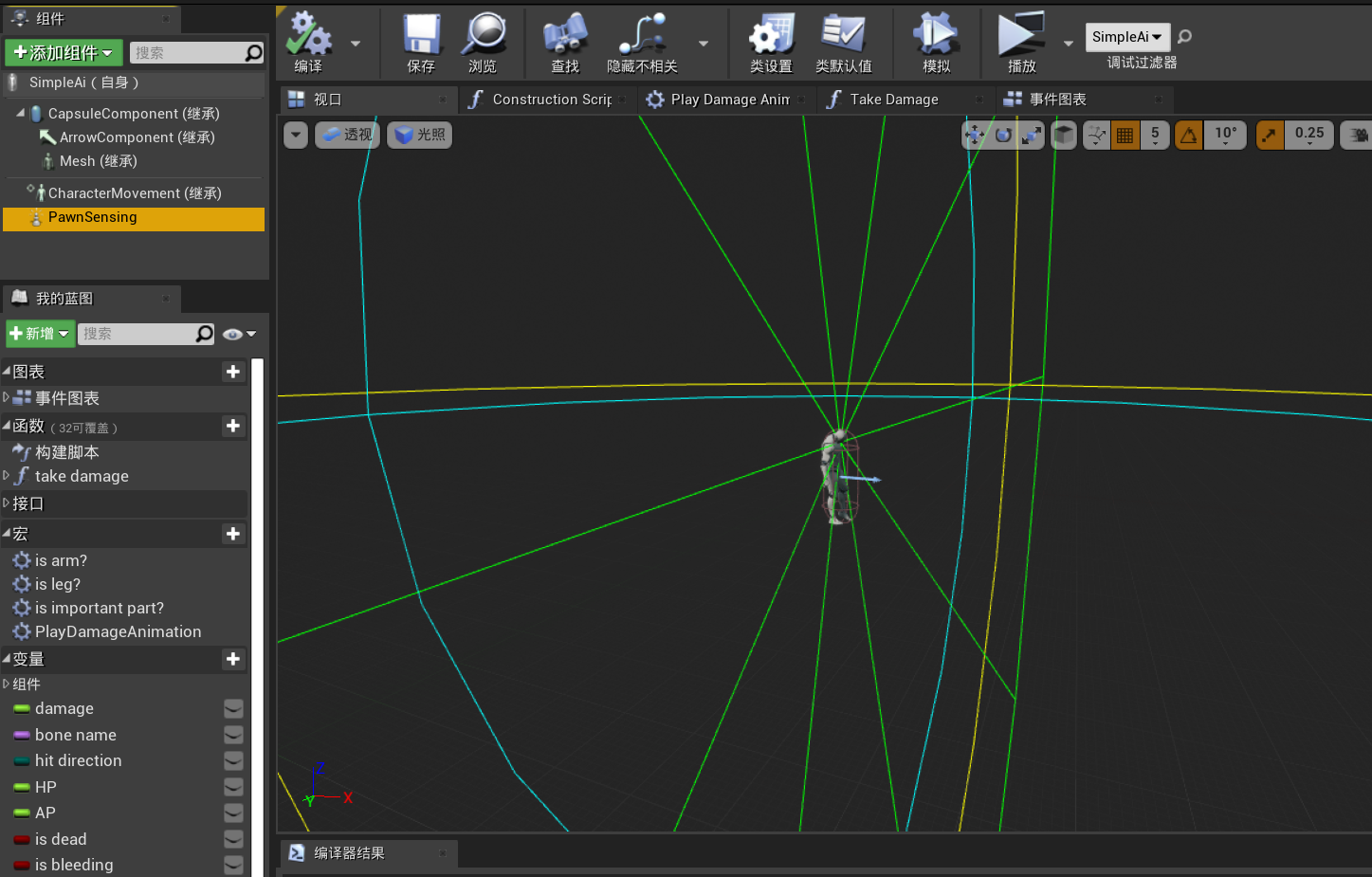
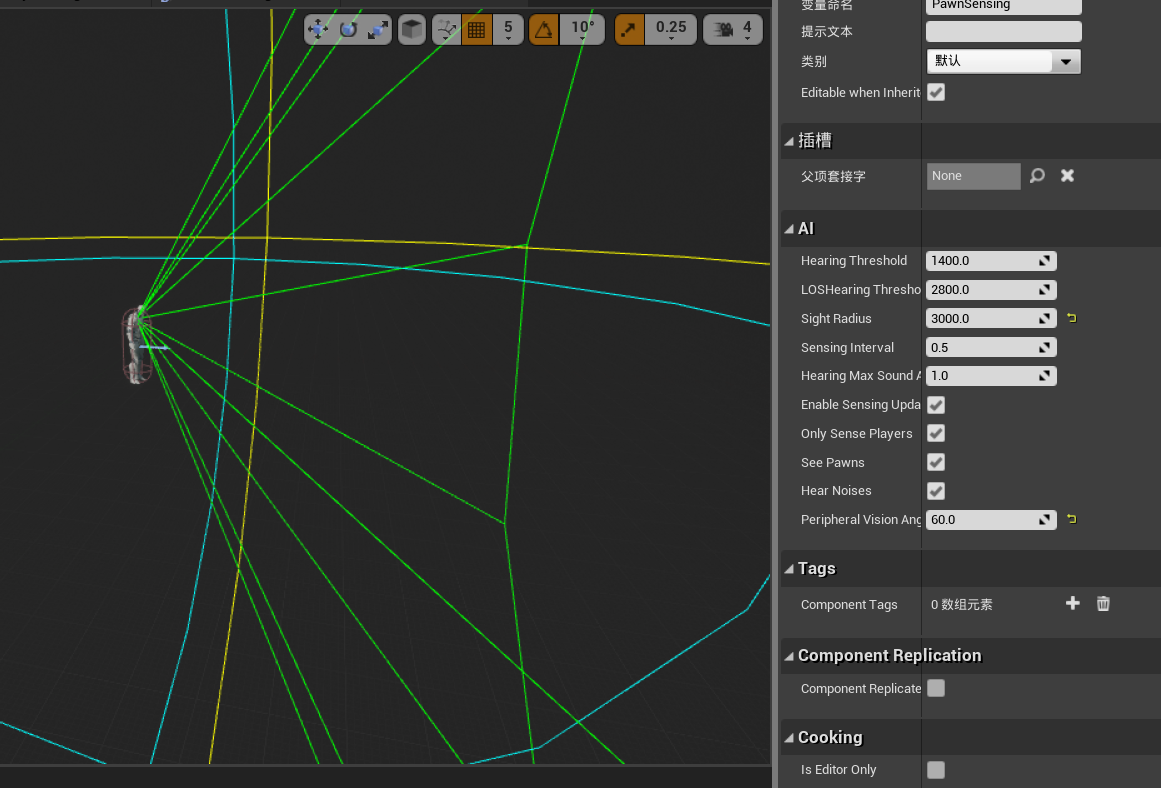
在Ai里添加一个角色感知,PawnSensing


添加这个事件,on see pawn,我们把Ai第一个看到的角色设置为target character

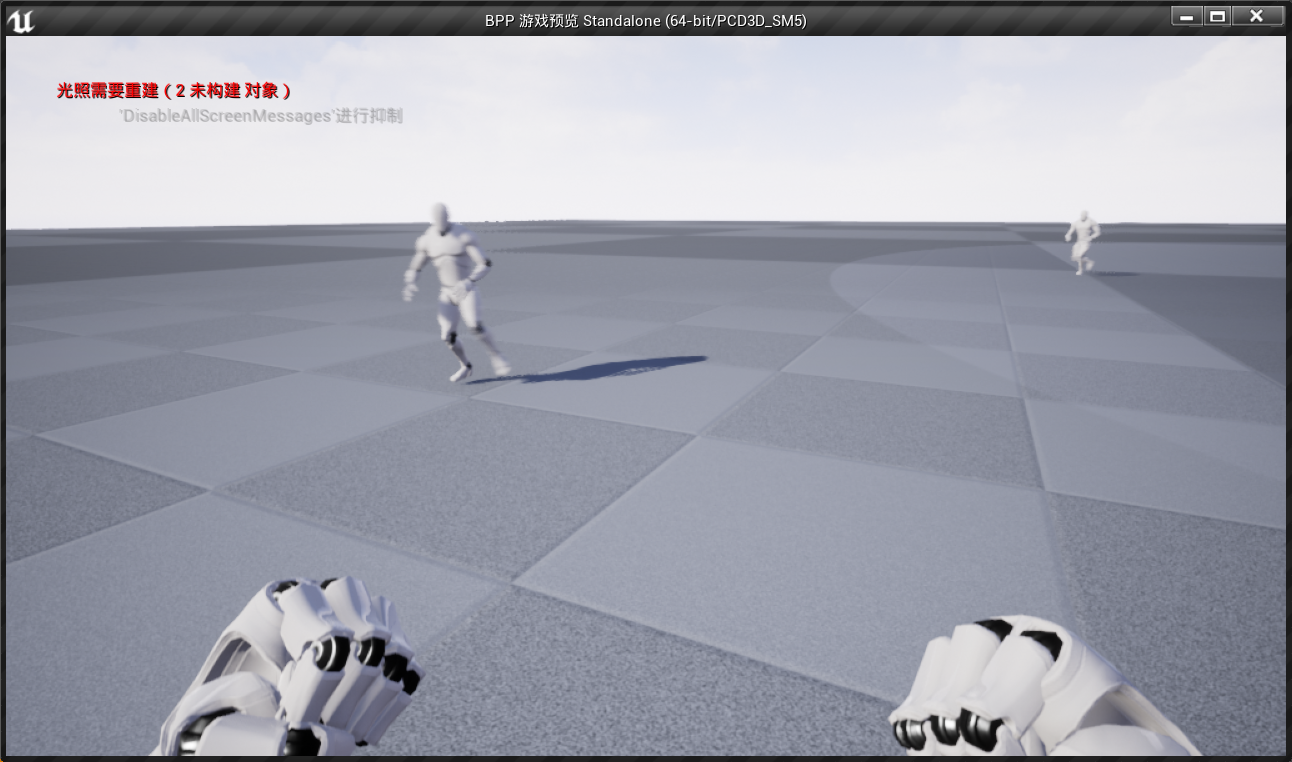
所以,综合一下,这个蓝图 的效果就是,
AI一直面向我们player
AI一直向右走
结合就是AI 面向我们转圈
(感觉自己是太阳,他俩是行星...)

这两个AI一次死盯着我们,如果想改变一下,让他们慢慢转向我们,可以用一个类似 lerp 的节点 rinterp to

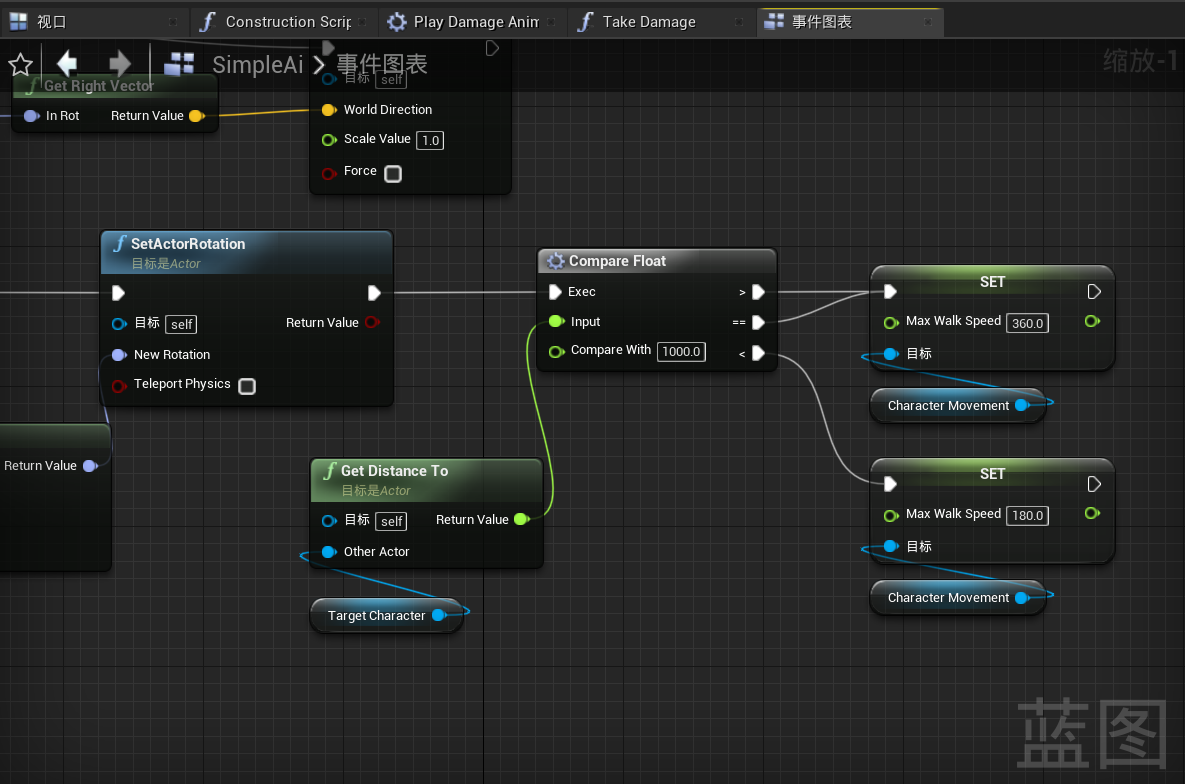
比较一下AI自己和目标的距离,如果大于10米,就把AI的最大速度改到360(跑步状态),如果小于10米,就设为180(走路状态)

发现切换速度的时候比较僵硬,是从180一下到了360
所以也加一个逐渐减少的过程

没有问题了,把后面关于改变移动速度的打包成一个节点

另,这是当看不到目标时 随机移动的蓝图
delay3秒是因为要让他每3秒重新选一个点移动,因为最开始的事件是event tick嘛
