最近遇到图片路径加载报错的问题
之前一直都是把图片放到assets的文件下的。总是报错,看到一些文章并且尝试成功了,特意记录下
首先先说明下vue-cli的assets和static的两个文件的区别,因为这对你理解后面的解决办法会有所帮助
assets:在项目编译的过程中会被webpack处理解析为模块依赖,只支持相对路径的形式,如< img src=”./logo.png”>和background:url(./logo.png),”./logo.png”是相对资源路径,将有webpack解析为模块依赖
static:在这个目录下文件不会被webpack处理,简单就是说存放第三方文件的地方,不会被webpack解析。他会直接被复制到最终的打包目录(默认是dist/static)下。必须使用绝对路径引用这些文件,这是通过config.js文件中的build.assetsPublic和build.assertsSubDirectory链接来确定的。任何放在static/中文件需要以绝对路径的形式引用:/static[filename]
根据webpack的特性,总的来说就是static放不会变动的,第三档的文件,asserts放可能会变动的文件
问题来了,用js动态加载assets或者本文件的图片出现404的状态码

跑起来发现图片不显示,错误码为404,
原因:在webpack中会将图片图片来当做模块来用,因为是动态加载的,所以url-loader将无法解析图片地址,然后npm run dev 或者npm run build之后导致路径没有被加工【被webpack解析到的路径都会被解析为/static/img/[filename].png,完整地址为localhost:8080/static/img/[filename].png】
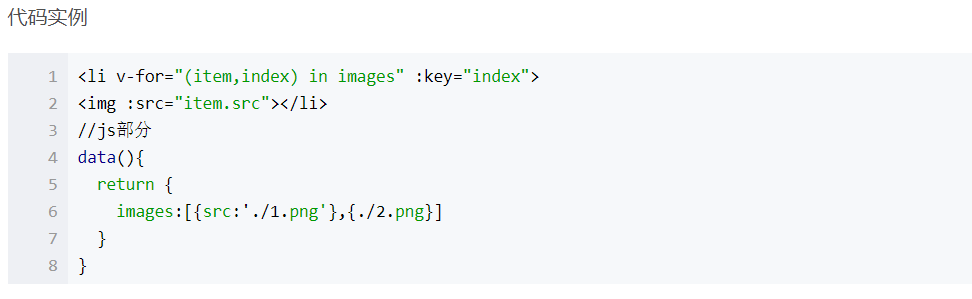
解决办法:①将图片作为模块加载进去,比如images:[{src:require(‘./1.png’)},{src:require(‘./2.png’)}]这样webpack就能将其解析。②将图片放到static目录下,但必须写成绝对路径如images:[{src:”/static/1.png”},{src:”/static/2.png”}]这样图片也会显示出来,当然你也可以通过在webpack.base.config.js定义来缩短路径的书写长度。


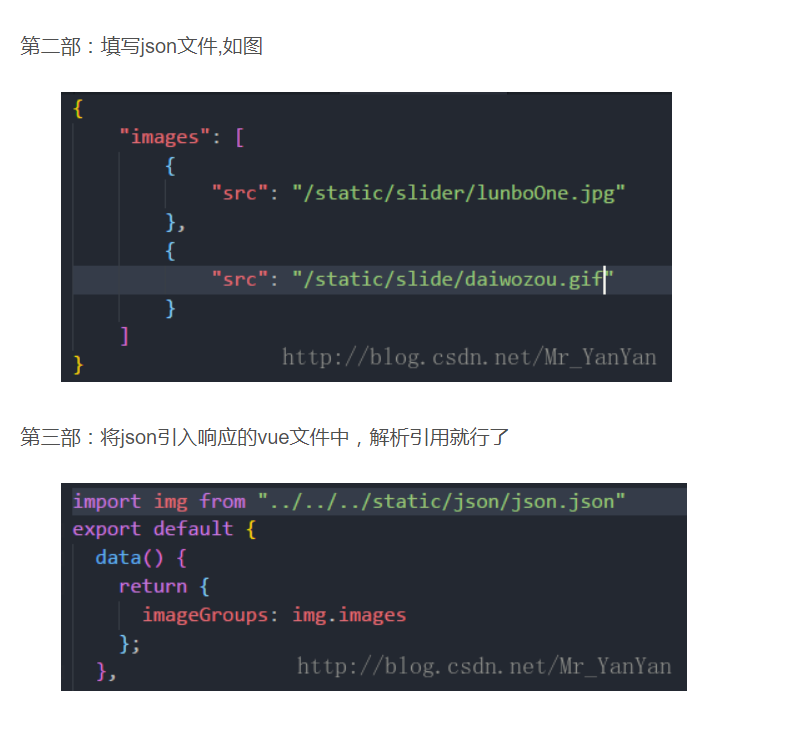
这是我看见的文章截图,但我发现 只要把图片文件直接放到static文件,写相对路径也是可以的啦
如有疑问 欢迎来讨论呀~~~
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
.后续发现把图片文件直接放到static文件,打包上线的时候 会发现找不到图片的路径 在打包的时候还是要改图片路径 ./dist/static/img/xxx.png