解决方案:
1. 文件名称中不要含Test
2.可以复制正常文件,再改名字
排查步骤如下:
1. 按其他博客写的去设置了vetur.validation.template false,切换到问题vue文件,还是报错;
2. 尝试将没报错的文件内容复制过来,依然报错;
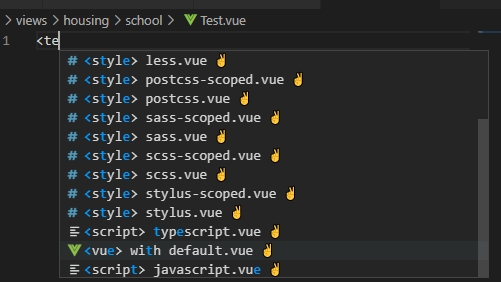
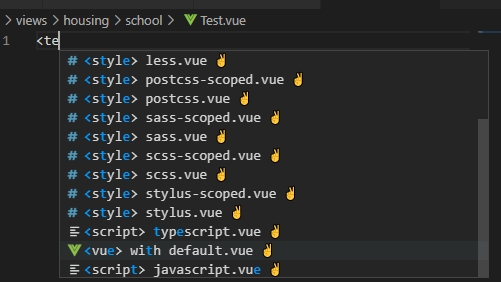
3.内容后,输入<template,选择default.vue 模板,依然报错;

4. 直接复制未报错文件,再修改,不再报错;
5. 检查报错的文件名字时,发现用了Test作为文件名,改为 Sample.vue,不再报错;
解决方案:
1. 文件名称中不要含Test
2.可以复制正常文件,再改名字
排查步骤如下:
1. 按其他博客写的去设置了vetur.validation.template false,切换到问题vue文件,还是报错;
2. 尝试将没报错的文件内容复制过来,依然报错;
3.内容后,输入<template,选择default.vue 模板,依然报错;

4. 直接复制未报错文件,再修改,不再报错;
5. 检查报错的文件名字时,发现用了Test作为文件名,改为 Sample.vue,不再报错;
免责声明:文章转载自《Vue template 报错 Type expected.Vetur(1110)》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Zabbix监控系统详解:ubuntu系统下软件的安装canva基础绘制曲线(3)下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
前文我们聊了下mongodb的访问控制以及用户创建和角色分配,回顾请参考https://www.cnblogs.com/qiuhom-1874/p/13974656.html;今天我们来了解下mongodb的备份与恢复 为什么要备份? 备份的目的是对数据做冗余的一种方式,它能够让我们在某种情况下保证最少数据的丢失;之前我们对mongodb做副本...
开发应用时环境有开发环境、测试环境、生产环境等,此时我们需要配置不同的环境,获取不同的apiUrl前缀,避免了频繁手动更改api. 1.安装cross-env插件 cross-env是跨平台设置和使用环境变量的脚本。在大多数Windows命令行中在使用NODE_ENV = production设置环境变量时会报错。同样,Windows和Linux命令如何...
转载:https://www.cnblogs.com/ailiailan/p/9474973.html 一、写在前面 官网:https://www.locust.io/ 官方使用文档:https://docs.locust.io/en/latest/ 大并发量测试时,建议在linux系统下进行。 二、Locust安装 1.1、 ---> pip3...
def getRandomIndex(n, x): # 索引范围为[0, n),随机选x个不重复,注意replace=False才是不重复,replace=True则有可能重复 index = np.random.choice(np.arange(n), size=x, replace=False) return index getRa...
大家对mixin应该熟悉,它能全局或者配置mixin的组件添加公共属性与方法。这里展示一次具体的使用。 在使用element-ui时(别的场景一样出现),table过长时滚动时,头部滚出视图了,就无法知道下面内容每一列代表啥。这里的实现方案采用sticky即可,即滚出视图让列表的头部固定在顶部。 这里采用mixin来实现,需要的页面配置mixin即可,代码...
参考地址:基于Vue实现拖拽效果 参考链接中讲的比较详细,我只使用了其中自定义指令的方法。整体代码如下: <template> <!-- 卡片 --> <div v-drag id="card"> </div> </template> <script>...