一:KEYCLOAK配置部分:
1,下载keycloak,官网地址:https://www.keycloak.org/downloads.html。下载第一个就行

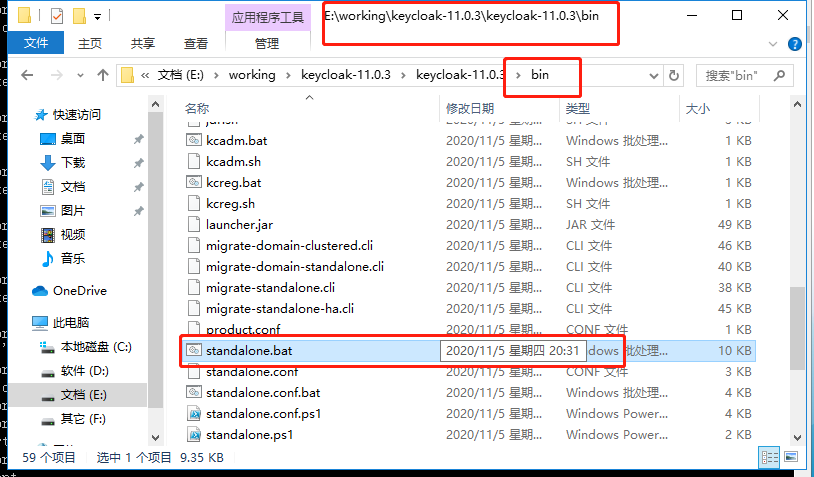
2,下载完毕之后,打开文件,访问 bin 路径,点击 standalone.bat 打开,打开之后大概如下:



3,然后访问:http://localhost:8080/auth/ ,下面也有一个本地路径,在浏览器访问会告诉你启动成功。

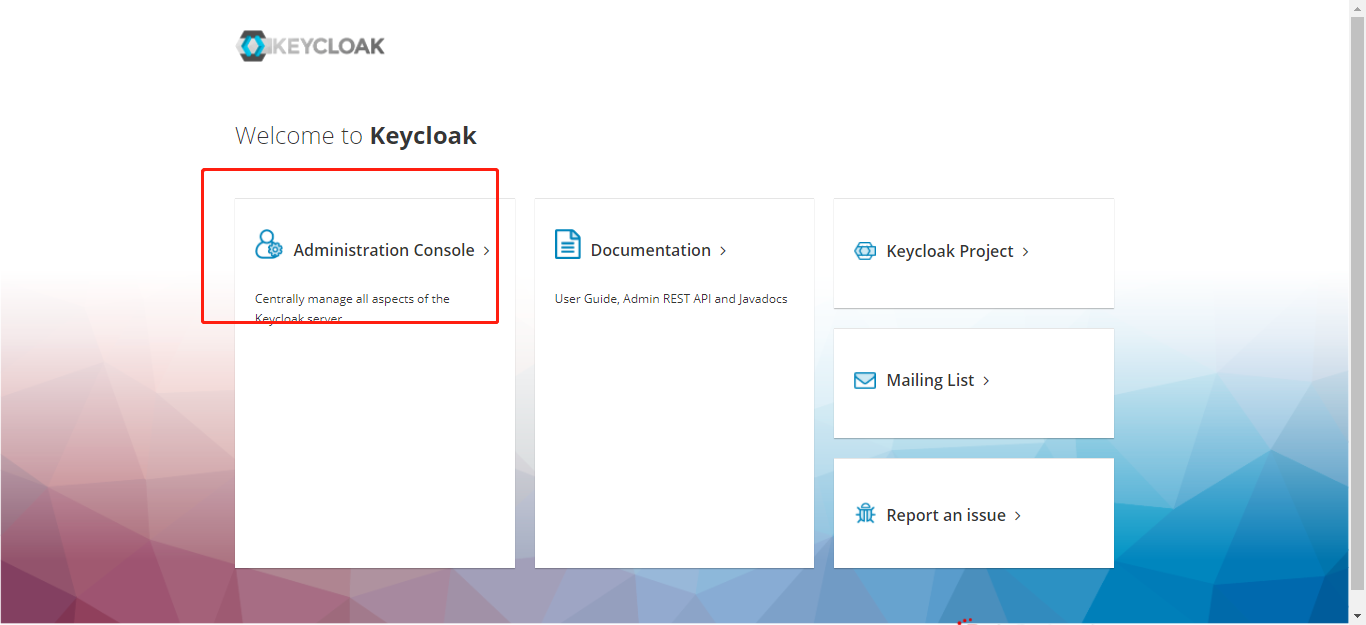
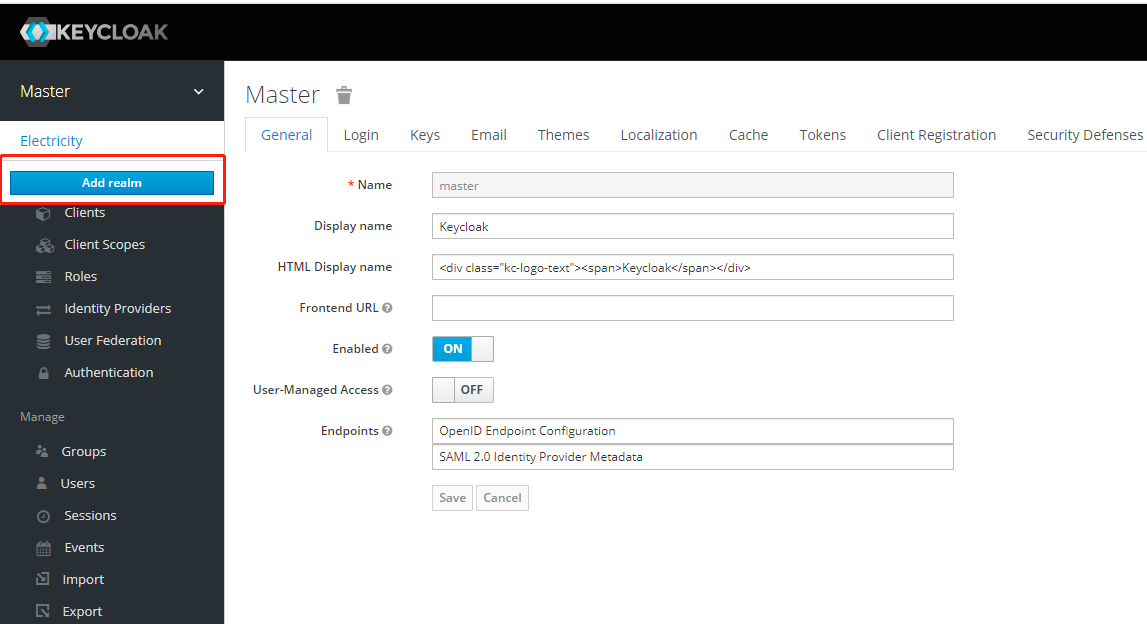
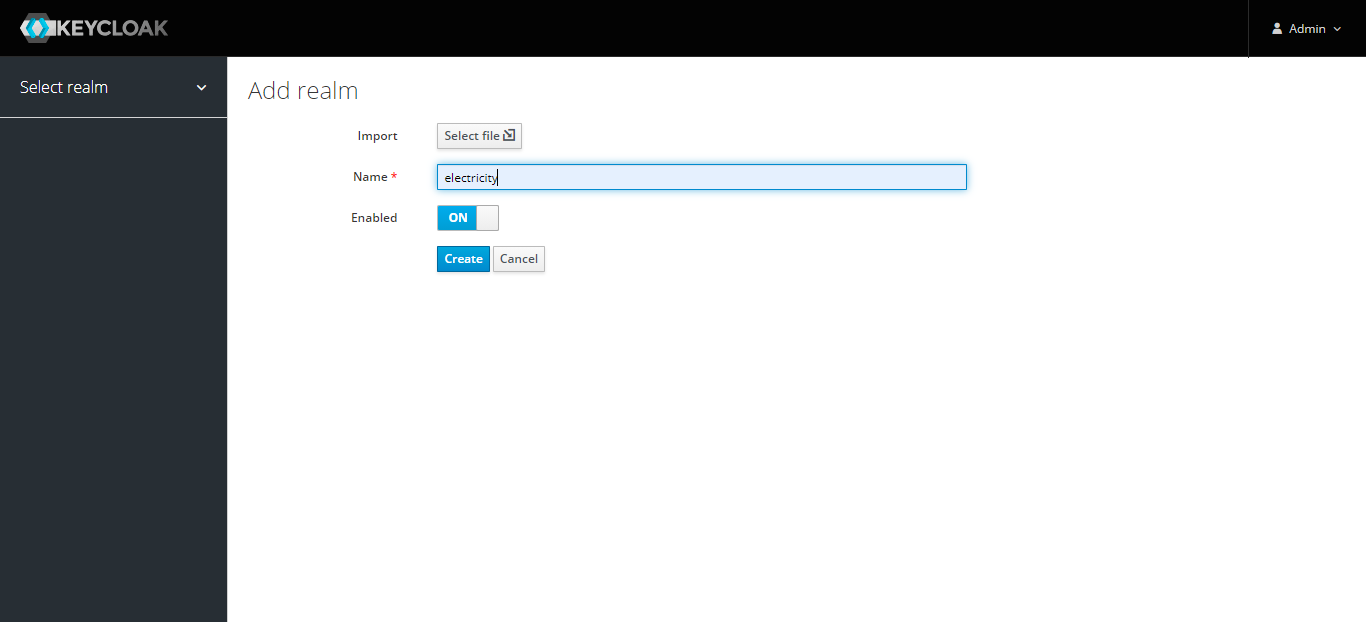
4,点击进入控制台,添加realm(与master管理员区分开,建议添加此项个人域),之后按照步骤点击。

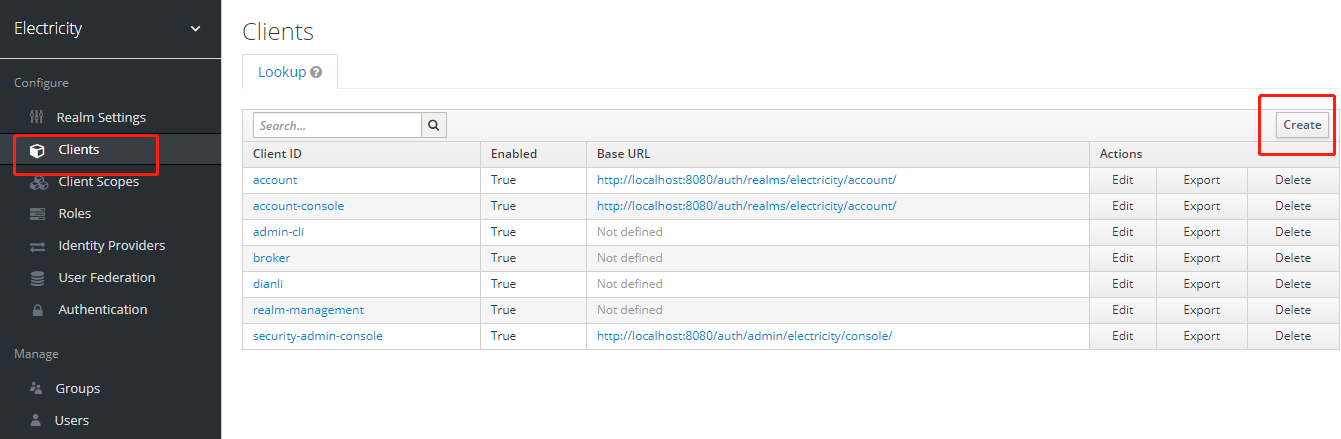
1)创建client

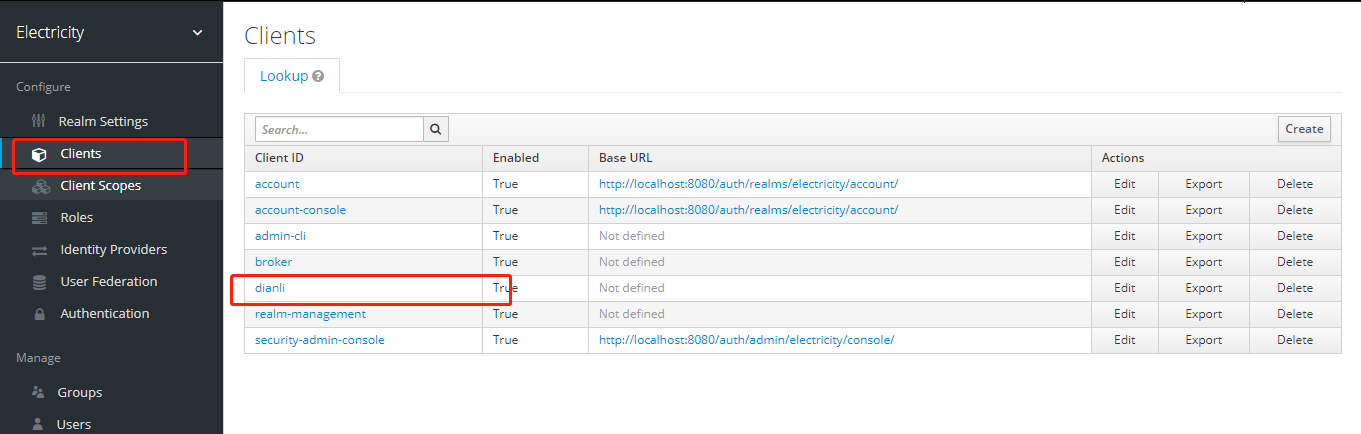
2)创建完realm之后,再创建client,点击左侧client,然后create。

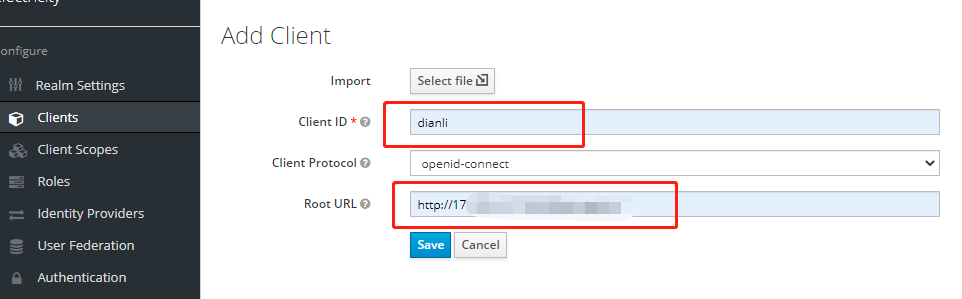
3)填写client信息,此处的Client ID是集成layui或vue的时候需要用到的,这里我设置成dianli,root URL是集成前端项目集成keycloak之后访问程序的地址。这个地址在建成client之后可以修改增加或者删除,这里可以先填写或不填写。

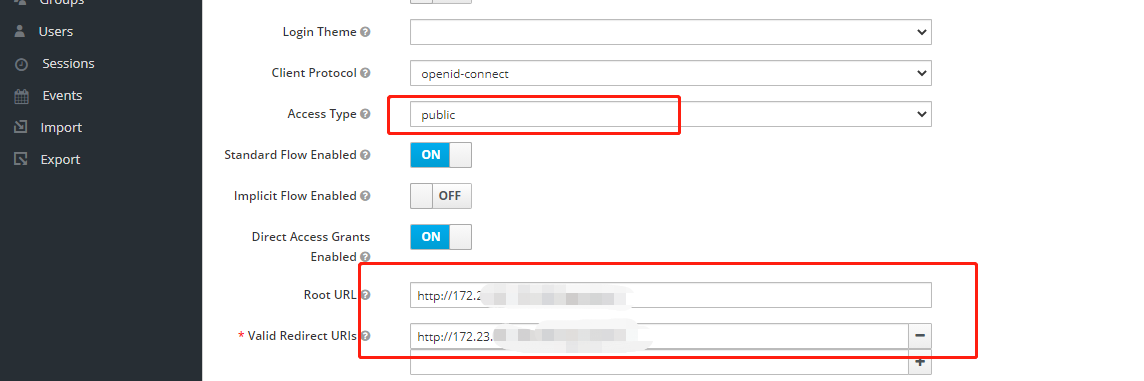
4)填写完毕之后保存save,然后来进行配置,点击clients 选择自己刚刚创建的。

5)如图,我们配置了Access Type为public,普通用户登录选择publi即可;配置Valid Redirect URLS,这是认证成功后跳转到的页面地址,这里用的通配符*。

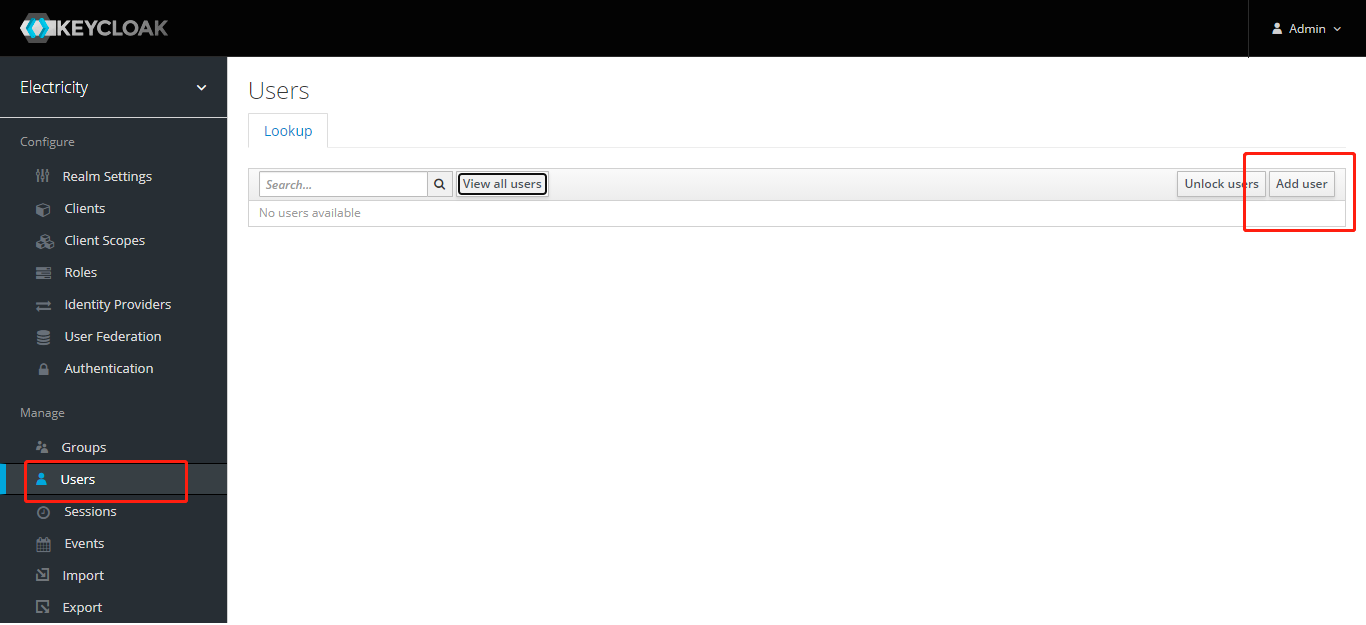
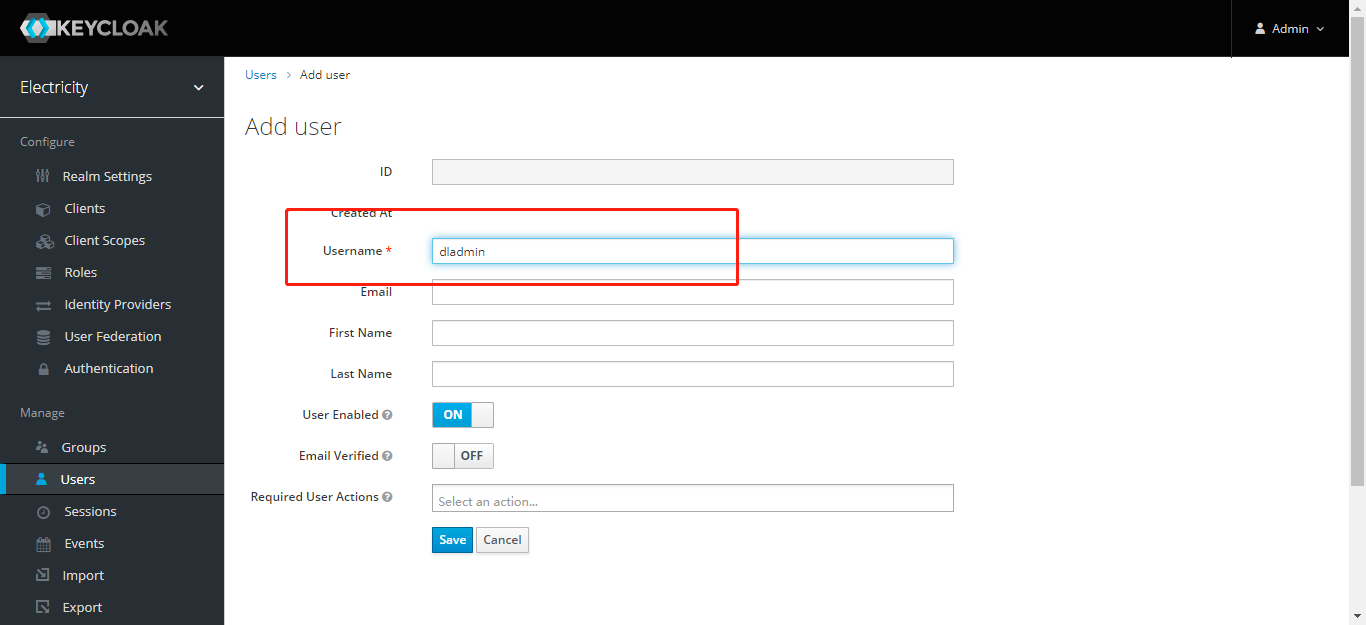
6)接下来,创建用户角色,点击user,然后add user


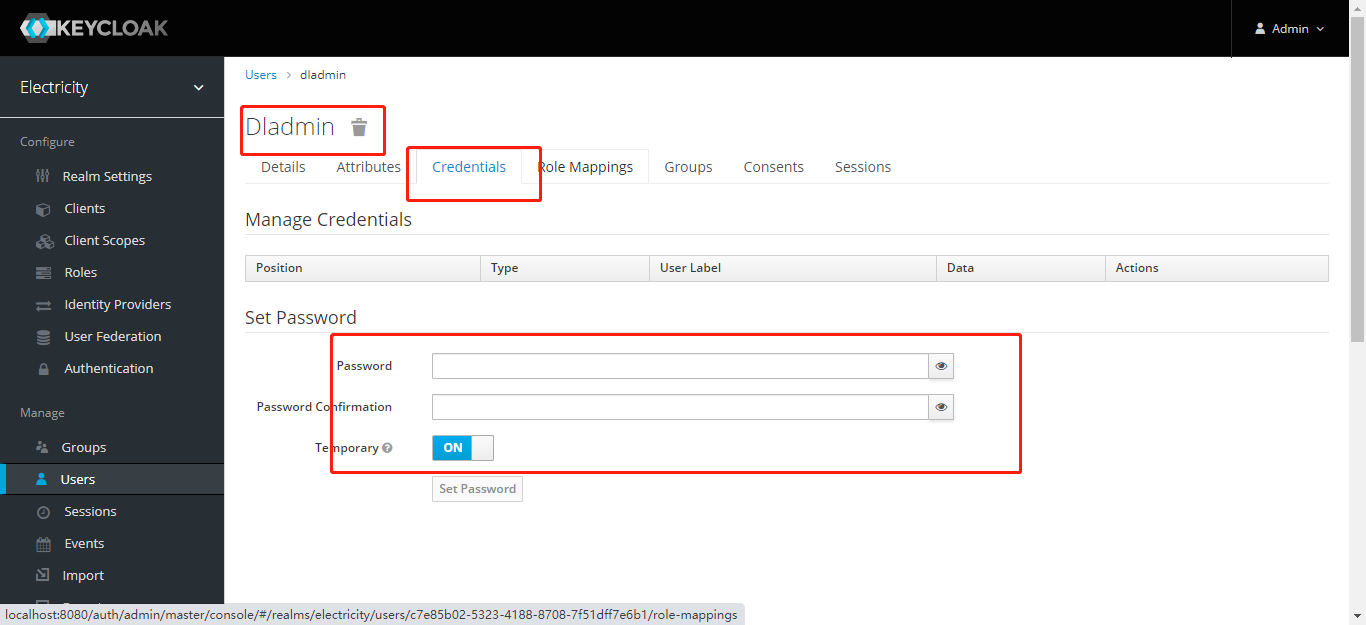
设置密码,保存即可

7)到此,简单的单点认证就配置完毕,接下来就是集成layui或者vue。
二:layui集成keycloak
1,下载keycloak.js。百度搜索下载即可
2,script引入js
3,layui集成:
layui.use(['element','keycloak'], function () {
var keycloak = layui.keycloak;
var $ = layui.jquery, element = layui.element;
keycloak.init({ onLoad: 'login-required',checkLoginIframe: false}).success(function () {
console.log(keycloak.tokenParsed);
console.log('用户名:'+keycloak.tokenParsed.preferred_username);
//如需要以下可以调用ajax方法将keycloak用户名传入后台获取用户详细信息
}).error(function () {
console.log("failed to login");
});
$('#logOut').on('click', function () {
//退出程序
keycloak.logout();
})
});
4,keycloak.json 配置
{
"realm": "electricity", //Realm名称
"auth-server-url": "http://localhost:8080/auth/", //Keycloak server地址,通常为http://{host}:{port}/auth。
"ssl-required": "electricity", // 与Keycloak server通信的协议,目前值为none,即使用HTTP。
"resource": "dianli", // 应用的Client ID。需要将受保护的应用注册在Keycloak Clients中,Client ID即为注册时所填写的应用的唯一标识。
"public-client": true, // 值为true时,应用不需要向Keycloak server提供credentials。
"verify-token-audience": true,
"use-resource-role-mappings": true,
"confidential-port": 0
}三:VUE 集成keycloak
前端代码部分:
1,安装 keycloak ==> cnpm i --save @dsb-norge/vue-keycloak-js
2,在 main.js里面引入keycloak模块 ==> import keycloak from '@dsb-norge/vue-keycloak-js'
3,在main.js添加对应的代码
Vue.use(keycloak, {
init: {
onLoad: 'login-required',
checkLoginIframe: false // 防止登陆之后无限刷新
},
config: {
url: window.SITE_CONFIG['keycloakURL'], //keycloak的client配置地址: (http:ip地址或localhost:端口号/auth)
realm: 'electricity', // keycloak的client名称
clientId: 'dianli' // keycloak的clientid
},
onReady: (keycloak) => {
//console.log(keycloak);//这里打印看看keycloak有哪些属性或方法。登入登出初始化方法都有。
keycloak.loadUserProfile().success((data) => {
http.post(window.SITE_CONFIG['apiURL'] + `/login`, { username: data.username }).then(({ data: res }) => {
Cookies.set('token', res.data.token);
router.replace({ name: 'home' }}
})
})
}
})
至此,kaycloak集成完毕。开启本地项目,访问之前配置的http://。。。登陆用户,认证成功即可访问项目。
PS:若有错误,欢迎指正,谢谢!!
