一、切图方法分类
PhotoShop从CS版本演变到现在的CC版本,切图功能发生了比较大的变化,我们可以把PhotoShop CS版本时的切图功能称为传统切图,而从PhotoShop CC版本开始PS提出了精准切图。所谓传统切图就是切图人员基本上都是自己分割图层切图,传统切图又分为全手工切图和参考线切图;现在CC版本提出的精准切图,切图人员可以依赖计算机把图层对象精确的切割出来,这样切割出来的图层肯定比传统切图切出来的精准度高。另一方面,CC版本可通过脚本执行全自动切图,这样完全解放了切图人员的双手。
总体来说,切图方法分为:传统切图(手动切图、参考线切图)、精准切图。
二、切图工具
上一篇有讲过工具栏中的“剪切工具”,其实剪切工具里边一共为我们提供了四个工具。分别为“裁剪工具”、“透视裁剪工具”、“切片工具”、“切片选择工具”。
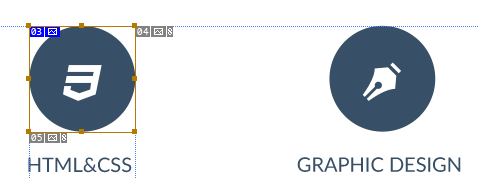
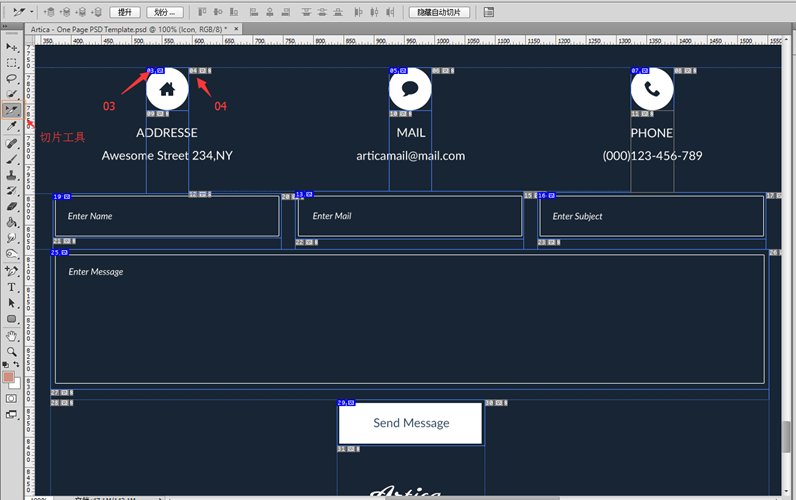
图中的“切片工具”、“切片选择工具”是我们切图需要用到的两个工具。“切片工具”和“选择工具”有点相似,都是选择一个区域,不同的是切片工具选择了区域后会标记为一个切图。例如下图中我使用了切片工具切了一个小片,左上角的03表示切片的名字。
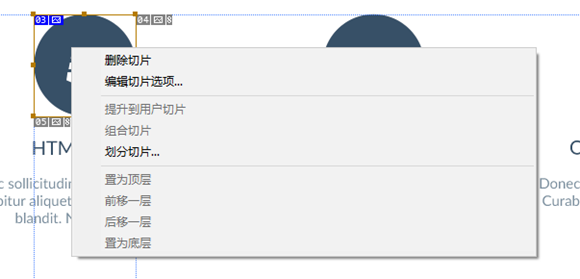
如果我们使用切片工具切了十几张图,现在觉得某些需要调整或者删除,这个时候我们就可以使用“切片选择工具”,顾名思义可以用来选择我们之前切出的图。然后右键选择的图弹出菜单,菜单有包括“删除”操作。
三、传统切图
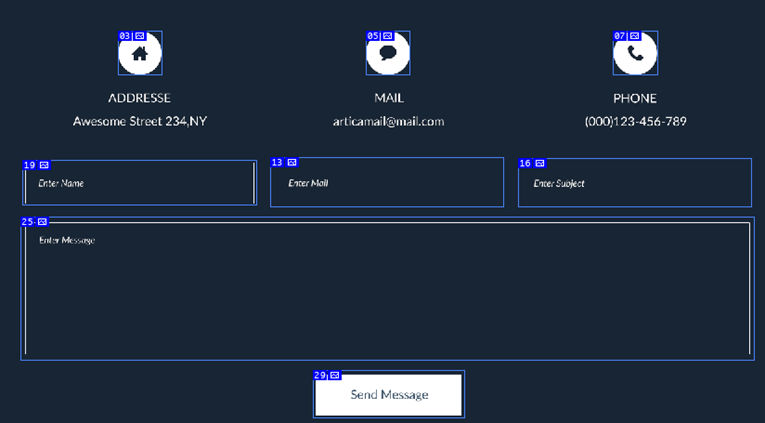
不管是传统切图或者精准切图的方法介绍,我都使用下面的图片作为例子。图片设计比较简单,包含的内容比较少,便于介绍。
1、手动切图
(1) 手动切图需要切图人员完全手动的使用“切片工具”一个一个的去切割图片。首选,选择“切片工具”,然后在需要切图的图标上使用“切片工具”选择一个包含了图标区域。例如下图的ADDRESS文字上方的图标就使用了“切片工具”选中。继续切其他图标,从图中也可看出每个切图左上角都有一个数字,这个数字就是切图的编号,表示当且切图时第几个切图。
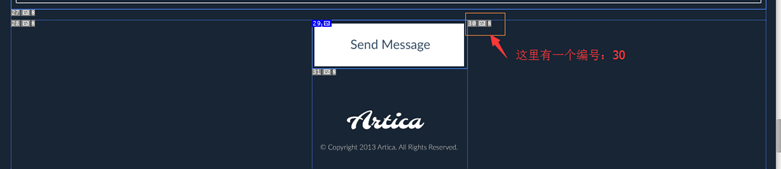
(2)上面的切图也暴露除了几个疑问,我先把上图的底部放大一点,能看清楚些。图片的右下角有一个区域,区域左上角有一个数字为30的编号,这个区域也是一个切图,30是我们看到的最大数字,这说明了其实我们一共切了30个图。明明我们只切了8个图片,为什么一下子又变成了30个切图?
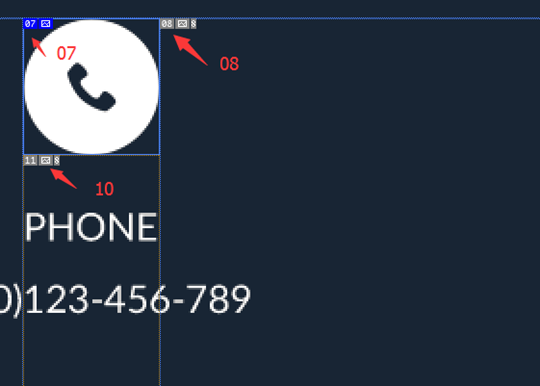
(3) 这是因为我们在切图的时候,PS自动的添加了一些切图。我们就拿07号切图来说,当我们手动切割了电话图标,在07好切图的右边(08)和下边(10)都会自动生成一个切图。随着切图越来越多,自动生成的切图也会越来越多,最终一共包含了30个切图。而且这些自动生成的切图我们是不能删除的。
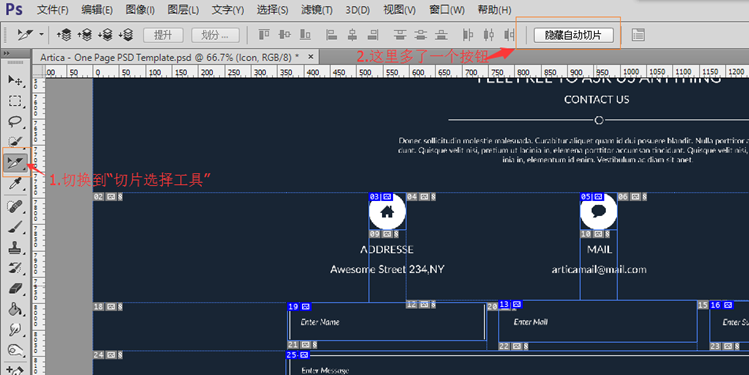
(4)有时候看着这么多切图觉得挺烦,那可不可以只显示我们自己切的图?答案是肯定的。我们先把工具切换到“切片选择工具”,上面的菜单栏多了一个“隐藏自动切图”按钮。
(5)点击“隐藏自动切片”按钮,然后我们再看看切图一个就只有8个切图了,这8个切图真是我们自己切的。但细心一点的同学看到最后一个切图的编号是29,“隐藏自动切片”只是隐藏了自动生成的切片,而不是删除切片。
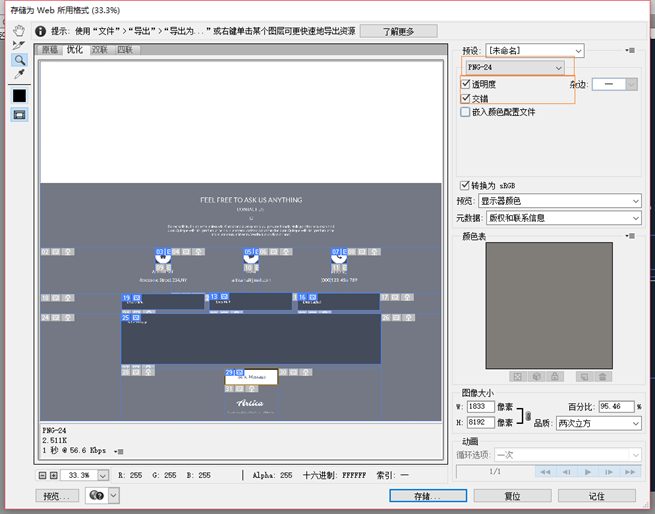
(6)切图完成之后就可以执行导出了。打开“文件”->“导出”->“存储为Web所用格式”(老版本打开方式为“文件”->“存储为Web所用格式”),弹出“存储为Web所用格式”窗口。需要设置几个选项,右上角下拉列表选择“PNG-24”,勾选“透明度”和“交错”选项。最后点击“存储…”,选择我们存储的路径。到目前为止,手动切图工作基本上就完成了。
2、参考线切图
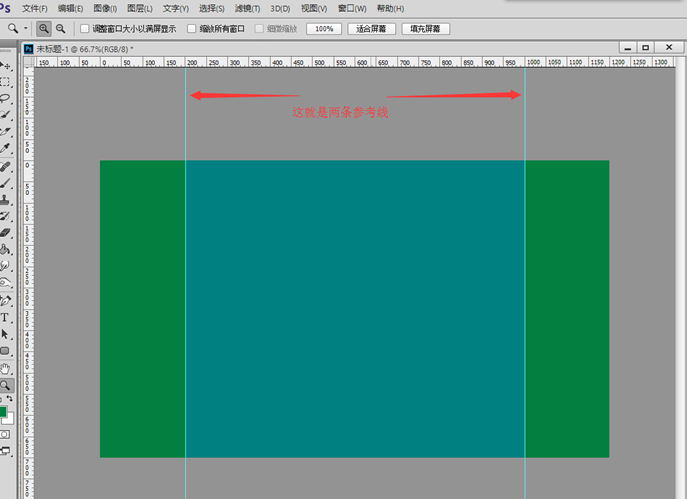
在介绍参考线切图之前,我们需要搞清楚什么是参考线。先讨论一个问题,假如我们需要使用PS设置一个网页,在网页内容居中显示,左右两边都流出200像素的宽度。如果两边都有一条参考线做参考,这样是不是就很方便了。
参考线的添加有两种方式:
第一种:
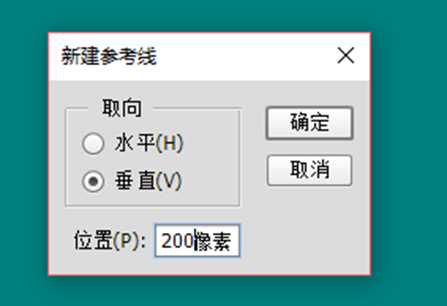
(1)打开菜单“视图”->“新建参考线”,弹出“新建参考线”。参考包括“取向”(水平或垂直)、“位置”。例如画布宽度为1200,那么在垂直方向需要在位置分别为200和1000像素添加两条垂直方向的参考线。
(2)有了参考线,布局就比较简单了。在使用选择工具选择区域时,可以参考添加的参考线。下图的布局就是依赖参考线完成的。
第二种:
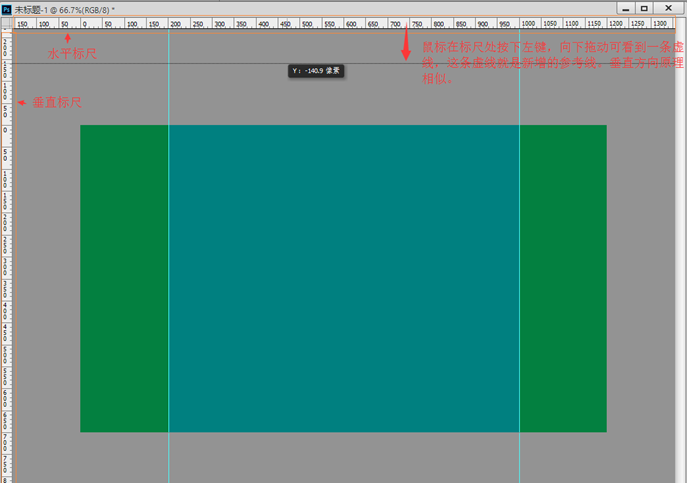
(1)如果参考线都是按照第一种方式添加,那就显得效率太低了。特别是马上要介绍的参考线切图,如果按照第一种方式添加几十条参考线,那要等到猴年马月。第二种添加参考线的方式非常简单,直接在垂直标尺或者水平标尺处按住鼠标左键,一直往外拖动就可拖出一条新增的参考线。
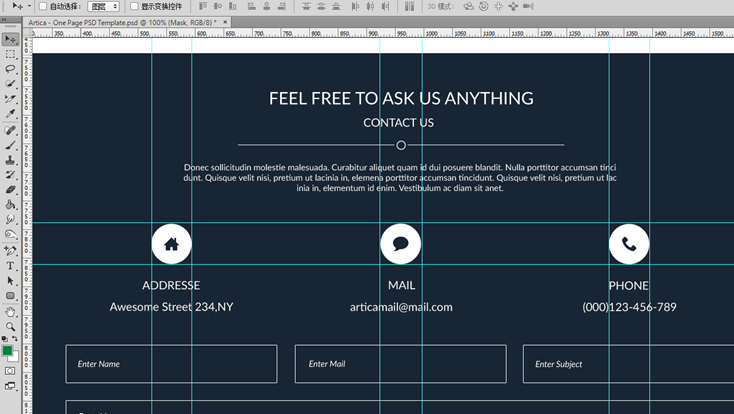
(2)参考线切图就是使用的第二种添加参考线的方式切图。例如现在我们需要把设计图上的ADDRESS、MAIL、PHONE三个图标使用参考线切图,从水平标尺和垂直标尺拖动添加参考线,添加成下图的样子。
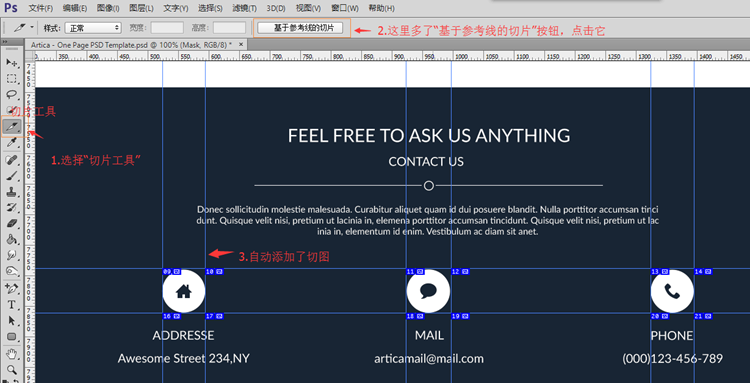
(3) 然后在工具栏中选中“切片工具”,此刻工具菜单栏中多了一个“基于参考线的切片”按钮。点击这个按钮。设计图中自动生成了几个切片,切片工具基于参考线自动生成切图。这样生成切图的方式比传统的一个一个手动切图效率要高一些。
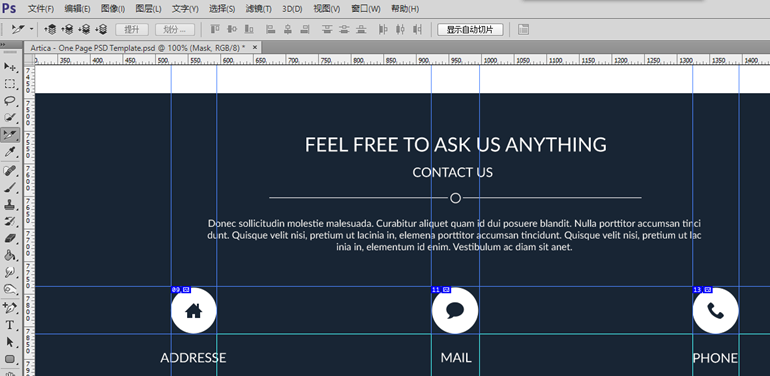
(4)并且参考线切图有一个好处是生成的切图我们都可以手动删除,如果我们觉得有些附加的切图不需要,那么我们可以使用“选择切片工具”右键单击切图,选择删除操作。下图是使用参考线切图得到的最终切图,只有三个切图。
切图完成了,接下来的操作和手动切图一样,使用“存储为Web所用格式”导出图标即可,这里不再作介绍了。
四、精准切图
精准切图是CC版本引入的新功能,何为精准切图?精准切图解放了切图人员的双手,PS通过脚本自动对每个图层执行切图。切图人员只需选择几个菜单执行切图命令,剩下的工作就是等待PS执行切图。另外一方面,精准切图是计算机基于”图层对象“切图,所有切出来的图形精准度肯定也比人工切图高。
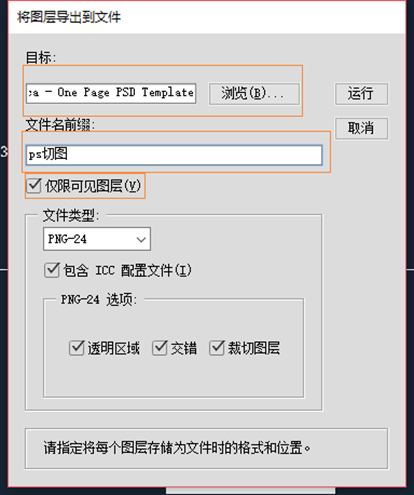
(1) 打开菜单“文件”->”导出"->“将图层到处到文件”,弹出导出窗口:
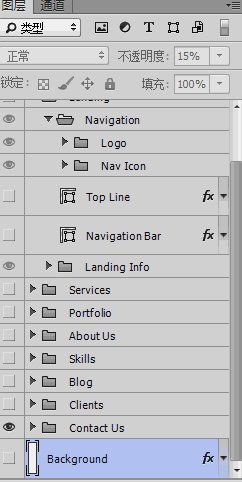
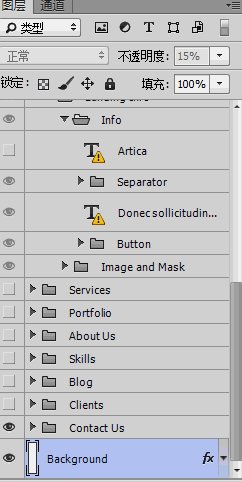
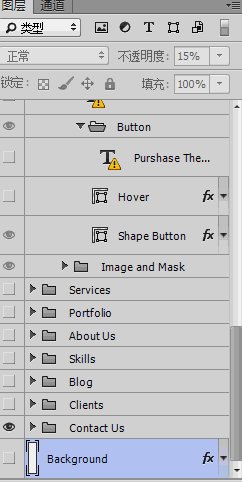
(2)上面窗口需要填写几个参数,“目标”即导出到哪个目录下,“文件名前缀”为所有导出图片文件名称的前缀,“仅限可见图层”只导出可见图层,“文件类型”为导出文件的类型(例如png、jpg等)。最后点击“运行”按钮开始执行自动切图。下图是切图过程PS“图层”自动切图的一个截图。可以看出PS在自动选择每个图层然后执行导出。
由于自动切图时PS会把每个图层都导出,所有花的时间可能比较长,需要耐心等待。当自动切图执行完成后,我们可以在目标目录下看到导出的所有图片。
五、扩展点-自动切图
CC版本另一个强大的功能叫做“自动切图”,首先解释下什么叫自动切图。精准切图我们能够看到PS切图的过程,自动切图我们根本就看不到切图的过程,当我们把图层设计好了,我们的切图也就完成了。
在使用自动切图功能之前,我们需要做两个操作:
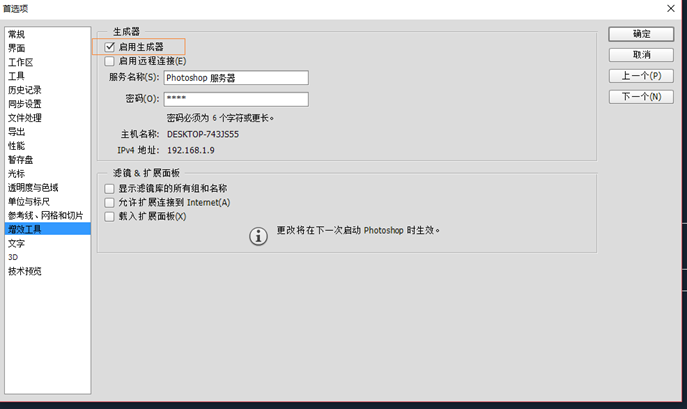
操作一,选择菜单“编辑”->”首选项"->“增效工具”,弹出下面的窗口。勾选“启用生成器”。
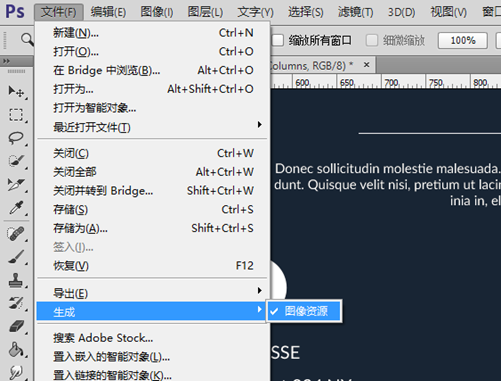
操作二,勾选“文件”->“生成”->“图像资源”菜单。
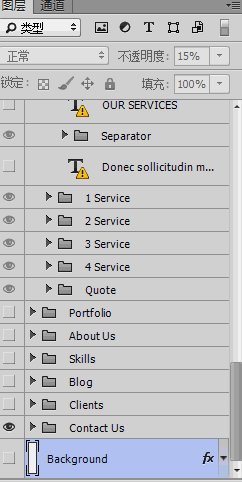
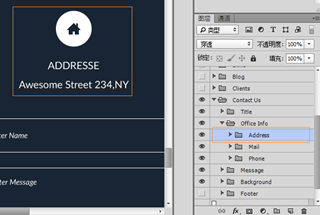
现在准备工作已经完成了,接下来就看看怎样自动切图。举个例子,现在我们需要导出下图的图层,并且不包含背景色。
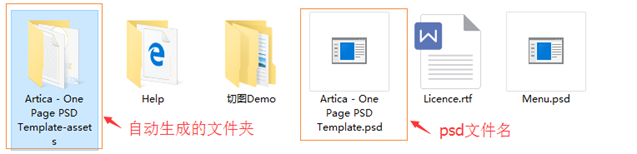
(1)其实上面图片的所有资源都放在一个叫做“Address”的图层分组下。现在把分组名称重新改为“Address.png”。然后我们到psd文件目录下,psd文件名字为“Artica - One Page PSD Template“,可以看到同目录下生成了另外一个叫做”Artica - One Page PSD Template-assets“的文件夹。
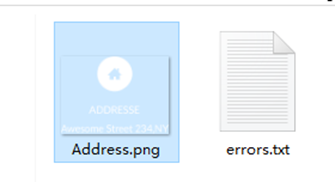
(2)然后打开”Artica - One Page PSD Template-assets“文件夹,看到有一个叫做Address.png的文件,正好是我们图层分组的名字,并且图片背景是透明的。这样的功能是不是很强大?
(3)自动切图也是生成svg的利器。ps不仅可以把图层生成为png文件,还支持生成svg文件。现在我想把下面的图标保存为svg格式,我们仅需要把图层文件名字改为“Icon.svg”。打开”Artica - One Page PSD Template-assets“文件夹,可看到生成了Icon.svg文件。

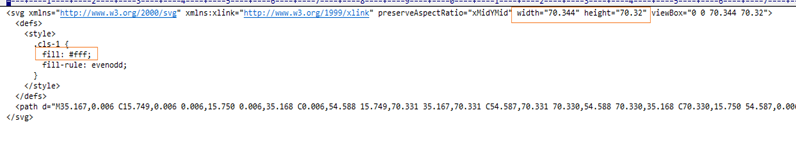
(4)用文本编辑器打开Icon.svg文件看看生成了什么内容。文件中包含了width和height以及css样式,正是一个比较常见的svg文件。我们通过修改css样式就可以改变图片的颜色了。例如现在把”fill:#fff”改为“fill:#FF3300”,然后保存文件。用浏览器打开,可看到图片颜色变成了红色。
总结:如果我们在设计图层时就按照*.文件类型命名,那么在设计完图层时切图工作也就完成了。