ref:
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件。
我理解的ref也就是相当于是id,一个元素,但是比 js 少了一些获取id的写法,更加的方便,简介。


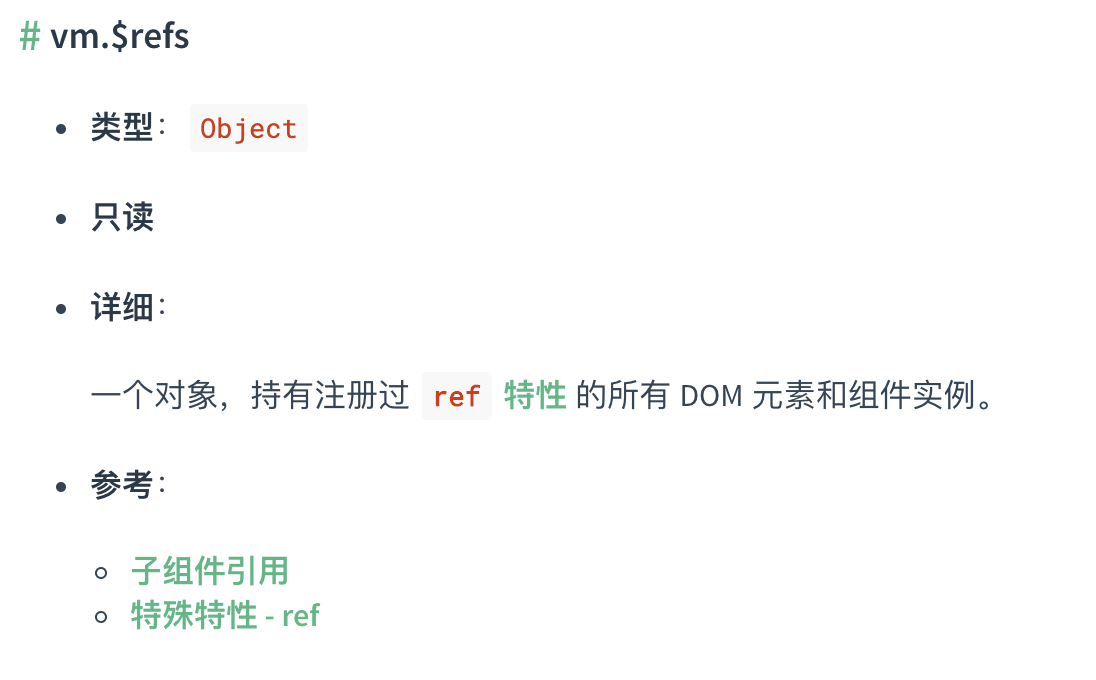
refs:
refs 直接在实例里面获取 ref 在上面绑定的元素。

vue参考链接:
ref 被用来给元素或子组件注册引用信息。引用信息将会注册在父组件的 $refs 对象上。如果在普通的 DOM 元素上使用,引用指向的就是 DOM 元素;如果用在子组件上,引用就指向组件。
我理解的ref也就是相当于是id,一个元素,但是比 js 少了一些获取id的写法,更加的方便,简介。


refs 直接在实例里面获取 ref 在上面绑定的元素。

vue参考链接:
免责声明:文章转载自《Vue 标签中的ref属性和refs》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇自然语言处理--jieba和gensim的分词功能mac和xcode快捷键下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
第一种:适用于在已经定义好title的情况下,例如首页,关于页等等 1.1 main.js const defaultTitle = '默认 title' router.beforeEach((to, from, next) => { document.title = to.meta.title ? to.meta.title : defaultT...
1.安装淘宝镜像 npm install -g cnpm --registry=https://registry.npm.taobao.org 2.安装vue脚手架 cnpm install vue-cli -g 3.安装webpack (npm)cnpm install -g webpack npm install webpack-cli -g 4...
第一步:先获取后台的API 这里已经写好了后台,API是bookAction_getAllBook 第二步:创建jsp文件并导入vue.js和JQuery.js 第三步:写上Model 第四步:写上View 这时页面上的显示的数据都是写死的,这时候就需要写上ajax通过它来获取到后台的数据并把它显示出来 第五步:ajax 先把model定义成一...
ant-design-vue 之form表单中label-col和wrapper-col使用 主要代码: :label-col="{ span: 5 }" :wrapper-col="{ span: 15 }" demo: <template> <div> <a-form :form="form" &g...
前段时间公司有个基于 vue 的项目在运行 npm run build 的时候会报内存溢出,今天在某个技术流交群也有位小伙伴基于 angular 的项目也出现了这个问题,所以查了一些相关的资料总结了一下,下面会详细说明前端三大框架编译时遇到这个问题具体怎么解决。首先看我模拟出的报错内容 具体截图如下 里面有句关键的话, CALL_AND_RETRY_LA...
一般的解决方法:Html <input id="file" type="file" onchange="upload()" /> JS 事件逻辑执行完之后执行: document.getElementById('file').value = null; Vue中 <input ref="referenceUpload" @change=...