今天打算通过绘制正弦和余弦函数,从默认的设置开始,一步一步地调整改进,让它变得好看,变成我们初高中学习过的图象那样。通过这个过程来学习如何进行对图表的一些元素的进行调整。
简单绘图
matplotlib有一套允许定制各种属性的默认设置。你可以几乎控制matplotlib中的每一个默认属性:图像大小,每英寸点数,线宽,色彩和样式,子图(axes),坐标轴和网格属性,文字和字体属性,等等。
安装
pip install matplotlib
虽然matplotlib的默认设置在大多数情况下相当好,你却可能想要在一些特别的情形下更改一些属性。
pip install matplotlib
虽然matplotlib的默认设置在大多数情况下相当好,你却可能想要在一些特别的情形下更改一些属性。
from pylab import *
x = np.linspace(-np.pi, np.pi, 256,endpoint=True)
C,S = np.cos(x), np.sin(x)
plot(x,C)
plot(x,S)
show()
show image
02. 设置基本元素
这边的基本元素主要有几下几点:
线的颜色,粗细,和线型 刻度和标签 还有图例
代码比较简单,基本上在我的第一讲内容里都讲过了。
import numpy as np
from matplotlib import pyplot as plt
plt.figure(figsize=(10,6), dpi=80)
x = np.linspace(-np.pi, np.pi, 256,endpoint=True)
C,S = np.cos(x), np.sin(x)
# 设置线的颜色,粗细,和线型
plt.plot(x, C, color="blue", linewidth=2.5, linestyle="-", label=r'$sin(x)$')
plt.plot(x, S, color="red", linewidth=2.5, linestyle="-", label=r'$cos(x)$')
# 如果觉得线条离边界太近了,可以加大距离
plt.xlim(x.min()*1.2, x.max()*1.2)
plt.ylim(C.min()*1.2, C.max()*1.2)
# 当前的刻度并不清晰,需要重新设定,并加上更直观的标签
plt.xticks([-np.pi, -np.pi/2, 0, np.pi/2, np.pi],
[r'$-pi$', r'$-pi/2$', r'$0$', r'$+pi/2$', r'$+pi$'])
plt.yticks([-1,0,1],
[r'$-1$', r'$0$', r'$1$'])
# 添加图例
plt.legend()
plt.show()
show image
03. 移动轴线
还记得我们在初高中学习的三角函数图象,可不是这样,它应该是有四个象限的。而这里却是一个四四方方的图表。
所以接下来,我们要做的就是移动轴线,让它变成我们熟悉的样子。
我们只需要两轴线(x和y轴),所以我们需要将顶部和右边的轴线给隐藏起来(颜色设置为None即可)。
# plt.gca(),全称是get current axis
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
# 由于我们移动的是左边和底部的轴,所以不用设置这两个也可以
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
# 指定data类型,就是移动到指定数值
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
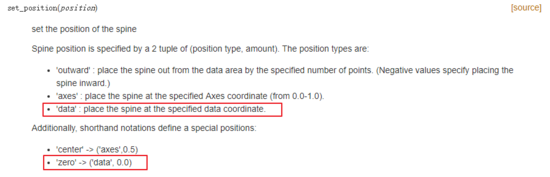
关于 set_position() 这个函数中的data是啥意思?我查了下官网。解释如下

然后最后发现,上面的写法可以用一定更简洁的方式设置,是等价的。
ax.spines['bottom'].set_position('zero')
ax.spines['left'].set_position('zero')
show image
04. 添加注释
现在的图形部分已经成型,接下让我们现在使用annotate命令注解一些我们感兴趣的点。
我们选择 2π/3 作为我们想要注解的正弦和余弦值。我们将在曲线上做一个标记和一个垂直的虚线。然后,使用annotate命令来显示一个箭头和一些文本。
t = 2*np.pi/3郑州专业妇科医院 http://www.hnzzkd.com/
# 利用plt.plot绘制向下的一条垂直的线,利用plt.scatter绘制一个点。
plt.plot([t,t],[0,np.cos(t)], color ='blue', linewidth=2.5, linestyle="--")
plt.scatter([t,],[np.cos(t),], 50, color ='blue')
plt.annotate(r'$sin(frac{2pi}{3})=frac{sqrt{3}}{2}$',
xy=(t, np.sin(t)), xycoords='data',
xytext=(+10, +30), textcoords='offset points', fontsize=16,
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2"))
# 利用plt.plot绘制向上的一条垂直的线,利用plt.scatter绘制一个点。
plt.plot([t,t],[0,np.sin(t)], color ='red', linewidth=2.5, linestyle="--")
plt.scatter([t,],[np.sin(t),], 50, color ='red')
plt.annotate(r'$cos(frac{2pi}{3})=-frac{1}{2}$',
xy=(t, np.cos(t)), xycoords='data',
xytext=(-90, -50), textcoords='offset points', fontsize=16,
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2"))
在这里,你可能会对 plt.annotate 这个函数的用法,有所陌生。这里也解释一下。
第一个参数,就是注释内容; 第二个参数, xy ,就是对哪一点进行注释; 第三个参数, xycoords ,指定类型,data 是说基于数值来定位; 第四个参数, xytext ,是注释的位置,结合第五个参数,就是根据偏移量来决定注释位置; 第五个参数, textcoords ,值为offset points,就是说是相对位置; 第六个参数, fontsize ,注释大小; 第七个参数, arrowprops ,对箭头的类型的一些设置。
show image
05. 完整代码
以上都是对片段代码进行解释,这里放出完整的代码
import numpy as np
from matplotlib import pyplot as plt
plt.figure(figsize=(10,6), dpi=80)
x = np.linspace(-np.pi, np.pi, 256,endpoint=True)
C,S = np.cos(x), np.sin(x)
# 设置线的颜色,粗细,和线型
plt.plot(x, C, color="blue", linewidth=2.5, linestyle="-", label=r'$sin(x)$')
plt.plot(x, S, color="red", linewidth=2.5, linestyle="-", label=r'$cos(x)$')
# 如果觉得线条离边界太近了,可以加大距离
plt.xlim(x.min()*1.2, x.max()*1.2)
plt.ylim(C.min()*1.2, C.max()*1.2)
# 当前的刻度并不清晰,需要重新设定,并加上更直观的标签
plt.xticks([-np.pi, -np.pi/2, 0, np.pi/2, np.pi],
[r'$-pi$', r'$-pi/2$', r'$0$', r'$+pi/2$', r'$+pi$'])
plt.yticks([-1,1],
[r'$-1$', r'$1$'])
# 添加图例
plt.legend(loc='upper left')
# plt.gca(),全称是get current axis
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
# 由于我们移动的是左边和底部的轴,所以不用设置这两个也可以
ax.xaxis.set_ticks_position('bottom')
ax.yaxis.set_ticks_position('left')
# 指定data类型,就是移动到指定数值
# ax.spines['bottom'].set_position('zero')
ax.spines['bottom'].set_position(('data',0))
ax.spines['left'].set_position(('data',0))
t = 2*np.pi/3
# 利用plt.plot绘制向下的一条垂直的线,利用plt.scatter绘制一个点。
plt.plot([t,t],[0,np.cos(t)], color ='blue', linewidth=2.5, linestyle="--")
plt.scatter([t,],[np.cos(t),], 50, color ='blue')
plt.annotate(r'$sin(frac{2pi}{3})=frac{sqrt{3}}{2}$',
xy=(t, np.sin(t)), xycoords='data',
xytext=(+10, +30), textcoords='offset points', fontsize=16,
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2"))
# 利用plt.plot绘制向上的一条垂直的线,利用plt.scatter绘制一个点。
plt.plot([t,t],[0,np.sin(t)], color ='red', linewidth=2.5, linestyle="--")
plt.scatter([t,],[np.sin(t),], 50, color ='red')
plt.annotate(r'$cos(frac{2pi}{3})=-frac{1}{2}$',
xy=(t, np.cos(t)), xycoords='data',
xytext=(-90, -50), textcoords='offset points', fontsize=16,
arrowprops=dict(arrowstyle="->", connectionstyle="arc3,rad=.2"))
plt.show()
绘制抛物线:
X1=np.linspace(-4,4,100,endpoint=True)
plt.plot(X1,(X1**2)/9)