摘要: 非常炫酷的动画库!
Fundebug经授权转载,版权归原作者所有。
1. Three.js

超过46K的星星,这个流行的库提供了非常多的3D显示功能,以一种直观的方式使用 WebGL。这个库提供了<canvas>、 <svg>、CSS3D 和 WebGL渲染器,让我们在设备和浏览器之间创建丰富的交互体验。该库于2010年4月首次推出,目前仍有近1000名贡献者在开发中。
2. Anime.js

超过20K的星星,Anime是一个JavaScript动画库,可以处理CSS属性,单个CSS转换,SVG或任何DOM属性以及JavaScript对象。 此库允许您链接多个动画属性,将多个实例同步,创建时间轴等。
3. Mo.js

超过 14K 星星,是一个用于 Web 的动态图形工具带,具有简单的声明 API,跨设备兼容性和超过1500个单元测试。 您可以在DOME或SVG DOME周围移动东西或创建唯一的 mo.js 对象。虽然文档有些稀缺,但是示例很丰富,这里有CSS技巧的介绍。
4. Velocity

超过 15k 星星,Velocity是一个快速的 Javascript 动画引擎,拥有与jQuery的 $.animate() 相同的API。它具有彩色动画、转换、循环、画架、SVG支持和滚动。这里是Velocity的高性能引擎的分解,这里是使用该库的 SVG 动画的介绍。
5. Popmotion

超过 14K 星星,这个动画库大小只有 11 kb。它允许开发人员从动作创建动画和交互,这些动作是可以启动和停止,可以使用CSS、SVG、React、three创建,js和任何接受数字作为输入的API。
代码部署后可能存在的BUG没法实时知道,事后为了解决这些BUG,花了大量的时间进行log 调试,这边顺便给大家推荐一个好用的BUG监控工具 Fundebug。
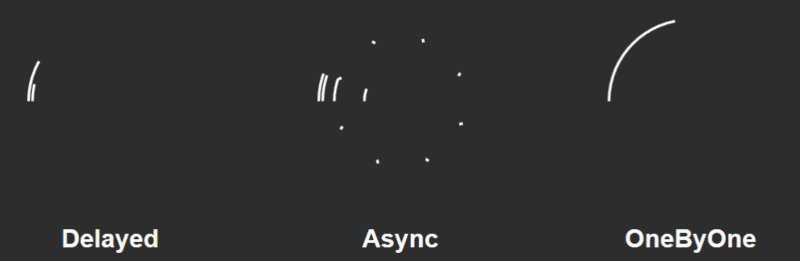
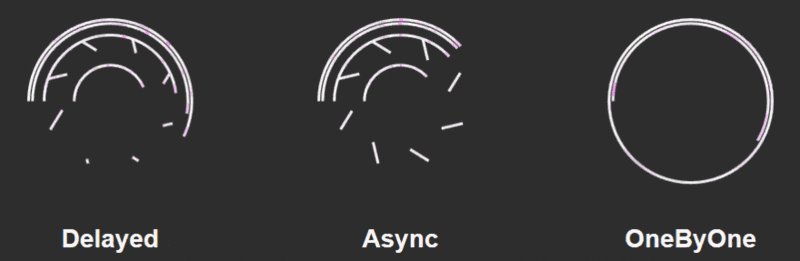
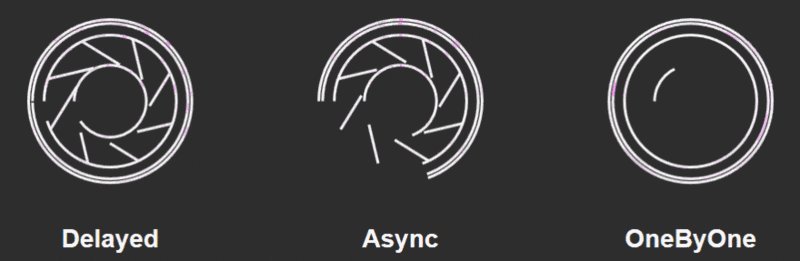
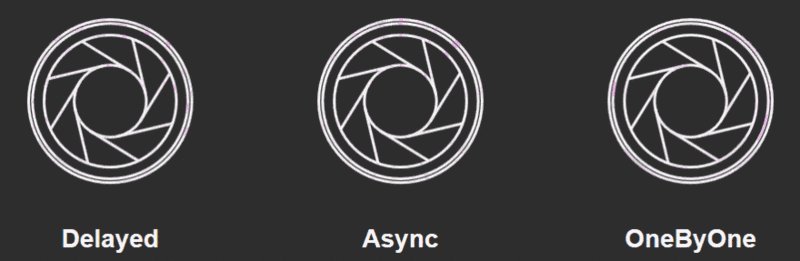
6. Vivus

超过 10k 星星,Vivus是一个零依赖的JavaScript类,可以让你为SVG制作动画,让它们具有被绘制的外观。 您可以使用许多可用动画之一,或创建自定义脚本来绘制SVG。 查看Vivus-instant获取实际示例,亲自动动手练习一下。
7. GreenSock JS

GSAP 是一个JavaScript库,用于创建高性能、零依赖、跨浏览器动画,据称在超过400万个网站上使用。GSAP是灵活的,可以与React、Vue、Angular和vanilla JS协同工作。GSDevtools 还可以帮助使用GSAP构建dubug动画。
8. Scroll Reveal

拥有15K颗星星和零依赖,这个库为 web 和移动浏览器提供了简单的滚动动画,以动画的方式显示滚动中的内容。它支持多种简洁的效果类型,甚至允许你使用自然语言定义动画。这里有一个简短的 SitePoint教程。
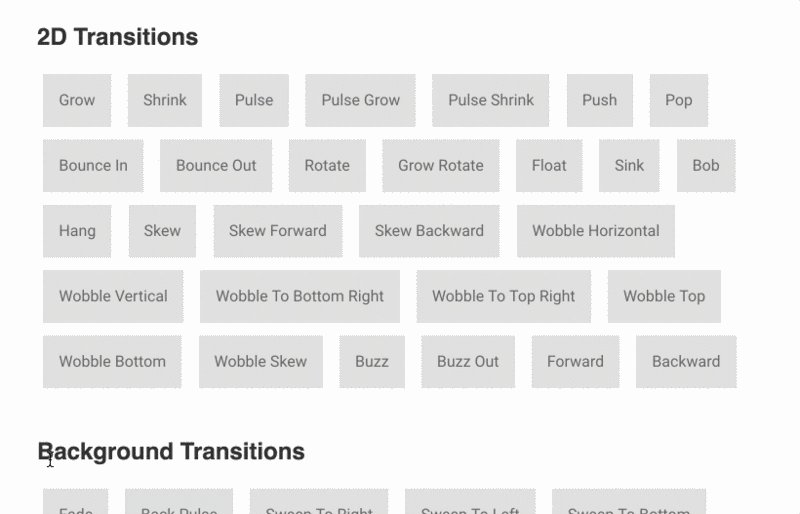
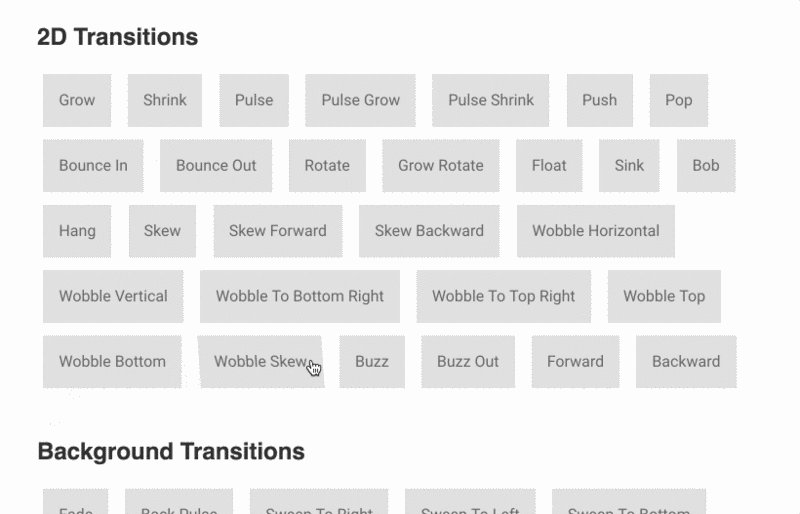
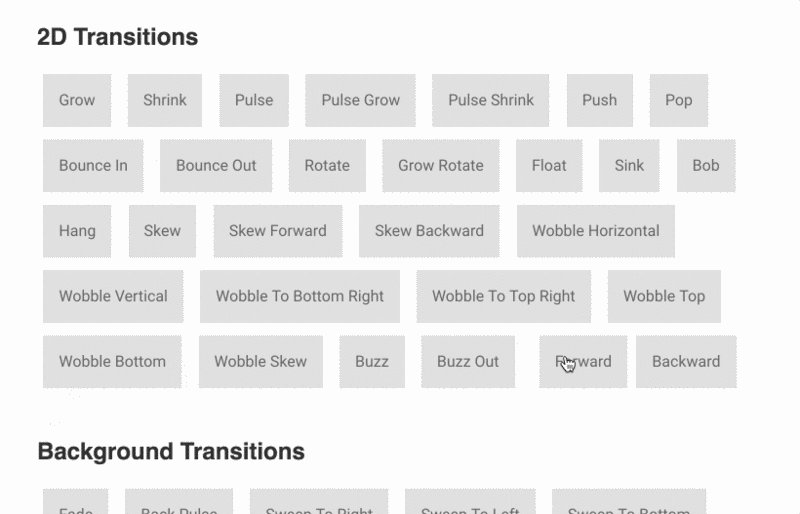
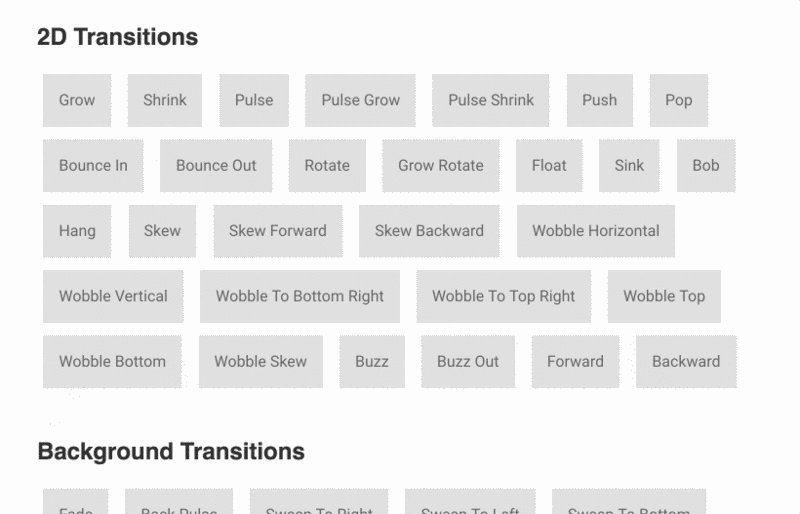
9. Hover (CSS)

超过 20k 星星,Hover提供了CSS3支持的悬停效果集合,可应用于链接、按钮、徽标、SVG、特色图像等,在CSS、Sass和LESS中可用。您=可以复制和粘贴希望在自己的样式表中使用的效果,或者引用样式。
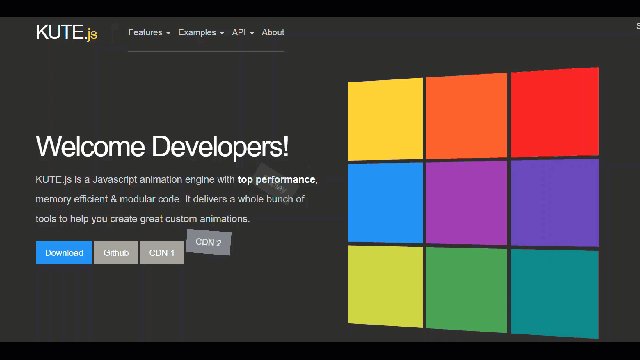
10. Kute.js

一个完全成熟的原生JavaScript动画引擎,具有跨浏览器动画的基本功能。 重点是代码质量,灵活性,性能和大小(核心引擎17k 和 gzipped 5.5k) - 这是一个演示。 该库也是可扩展的,因此你可以添加自己的功能。