引用类型常被称为 “类”,但是这在JavaScript中不太合适。它是属性和方法的集合。
引用类型的值"对象"是引用类型的实例。
特殊的标识符和运算符
| 符号 | 类型 | 执行操作 |
| () | 函数 | 函数调用 |
| new | 构造函数调用 | 创建新对象 |
new 运算符用来创建一个新对象,并调用构造函数初始化它,new 是一个一元运算符,出现在构造函数的调用之前。
在 JavaScript 中运算符 () 用于调用函数,这是一个特殊的运算符,因为它没有固定数目的运算数
var a1 = asdf(new); // 表示调用 asdf函数,并将返回结果 赋给 a1
var a2 = function(new){ return new } ; // 表示将函数赋给 a2 , 如果要调用该函数就要使用 a2(new)
Object类型
我们看到大多数引用类型值都是Object类型的实例,创建方法如下:
1) var person = new Object(); person.name = “nihao”; person.age = 29;
2) var person = { name : “nihao”, age : 29 }; //字面量表示法,使用的人多一点。传递参数时,当参数是可变时,一般采用这种方法
在通过对象字面量定义对象时, 实际上不会调用 Object 构造函数.
虽然可以使用前面介绍两种方法中任何一种定义对象, 但是开发人员比较青睐对象字面量方法, 因为这种语法要求的代码量少, 而且能够给人封装的感觉, 实际上, 对象字面量也是向函数传递大量可选参数的首选方式. 例如:
function displayInfo(args) {
var output = "" ;
if (typeof args.name == "string") {
output += "Name: " + args.name + "\n";
}
if (typeof args.age == "number") {
output += "Age: " + args.age + "\n";
}
}
displayInfo ({
name : "Nicholas",
age : 29
});
displayInfo ({
name : "Greg"
});
这种传递参数的模式最适合需要向函数传入大量可选参数的情形,一般来讲, 明明参数虽然容易处理, 但在有多个可选参数的情况下就会显示不够灵活, 最好的做法是对那些必须值使用命名参数, 而使用对象字面量来封装多个可选参数.
对于对象的属性, 既可以使用. 来访问, 也可以使用 [] 来使用.
alert(person["name"]); // "Nicholas"
alert(person.name); // "Nicholas"
但是还是建议使用 . 表示法
Array类型
- 创建方法 1) var colors = new Array(20) ; //20可选 也可以 var colors = new Array(“red”,”blue”,”green”); 2)字面量表示法: var colors = [“red”,”blue”,”green”] ; var colors = [] ;(个人喜欢这种方法,跟以前C一样)
- 数组下标从 0 开始。另外具备 length属性,colors.length . 增加length情况 var colors = [“red”,”blue”,”greed”] ; colors.length = 4 ; 此处增加了length的长度,alert( colors[3] ) ; 返回 undefined . 增加颜色 colors[colors.length] = “black”;( 利用 length 可以方便的在数组末尾添加新项目 )
- 转换方法 上例,colors.toString() // 返回结果是 red,blue,green 用逗号分隔,valueOf()一样,使用 join方法可以用不同符号连接,例如 var colors = [ “red”,”green”,”blue”]; alert( colors.join("||") ) ; 返回 red||green||blue , 还有一个调用方法 toLocalString(),这个方法有的时候会调用数组内部每个元素的自己的toLocalString方法。
例如:
var person1 = {
toLocaleString : function() {
return "Nicho";
},
toString : function() {
return "Nicho";
}
};
var person2 = {
toLocaleString : function() {
return "Grigorios";
},
toString : function() {
return : "Greg";
};
}
var people = [person1, person2];
alert(people); // Nicho, Greg
alert(people.toString()); // Nicho,Greg , 注意这调用的是数组 people 自身的 toString 方法
alert(people.toLocaleString()); // Nicho, Grigorios
- 栈方法 : 栈是一种常用的数据结构,用数组实现。 var colors = new Array() ; var count = colors.push(“red”,”green”) ; alert( count ); count = colors.push(“black”); var item = colors.pop() ;
- 队列方法 : 也是一种常用的数据结构,用数组实现。var colors = new Array(); var count = colors.push(“red”,”green”) ; alert(count ); count = colors.push(“black”); alert(count); var item = colors.shift() ; //取出第一个元素,即 “red”另外,unshift()方法,与shift()方法相反,它能在数组前端添加任意个项并返回叔祖长度,同时使用 unshift()和pop()方法,可以从相反方向来模拟队列,
- 重排序方法 : sort() 和 reverse() sort 比较时,会将数组的每一项目调用它自己的toString()方法,使其成为字符串再进行对比,这样,就会有个问题,如例子 var values = [0,1,5,10,15] ; values.sort(); alert(values) ; //返回 0,1,10,15,5 并非按照数字的内容进行排列,而是按照字符串的内容进行排列。由此,要加入比较函数 value.sort( compare ) ; -->这样就返回正确的值了, sort 函数所接收的参数是函数
1: function compare(value1, value2){
2: if (value1 < value2 ) {
3: retun -1 ;4: }else if ( value1 > value2 ){
5: return 1;
6: }else{
7: return 0 ;
8: } 9: }Array.isArray(value) , 判断value对象到底是不是数组, 如果是就会返回true, ie9+ 等最新浏览器支持.
操作方法 concat() 连接方法 var colors = [“red”,”green”]; var colors2 = colors.concat(“yellow”,[“black”,”brown”]) ; alert(colors) ; // red,green,blue alert(colors2); //red,green,blue,yellow,black,brown slice()方法,用于根据已经存在的数组,按照想要的位置创建数组,例如 var colors = [“red”,”blue”,”green”,”yellow”]; var colors2 = colors.slice(1); var colors3 = colors.slice( 1,3 ) ; 只有1个参数时,表示从该参数位置开始到最后,如果有2个参数则表示从第一个参数开始,到第2个参数为止,alert(colors2 ) //返回 blue,green,yellow alert( colors3) ; //返回 blue,green,yellow splice()方法 多种用法,主要用途是向数组中插入项,删除- splice( 0,2 ) 其中0是删除启始位置,2表示删除个数。(返回的是被删除元素的数组) 插入-splice(2,0,”red”,”green”)其中2表示插入位置,0表示要删除的项数,后边的是插入的内容 替换-splice(2,1,”red”,”green”)其中2是插入位置,1是删除项数,后边的是插入内容,其实替换和删除格式相同,只是,删除时,第2项 即删除项数应该为 0 。可以看出, splice 的第一个参数是启始位置, 第2个参数是要删除的项的个数, 后面接的是插入的数据.
- ECMAScript 5 为数组实例增加了两个位置方法, indexOf() 和 lastIndexOf(), 这两个方法都接收两个参数, 要查找的项和(可选的)表示查找起点位置的索引.其中 indexOf方法从数组头开始, lastIndexOf 方法从数组尾开始查找. 如果找到, 返回找到的索引位置, 如果没找到, 返回 -1, 另外在测试比较时, 会使用全等===, 来进行, 例如
var numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
alert(numbers.indexOf(4)); // 返回结果是3, 可见还是从下标 0 开始
alert(numbers.lastIndexOf(4)); // 返回结果是5, 从后边开始查找, 但是对应的下标还是正序的.
alert(numbers.indexOf(4, 4)); // 找 "4" , 并且从第 4 项 开始查找. 返回结果是 5. ( 所有的地方, 记住下标从 0 开始, 统一标准 )
- 迭代方法( ECMAScript 5 )
every(); 对数组的每一项都运行给定函数, 如果每一项都返回true, 则返回true (all 的关系, 数组中每个值, 即所有的 运行该函数都要返回true)
filter(); 对数组的每一项都运行给定函数, 返回 该函数返回 true 的数组项 组成新的数组( 注意, 这是原数组项组成一个新的数组 )
forEarch(); 对数组的每一项都运行给定函数, 没有返回结果
map(); 对数组的每一项都运行给定函数, 每次调用函数的结果组成一个数组. (执行函数的结果, 会组成一个数组)
some(); 对数组的每一项都运行给定函数, 只要有一项执行函数后返回位 true, 那么就返回为 true.
例如:
var numbers = [1, 2, 3, 4, 5, 4, 3, 2, 1];
var everyResult = numbers.every(function(item, index, array) {
return (item > 2);
}) ;
alert(everyResult); // false
var someResult = numbers.some(function(item, index, array) {
return(item > 2);
});
alert(someResult) // true
var filterResult = numbers.filter(function(item, index, array) {
return (item > 2);
});
alert(filterResult); // [3, 4, 5, 4, 3]
var mapResult = numbers.map(function(item, index, array) {
return (item * 2);
});
alert(mapResult); // [2, 4, 6, 8, 10, 8, 6, 4, 2]
可见, 参数是一样的, item, index, array...
- 缩小方法( ECMAScript 5 )
reduce(), reduceRight(), 都会迭代处理数组所有项, 一个从前开始, 一个从后开始, 会接收 4 个参数, 当前值, 下一个值, 项的索引, 数组对象, 例如:
var values = [1, 2, 3, 4, 5];
var sum = values.reduce(function(prev, cur, index, array) {
return prev + cur;
});
alert(sum); // 15
var sum = values.reduceRight(function(prev, cur, index, array) {
return prev + cur;
});
alert(sum); // 15
可以看到, 函数运行后, 数组项没有发生改变, 只不过可以通过这种办法来对数组的每一项进行迭代, 同时, 可以利用当前项 和 后一项, 来参与某些计算.
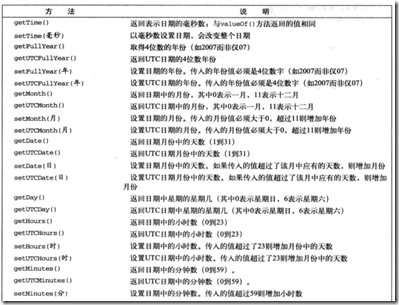
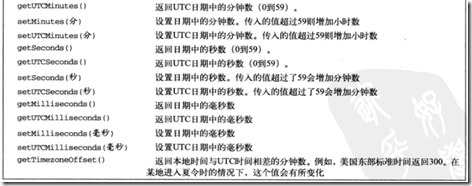
Date 类型
var now = new Date() ; 在调用Date构造函数时而不传递参数的情况下,新创建的对象自动获得当前日期和时间。如果想根据特定的日期和时间创建日期对象,必须传入该日期的毫秒数,所以就要调用2个方法,Date.parse() , date.UTC() , 其中Date.parse()接收字符串参数,例如 var someDate = new Date ( Date.parse(“May 25, 2004”)) ; 如果此字符串不能被识别,则返回 NaN . Date.UTC() 参数分别是 年,月(1月从0开始),日,小时,分钟,秒,毫秒,其中只有前两个参数是必须的。var allfives = new Date(Date.UTC(2005,4,5,17,55,55)) ; //个人感觉这个好一点,Date类型是可以进行比较的,例如 var date1 = new Date( 2007, 0, 1 ); var date2 = new Date( 2007, 1, 1) ; alert( date1 < date2 ) ; 返回 true, alert( date1 >date2); 返回 false.
- 日期格式化方法 toDateString() , toTimeString() toLocaleDateString() , toLocaleTimeString() , toUTCString()
还有很多别的日期的方法
RegExp类型 ( 正则表达式 ) ( 与 linux 一样 )
var expression = / pattern / flags ;
其中 模式为 pattern , flags 标志 :
g 表示全局模式, 即模式将被应用于所有字符串, 而非在发现第一个匹配项时就立刻停止.
i 表示不区分大小写, 即在确定匹配项时忽略模式与字符串的大小写
m 表示多行模式, 即在到达一行文本末尾时还会继续查找下一行中是否存在模式匹配的项.
例如 : var pattern2 = / [bc]at/i ; /* 不区分大小写,匹配第一个 "bat" 或 "cat" */
需要转义的字符 : ( [ { \ ^ $ | ) ? * + . ] }

 View Code
View Code 1 /* 2 * 匹配第一个 bat 或 cat, 不区分大小写 3 */ 4 5 var pattern1 = / [ac]at/i ; 6 7 /* 8 * 匹配第一个 [bc]at, 不区分大小写 9 */ 10 11 var pattern2 = / \[bc\]at/i ; 12 13 /* 14 * 匹配所有以 at 结尾的 3个字符的组合,不区分大小写 15 */ 16 var pattern3 = / .at/gi;
RegExp 对象的主要方法是 exec (),该方法接受一个参数,即要应用模式的字符串。
var text = "mom and data and baby"
var pattern = / mom ( and dad ( and baby ) ? )? /gi ;
var matches = pattern.exec( text );
正则表达式是由字符串所组成的表达式,用于匹配和替换或者查找特定的字符串。( 多数编程语言都提供对正则表达式的支持 ).
主要用来确认字符串中, 是否可以捕获到相应的正则表达式.
var searchPattern = new RegExp( 's+' ) ; // 第一种创建方法
var searchPattern = / s+ / ; // 第二种方法,这种常用
正则表达式的实例属性 :
global: 表示表达式是否设置了 g 标志
ignoreCase: 表示标傲世是否设置了 i 标志
lastIndex: 整数, 表示开始搜索下一个匹配项的字符位置, 从0算起.
multiline: 表示是否设置了 m 表示
source: 按照字面量形式, 而非传入构造函数中的字符串模式.
RegExp对象只有2种实例方法 :test和 exec
例子 : var re = / JavaScript rules / ;
var str = "JavaScript rules" ;
if (re.test(str)) document.writeln("I guess it does rule") ; //默认匹配是区分大小写的
var expression = new RegExp("pattern", 'ig') ; // 等同于下面的定义
var expression = / pattern / flags ; // parttern 是各种正则表达式 g- 全局, i- 不区分大小写, m-多行,
pattern 可以包含许多符号 : ( [ { \ ^ $ | ) ? * + . ] } \转义字符
全局匹配是查找与正则表达式匹配的所有字符串,而忽略正则表达式的位置,如果不使用全局匹配选项g,那么只会返回第一个匹配项。
i : 不区分大小写
m : 多行模式,即在到达一行文本末尾时,继续查找下一行中是否存在与模式匹配的项。
var pattern1 = /at / g ; // 匹配字符串中所有 "at" 的实例
var pattern2 = / [bc]at/ i ; // 匹配第一个 "bat" 或 "cat" , 不区分大小写 等价定义 var pattern2 = new Regexp("[bc]at", "i" ); // 构造函数
var pattern3 = / .at/ gi ; //匹配全部以 .at结尾的字符, 不区分大小写
正则表达式元素符号 : ( [ { \ ^ $ | ) ? * + . ] } \转义字符 详细如下 :
a | b : a 或 b ( 一样Linux )
s{2} : 大括号内表示出现次数, s出现2次 , s{2,4} 2-4 次数 ( 一样Linux )
\s : 如果是一般字符, 例如 s , \s 表示特殊字符 ( 空格,制表符,换行符)
\+ : 如果是特殊字符 : 则就是 + 号
* : 表示出现0次或多次 ( 一样Linux )
+ : 表示出现1次或多次
? : 表示出现0次或1次
. : 表示只出现1次 除了换行符号之外任意字符 等价于 [ ^\n ] ( 一样Linux )
^ : 非 例如 [ ^ 0-9 ] , var regExp = / ^The/im ; [^abc] 除了 abc 以外全部都ok , 即全部否定 ( 一样Linux )
$ : 结尾 s$ 表示以s结尾的都有效 ( 一样Linux )
[ ] : 字符类( 即中括号 ) / [abc] / 表示和字母 "a" , "b " , "c " 中的任何一个都匹配 . ( 一样Linux )
( ) : 表示对模式进行分组
exec() : 该方法专门为捕获组而设计的,exec()接受一个参数,即要应用模式的字符串,然后返回包含第一个匹配项信息的数组 ,或者在没有匹配项的情况下返回 null,返回的数组虽然是 Array 的实例,但包含两个额外的属性 : index 和 input 其中,index 表示匹配项在字符串中的了位置,input表示应用正则表达式的字符串。返回的数组中,第一个元素会是完全匹配的内容,第2个元素则是匹配分组模式的内容。
方法
exec(string): 对string进行正则处理,并返回匹配结果.
exec方法返回的数组有3个属性,分别是input、index和lastIndex. (lastIndex 不常用)
1 input 属性是整个被搜索的字符串。
2 index属性是指匹配在整个被搜索字符串中的位置。
test(string): 测试string是否含有匹配结果 ( 返回 boolean类型 )
Function类型
JavaScirpt中的 fucntion 是比较特殊的,因为它是一个真真正正存在的类型,也就是说可以通过定义变量来保存它,比如 : var tex = function( num){}, 此时的 text中保存的真的就是该函数,而如果想执行该函数,就需要 () 的帮助,即 tex() ;这样表示执行该函数。
JavaScript中的 function 是对象, 每个函数都是 Function类型的实例, 而且都与其他引用类型一样具有属性和方法. 由于函数式对象, 因此函数名实际上也是一个指向函数对象的指针, 不会与某个函数绑定,
函数声明和函数表达式的区别 : 1)函数声明 function abc(num1,num2){} ; 2) 表达式 var tex = function(num1,num2){} ; 其中函数声明可以在被调用之后声明,而函数表达式在使用时,是在解释执行的时候,必须前边要有该函数的定义。
由于函数名仅仅是指向函数的指针, 因此函数名与包含对象指针的其他变量没有什么不同, 换句话说, 一个函数可能会有多个名字, 例如:
function sum(num1, num2) {
return num1 + num2;
}
alert(sum(10, 10)); // 20
var anotherSum = sum; // anotherSum 与 sum 一样, 都是指向函数对象的一个指针.
alert(anotherSum(10, 10)); // 20
sum = null; // 释放了一个指针, 但是没关系, 在堆内存中, 还有另外一个指针 anotherSum 连接着函数对象, 所以函数对象不会被释放
alert(anotherSum(10, 10)); // 20
解析器会先读取函数声明,并使其在执行任何代码之前可用,例如
所谓函数声明, 就是指单独的, javascript 在编译的时候, javascript引擎会在第一遍声明函数并将它们放到源代码树的顶部, 所以即便你的声明部分在调用部分之后, 也没关系, 因为编译器已经将它挪到了顶部.
但是函数的表达式, 就是下边的第2种则不行, 它只有到这条语句真正运行时才会被解析, 所以第 2 段代码不能执行.
function abc() {
// 函数体
}
1: //可以执行
2: alert( sum(10,10)) ;3: function sum(num1, num2){
4: return num1 + num2 ;
5: } 6: 7: // 不可以执行
8: alert( sum(10,10)) ;9: var sum = function (num1, num2){
10: return num1 + num2 ;
11: } ; //注意此处有个 ; 号
没有重载
因为函数名实际上是指针变量, 所以, 两个指针变量不能有一样的名字。要访问函数的指针而不执行函数的话, 必须去掉函数名后面的那对圆括号.
作为值得函数, 因为在javascript中, 完全可以把一个函数当做是一个变量来看待, 以下例子就是讲函数本身看成一个值, 注意, 这不要把函数的返回值混为一谈, 而是把这个函数本身作为结果返回的结果.
1 /* 2 * 这个例子主要说明, 函数作为参数传递. 3 * 将 add10 函数本身传递给了 someFunction 4 */ 5 function callSomeFunction(someFunction, someArgument) { 6 return someFunction(someArgument); 7 } 8 9 function add10(num) { 10 return num + 10; 11 } 12 13 var result1 = callSomeFunction(add10, 10); 14 alert(result1); // 20 15 16 function getGreeting(name) { 17 return "Hello, " + name; 18 } 19 20 var result2 = callSomeFunction(getGreeting, "Nicholas"); 21 alert(result2); // "Hello, Nicholas"
可以从一个函数中返回另一个函数, 而且这也是极为有用的一种技术. 例如, 假如有一个对象数组, 我们想要根据某个对象属性对数组进行排序, 而传递给数组sort() 方法的比较函数要接收两个参数, 即要比较的值, 可是, 我们需要一种方式来指明按照那个属性来排序, 要解决这个问题, 可以定义一个函数, 它接收一个属性名, 然后根据这个属性名来创建一个比较函数, 例如下边:
( 该函数返回的是一个函数,而不是内部函数执行的结果 )
1: function createComparisonFunction(propertyName){
2: return function(object1, object2){
3: var value1 = object1[propertyName];
4: var value2 = object2[propertyName];
5: if(value1 < value2){
6: return -1;
7: }else if(value1 > value2){
8: return 1;
9: }else{
10: return 0;
11: } 12: }; 13: } 14: 15: var data = [{name:"zachary", age: 28}, {name: "nicholas", age:29}];
16: data.sort(createComparisonFunction("name"));
17: alert(data[0].name); //nicholas
18: 19: data.sort(createComparisonFunction("age"));
20: alert(data[0].name); //zachary
21: 以上例子, 首先, sort() 方法的参数是一个函数, 而 createComparisonFunction("name") 这个函数的调用本身就是返回一个函数, 而这个返回的函数正式sort()想要的, 所以, sort()的参数并不是想要 某个实际的值, 而是一个函数, 通过改变"name" 这个参数, 就可以根据对象的不同属性值来定义 compare 函数, 即 sort 所需要的比较函数. 所以, 个人觉得不要想的太复杂, return function , 那么就把 function 当做一个值来看待, 返回的就是它, 至于 function 函数里边是否有 return 都不需要关心.
函数内部属性
- arguments : 它是一个类似于数组的对象, 包含传入函数中的所有参数, 另外arguments还有个属性callee, 该属性是一个指针, 指向拥有arguments对象的函数,在递归调用时,十分有用。
function factorial(num) {
if (num <= 1) {
return 1;
} else {
return num * factorial(num - 1)
}
}
如上, 递归函数定义是没有问题, 但是递归函数内部与函数名仅仅耦合在一起, 这样, 当你要改变函数名称时, 或者 var aaa = factorial; 就需要同时修改多个地方, 所以看如下例子:
function factorial(num) {
if (num <= 1) {
return 1;
} else {
return num * arguments.callee(num - 1);
}
}
- this : 引用的是函数拘以执行操作的对象-或者说 this是函数在执行时所处的作用域,例如当在网页的全局作用域中调用函数时,this对象引用的就是window,所以this基本上就是指这个函数所属的对象。
- caller, ECMAScript 5 中有, 保存调用当前函数的函数引用, 即保存着调用者, 这个函数本身是被调用者.
函数的属性和方法
- length 表示函数希望接收的个数 ( 参数个数 ) ( 利用此内容可以在一个函数内执行不同的代码 )
- propotype 保存它们所有实例方法的真正所在,换句话,类似 toString() 和 valueOf() 等方法实际上都保存在 prototype 名下,只不过通过各自对象的实例访问罢了。这个 propotype 很耐人寻味, 貌似 javascript 有3大阵营, 1是类本身, 例如静态变量, 静态方法保存在这里, 2是propotype阵营, 这里指保存那些被所有实例所继承的方法, 但是它是需要有实例的, 所以有区别于阵营1, 阵营1的访问是通过类名的, 例如 Math.PI 等等, 3是 实例, 即那些通过类模板而创造出来的实例.
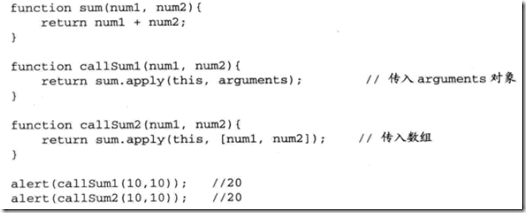
- apply() 接受2个参数,1是在其运行函数的作用域,另一个是参数数组 (arguments , 或Array实例 ) call 与 apply() 类似,只是参数 1是在其运行函数的作用域,其他的参数要一一列出。( 它们真正强大的地方是能够扩充函数赖以运行的作用域 )
- call() 方法,call方法和apply()方法的作用相同,区别是接受参数方式不同,call()传递的参数必须逐个列举出来。前边的this都相同
基本包装类型
Boolean, Number, String
一般都是自动包装了.
String 类型
var s1 = "some text";
var s2 = s1.substring(2);
var stringValue = "Hello, world"
alert(stringValue.length); // 11
alert(stringValue.charAt(1)); // "e", 因为下标从 0 开始
alert(stringValue.charcodeAt(1)); // 输出"101", 返回的是字符编码, 貌似ASC|| 编码
var result = stringValue.concat("world"); // 字符串操作, 连接, 也可以使用 + 号 来进行字符连接
var result = stringValue.concat("world", "!");
另外还有 slice(), substr() 和 substring()
sbtstring(), slice(), 两个参数, 起始位置和结束位置(标号)
substr(), 两个参数, 起始位置和个数.
var stringValue = "hello world";
alert(stringValue.slice(3)); // "lo world", 如果不给定第2个参数, 这三个函数均表示截取字串到最后
alert(stringValue.substring(3)); // "lo world", 如果不给定第2个参数, 这三个函数均表示截取字串到最后
alert(stringValue.substr(3)); // "lo world", 如果不给定第2个参数, 这三个函数均表示截取字串到最后
alert(stringValue.slice(3, 7)); // "lo w", 如果不给定第2个参数, 这三个函数均表示截取字串到最后
alert(stringValue.substring(3, 7)); // "lo w", 如果不给定第2个参数, 这三个函数均表示截取字串到最后
alert(stringValue.substr(3, 7)); // "lo worl", 如果不给定第2个参数, 这三个函数均表示截取字串到最后
在传递给这些方法的参数是负值的情况下, 它们的行为就不尽相同了, 其中,
slice() 方法会将传入的负值与字符串长度相加,
substr() 方法将负的第一个参数加上字符串的长度, 而将负的第而个参数转换为0,
substring() 方法会将所有的负值参数转换为0, 参照如下例子:
var stringValue = "hello world";
alert(stringValue.slice(-3)); //"rld", -3 + 11 = 8, 所以实际上相当于调用了 slice(8)
alert(stringValue.substr(-3)); //"rld", -3 + 11 = 8, 所以实际上相当于调用了 substr(8)
alert(stringValue.substring(-3)); //"hello world", 因为它会将负数转换成 0, 所以实际上相当于调用了 substring(0)
alert(stringValue.slice(3, -4)); //"lo w", 第 2 个参数换传唤成 7, -4 + 11 = 7, 所以实际相当于调用 slice(3, 7), 不包括第7个字符
alert(stringValue.substring(3, -4)); //"hel", 第 2 个参数换传唤成 0, 所以实际相当于调用 substring(3, 0), 因为后边的参数小于前边的参数, 所以实际调用 substring(0, 3)
alert(stringValue.substr(3, -4)); //"", 第 2 个参数换传唤成 0, 因为这个0是位数, 所以就相当于不截取子串, 所以返回的是空串.
字符串位置的方法
indexOf, lastIndexOf() 没找到返回-1
alert(stringValue.indexOf("o")); // 4
alert(stringValue.lastIndexOf("o")) // 7
另外还可以加一个起始位置的参数,
trim() 方法, 删除字符串前后的空格
toLowerCase(), toLocaleLowerCase() // local 的内容是针对地区不一样, 少数语言, 例如 土耳其语的转换方法, 估计一般不用
toupperCase(), toLocalUpperCase()
字符串的匹配方法
var text = "cat, bat, sat, fat";
var pattern = /.at/;
// 与 pattern.exec(text) 相同
var matches = text.match(pattern);
alert(matcher.index); // 0
alert(matches[0]); // "cat"
alert(pattern.lastIndex); // 0
还有一个 search, 用法基本相同
var text = "cat, bat, sat, fat";
var pos = text.search(/at/);
alert(pos); // 1, 如果没有匹配的, 就会返回 -1
replace() 替换方法, 两个参数, 后边的参数是使用替换的内容, 前边参数或者是个正则表达式, 或者是个字符串, 代表将要被替换的字串, 例如:
var text = "cat, bat, sat, fat";
var result = text.replace("at", "ond");
alert(result); // "cond, bat, sat, fat", 只替换第 1 个
result = text.replace(/at/g, "ond"); // g 表示全局, 即字符串里所有满足要求的都要被替换.
alert(result); // "cond, bond, sond, fond"
Number 类型
var num = 10;
alert(num.toFixed(2)) // “10.01”, 确认两位小数
显示的基本包装类型声明
var obj = new Number(value);
不建议这样使用(显示的包装类型)
函数传递问题
当函数在进行 复制, 比较, 传递
| 类型 | 复制 | 传递 | 比较 |
| 数字 | 传值 | 传值 | 传值 |
| 布尔 | 传值 | 传值 | 传值 |
| 字符串 | 不可变 | 不可变 | 传值 |
| 对象 | 传址 | 传址 | 传址 |
内置对象 Global Math
开发人员不必显示的实例化内置对象
- Global 是”兜底”的对象,所有的不属于任何类的对象,都属于 Global对象,事实上,没有全局变量和全局函数,所有在全局作用域中定义的属性和函数,都是Global对象的属性。在浏览器环境下,作为 window 对象。window对象在浏览器中就扮演了 Global对象.
- Math对象,是数学对象,提供一些数学函数直接使用。如 Math.PI Math.max方法等等
Math 的舍入方法: ceil() floor(), round()
ceil() 向上舍入为整数, 例如 25.9, 舍入后为 26
floor() 向下舍入为整数, 例如 25.9 舍入后为 25
round() 4舍5入为整数, 例如 25.9 为 26, 25.4 为 25
random() 总是生成 0~1之间的随机数
CODE

 全部代码
全部代码1 function init() { 2 var i; 3 var ary = new Array(5); 4 for (i=0; i<ary.length; i++) { 5 ary[i] = i.toString(); 6 document.write(ary[i]); 7 } 8 // 栈 9 ary.push("5"); //push 10 document.write("<br />"); 11 document.write(ary.toString()); 12 ary.pop(); //pop 13 document.write("<br />"); 14 document.write(ary.join("||")); 15 document.write("<hr />"); 16 //队列1 17 ary.push("6"); 18 document.write("<br />"); 19 document.write(ary.join("||")); 20 ary.shift(); 21 document.write("<br />"); 22 document.write(ary.join("||")); 23 //队列1 24 ary.unshift("6"); 25 document.write("<br />"); 26 document.write(ary.join("||")); 27 ary.pop(); 28 document.write("<br />"); 29 document.write(ary.join("||")); 30 document.write("<hr />"); 31 // 排序 32 ary.sort(compare); //只给出函数名而并非执行该函数,如果是执行就是 compare(); 33 document.write("<br />"); 34 document.write(ary.join("||")); 35 document.write("<hr />"); 36 // 操作方法 37 // 1 concat ( 连接 ) 38 var ary2 = ary.concat("ss"); 39 document.write("<br />"); 40 document.write(ary2.join("||")); 41 // 2 slice ( 子数组 ) 42 var ary3 = ary.slice(1,3); // 这个只有2个元素,表示从1开始,到3之前就截止。 43 // 所以尾条件注意 + 1 44 document.write("<hr />"); 45 document.write(ary3.join("||")); 46 var ary4 = ary.slice(1); // 只有1个参数表示,从该参数开始,到最后,依然是0开始 47 document.write("<hr />"); 48 document.write(ary4.join("||")); 49 // 3 splice ( 任意编辑数组项,插入,删除, 替换 ) 直接操作该数组 50 document.write("<hr />"); 51 document.write(ary.join("||")); 52 document.write("<hr />"); 53 ary.splice(0, 2); //删除, 返回的是被删除元素的数组 54 document.write(ary.join("||")); 55 ary.splice(0, 0, "a","b","c"); //插入, 直接修改数组内容,0 插入位置,0替换元素,插入元素 56 document.write("<hr />"); 57 document.write(ary.join("||")); 58 document.write("<br />"); 59 document.write("<hr />"); 60 ary.splice(1,1,"x"); // 替换,将第1个元素(注意前边有0元素),替换成X 61 document.write(ary.join("||")); 62 63 //Date 64 var data1 = new Date(Date.UTC(2005,4,5,17,55,55)); // 注意月是从0开始的,所以 4 表示 5月 65 // 正则表达式,主要作用是从一个字符串中挑出想要内容, 匹配和替换 66 var text = "I am a student, how about you ?"; 67 var pattern = /[ot]u/gi; 68 var matches = pattern.exec(text); // exec 用来执行返回结果 69 70 document.write("<br />"); 71 document.write("<hr />"); 72 document.write(matches); //返回 tu 73 if ( pattern.test(text) ) { // test 用来判断,返回 true or false 74 document.write("matched"); 75 } 76 77 } 78 79 function compare(value1, value2) { 80 if (value1 < value2) { 81 return -1; 82 } else if (value1 > value2) { 83 return 1; 84 } else { 85 return 0; 86 } 87 } 88 function f2() { 89 var x = 3; 90 var y = 4; 91 f1.call(this, x); 92 } 93 94 function f1(value) { 95 alert(value); 96 alert(y); 97 98 }
call & apply 方法 :它们真正强大的地方是能够扩充函数赖以运行的作用域 ,解释如下代码
alert( st.b ); // 执行成功...

 call & apply
call & apply1 function f2() { 2 this.a = "aaa"; 3 4 f1.apply(this); // 此时,f2拥有 f1的环境,即f2拥有f1所有的属性和方法 5 6 } 7 8 function f1(value) { 9 this.a = "111"; 10 this.b = "222"; 11 this.c = "333"; 12 this.f = function(){ 13 alert("nihao"); 14 } 15 } 16 17 var st = new f2(); 18 alert(st.a); 19 alert(st.b); // b是只有 f1 中才有的内容