
所以光看屏幕的分辨率对于设计师来说是不具备多少实际意义的,通过分辨率计算得出的像素密度(PPI)才是设计师要关心的问题,我们通过屏幕分辨率和屏幕尺寸就能计算出屏幕的像素密度的。
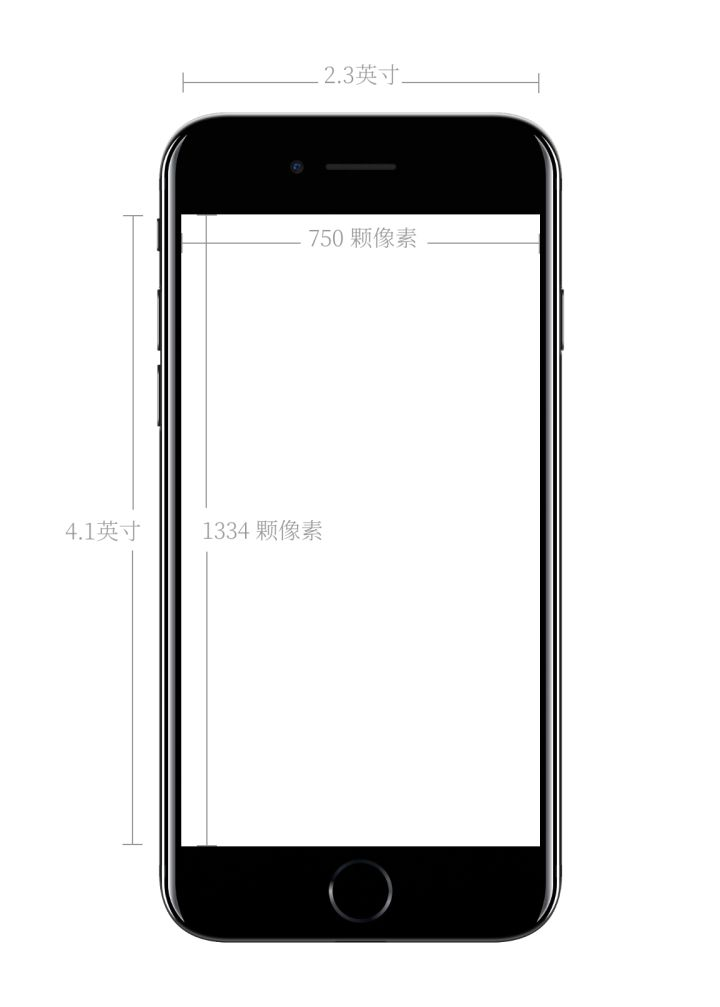
再次使用 iPhone(6~7)作为例子。我们知道该屏幕的横向物理尺寸为 2.3 英寸 ,且横向具有 750 颗像素,根据下面的公式,我们能够算出 iPhone(6~7)的屏幕是 326 PPI,意为每寸存在 326 颗像素。
其实不论我们怎么除,计算得出来的像素密度(PPI)都会是这个数,宽存在像素除以宽物理长度,高存在像素除以高物理长度,得数都接近于 326。
对设计会造成什么样的影响
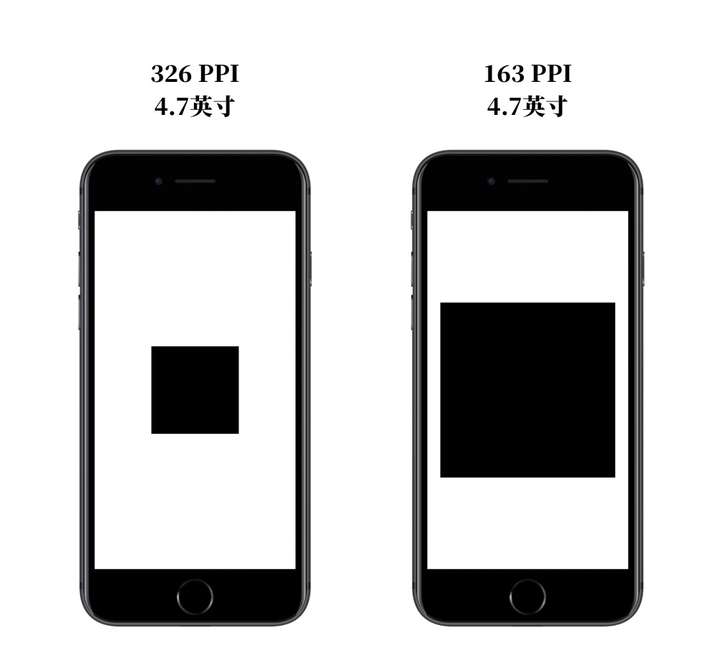
一块 326*326px 的正方形色块在一台 iPhone 7 上面展现出来的物理尺寸将会会是 1*1 英寸。这是因为该屏幕每英寸能容纳 326 颗像素,所以 326px 凑在一起刚好就是 1 英寸。假设我们能将 iPhone 7 手机屏幕 PPI 调低 50% 变为 163,色块还是 326*326px,这个色块的物理尺寸会变成 2*2 英寸,同样多的像素,看起来却大了一倍。咦!这是为啥?
因为我们的色块是 326*326px 大小的,而这台 163PPI 的假 iPhone 7 每英寸上面只有 163 颗像素,为了要展示 326*326px 的色块,它就要多用 1 英寸的屏幕,所以这个色块在屏幕上面看起来就“长大了”一倍。

dip設置與分辯率無關,但写屏幕密度有关.在默认情况下,
LDPI密度为120,系数为0.75,
MDPI的密度为160,系数为1.0;
HDPI的密码为240,系数为1.5;
XHDPI的密度为320,系数为2.0;
所谓密度即单位平方英寸中含像素的数量
- dip : Densityindependent pixels ,设备无关像素。
- dp :就是dip
- px : 像素
- dpi :dots per inch , 直接来说就是一英寸多少个像素点。常见取值 120,160,240。我一般称作像素密度,简称密度
- density: 直接翻译的话貌似叫 密度。常见取值 1.5 , 1.0 。和标准dpi的比例(160px/inc)
- 分辨率 : 横纵2个方向的像素点的数量,常见取值 480X800 ,320X480
- 屏幕尺寸: 屏幕对角线的长度。电脑电视同理。
- 屏幕比例的问题。因为只确定了对角线长,2边长度还不一定。所以有了4:3、16:9这种,这样就可以算出屏幕边长了。
在android里面,获取一个窗口的metrics,里面有这么几个值
metrics.density; metrics.densityDpi;
densityDpi : 就是我们常说的dpi。
density : 其实是 DPI / (160像素/英寸) 后得到的值。是不是有点奇怪,因为我带了单位。。。这个涉及到后面一个比较重要的东西,后面再说。
从上面就看得出了,DPI本身的单位也是 像素/英寸,所以density其实是没单位的,他就是一个比例值。
而dpi的单位是 像素/英寸,比较符合物理上面的密度定义,密度不都是单位度量的值么,所以我更喜欢把dpi叫像素密度,简称密度,density还是就叫density。
三、各单位间转换1. 计算dpi
比如一个机器,屏幕4寸,分辨率480X800,他的dpi能算么。
因为不知道边长,肯定不能分开算,4是对角线长度,那直接用勾股定理算对角线像素,除以4,算出来大概是 dpi = 233 像素/英寸。
那么density就是 (233 px/inch)/(160 px/inch)=1.46 左右
顺带说下,android默认的只有3个dpi,low、medium和high,对应 120、160、240,如果没有特别设置,所有的dpi都会被算成这3个,具体可以参考下这个帖子
http://android.tgbus.com/Android/tutorial/201103/347176.shtml
其中的default就是160。
2. 计算dp 与 px
我们写布局的时候,肯定还是要知道1个dp到底有多少px的。
换算公式如下: dp = (DPI/(160像素/英寸))px = density px
注意,这里都是带单位的。px是单位,dp是单位,density没单位。
为了方便,假设dpi是240 像素/英寸 , 那么density就是1.5
那么就是 dp=1.5px ,注意这是带了单位的,也就是 设备无关像素 = density 像素
那么转换为数值计算的话,应该是下面这个式子
PX = density * DP
也就是
像素值 = density * 设备无关像素值 ,请注意这里有个值字。
3. 为啥 标准dpi = 160
(1)Android Design [1] 里把主流设备的 dpi 归成了四个档次,120 dpi、160 dpi、240 dpi、320 dpi
实际开发当中,我们经常需要对这几个尺寸进行相互转换(比如先在某个分辨率下完成设计,然后缩放到其他尺寸微调后输出),一般按照 dpi 之间的比例即 2:1.5:1:0.75 来给界面中的元素来进行尺寸定义。
也就是说如果以 160 dpi 作为基准的话,只要尺寸的 DP 是 4 的公倍数,XHDPI 下乘以 2,HDPI 下乘以 1.5,LDPI 下乘以 0.75 即可满足所有尺寸下都是整数 pixel 。
但假设以 240 dpi 作为标准,那需要 DP 是 3 的公倍数,XHDPI 下乘以 1.333,MDPI 下乘以 0.666 ,LDPI 下除以 2
而以 LDPI 和 XHDPI 为基准就更复杂了,所以选择 160 dpi
(2)这个在Google的官方文档中有给出了解释,因为第一款Android设备(HTC的T-Mobile G1)是属于160dpi的。
四、 示例分析1. 屏幕尺寸(screen size)
就是我们平常讲的手机屏幕大小,是屏幕的对角线长度,一般讲的大小单位都是英寸。
比如iPhone5S的屏幕尺寸是4英寸。Samsung Note3是5.7英寸。

图 1
2.像素(pixel)
想像把屏幕放大再放大,对!看到的那一个个小点或者小方块就是像素了。

图 2
3.分辨率(Resolution)
是指屏幕上垂直方向和水平方向上的像素个数。
比如iPhone5S的分辨率是1136*640;Samsung Note3的分辨率是1920*1080;

图 3
4.dpi
是dot per inch的缩写,就是每英寸的像素数,也叫做屏幕密度。这个值越大,屏幕就越清晰。
iPhone5S的dpi是326;Samsung Note3 的dpi是386

图 4
5.dip
是Density independent pixel的缩写,指的是抽象意义上的像素。跟设备的屏幕密度有关系。
它是Android里的一个单位,dip和dp是一样的。
Google的官方说明是这样的:
密度独立像素(dp)
在定义UI布局时,应该使用一个虚拟像素单元,以一种密度独立的方式表示布局维度或位置。
密度无关的像素相当于一个物理像素在160 dpi屏幕上,这是系统为“中等”密度屏幕所假设的基线密度。在运行时,系统会根据实际的屏幕密度,透明地处理dp单元的任何扩展。将dp单元转换为屏幕像素很简单:px=dp(dpi/160)。例如,在240 dpi屏幕上,1 dp等于1。5物理像素。在定义应用程序的UI时,应该始终使用dp单元,以确保在具有不同密度的屏幕上正确显示UI。
就是说在160dpi的屏幕上,1dip=1px。
它跟屏幕密度有关,如果屏幕密度大,1dip代表的px就多,比如在320dpi的屏幕上,1dip=2px。
为什么我们在布局的时候最好要用dip,不要用px?
是因为这个世界上存在着很多不同屏幕密度的手机,屏幕密度是什么?就是dpi,就是单位长度里的像素数量。
想象一下,如果这些手机的尺寸一样,屏幕密度相差很大,那么是不是说一个手机水平方向上像素很少,另一个手机水平方向上像素很多?那我们画同样pix数量的时候,它显
示的长度不就会不一样了?
比如下面图中的两个手机,同时设置2px长度的Button,在屏幕密度较高的手机里就会显示的比较小。
而同时设置的2dip长度的Button,在两个手机上显示的大小是一样的。

图 5
所以如果你在App布局中都用的px作为单位,那么你的App跑在各个设备上就会出现奇奇怪怪的现象了。
来看一下emulator上的效果,我定义了两个Button,分别用px和dip做单位。
布局文件里这样写
<Button android:layout_width="100px"
android:layout_height="100px"
android:text="@string/str_button1"/>
<Button android:layout_width="100dip"
android:layout_height="100dip"
android:text="@string/str_button1"/>显示的界面是这样的:

图 6
getResources().getDisplayMetrics().densityDpi 就是屏幕密度。
getResources().getDisplayMetrics().density 也可以理解为1dip相当于多少个px啦。
上面的dpi是240,1dip=1.5px
你看,100dip的Button是100pxButton的1.5倍长吧。

