BUG:在flex容器下面的一个flex:1的子容器里面写了个el-table用来展示列表数据,在做宽度自适应测试的时候发现该组件的宽度只会增加不会缩小。
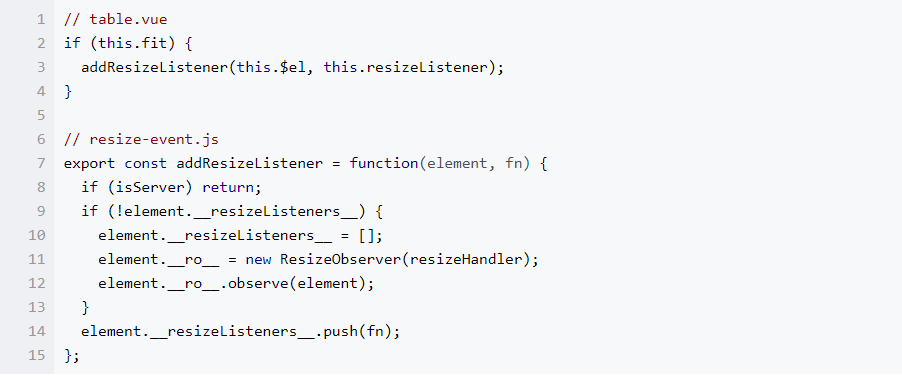
Debug:通过控制台发现组件生成的table的宽度是动态计算的,翻查源码,发现以下代码段

也就是说,组件的resize事件是绑定在this.$el上了,这应该就是的原因所在了。
flex容器下的100%会一直向上继承,直到flex容器下第一级子元素,但是当某个子元素的宽度出现固定值并且大于flex伸展的宽度的时候,那么容器就不会收缩,自然也就触发不了resize事件了。
解决方案:可以将设置了flex属性的容器设置position:relative,然后在子元素加多一层div包裹内容,设置position:absolute; 100%;继承父级宽度,那么内容也会继承该div的宽度了。
已测试此解决方案,但是还是不太懂原理,先分享啦