什么是WebAssembly?终于, 我入门了当初很仇视的技术....
WebAssembly或WASM是一个编译器目标(由编译器生成的代码),具有二进制格式,允许我们在浏览器上执行C,C ++和Rust,其性能接近本机代码。其实这项技术早就出来了, 虽然终没有成熟, 但是"深入浅出系列"已经有面世...:

WebAssembly的一个令人兴奋的方面是它不能成为JavaScript的替代品,而是与它一起工作。同时,这种组合可以提供打字/编译语言的性能和JavaScript的灵活性。在JavaScript上使用WebAssembly API,您可以在JS应用程序上加载模块WASM并在它们之间共享功能。
但要了解WASM代码如何比JavaScript更快,我们需要分析Javascript引擎在概念上如何对待它们。
WebAssembly的工作原理由W3C开发的WebAssembly用其创建者的话来说就是“编译目标”。开发人员不直接编写WebAssembly; 他们用自己选择的语言编写,然后编译成WebAssembly字节码。然后,字节码在客户端上运行 - 通常在Web浏览器中 - 它被转换为本机机器代码并高速执行。
WebAssembly代码比JavaScript更快地加载,解析和执行。当Web浏览器使用WebAssembly时,仍然存在下载WASM模块并进行设置的开销,但所有其他条件相同的WebAssembly运行速度更快。WebAssembly还提供了一个沙盒执行模型,它基于现在为JavaScript存在的相同安全模型。
目前,在Web浏览器中运行WebAssembly是最常见的用例,但WebAssembly不仅仅是基于Web的解决方案。最终,随着WebAssembly规范的形成以及更多功能落在其中,它可能在移动应用程序,桌面应用程序,服务器和其他执行环境中变得有用。
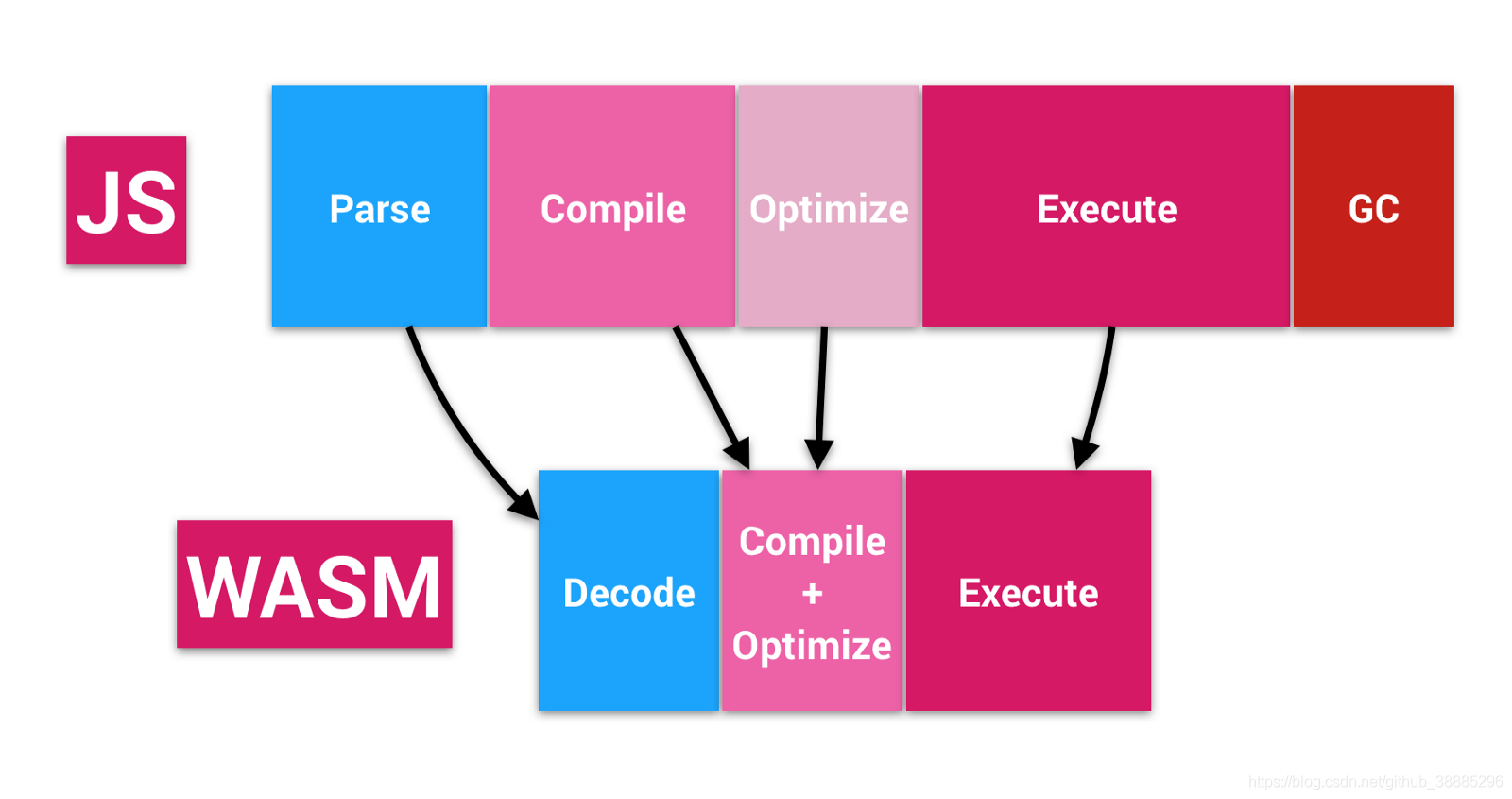
为了可视化,理论上可以将JavaScript和WebAssembly代码之间的生命周期比较视为以下图像:

理论上比较JavaScript和WASM代码生命周期。
常见误区:这些是我在人们讨论这个话题时看到的最常见的错误观念:
- WASM会取代JS!!!: WebAssembly并不是为了取得JavaScript。创建它是为了完成它,其中性能对Web应用程序至关重要。
- WASM是一种新的编程语言:值得记住WASM是一种中间格式二进制文件,它可以作为C,C ++和Rust等其他语言的编译器目标。虽然对于wasm存在文本表示,但是不希望看到人们对它进行编程,因为不期望人们在汇编中进行编码。
- 只有C或Rust程序员才能编写WASM代码:只要将新功能添加到WebAssembly(如垃圾收集器),就会对其他语言提供支持。此外,还有一些项目可用于新的语言,甚至是JavaScriot的子/超集,可以编译为WASM。
正如我们在上面和前面的文章中看到的那样,WASM在理论上比JavaScript更快,但它在实践中看起来如何呢?这是我们将在下一篇文章中找到的内容。
展望
当初, 很多前端感慨我们JS用户已经成为了全民公敌, 尤其是当09年nodejs出来之后, JavaScript更是成为众多语言歧视的对象, 大概是觉得JS/TS抢了他们的饭碗, 因为它真的什么都能干: 前端, 后端,数据库 , 桌面端, 移动端, 嵌入式, 甚至是云计算, 区块链和AI也被js用户侵占, 以至于在github上JavaScript是碾压java和python的存在, 当然老大会被次强们联手抵抗, 于是在前段浏览器领域出现了webassembly, 在服务端nodejs领域又遭到java/py web以及php,. net平台的疯狂黑, 数据库端的MongoDB(算他是JS阵营吧~)更是受到SQL的联合抵制, 可以说"全民公敌"这个词正式太准确了,
可是又如何呢? MongoDB仍然是nosql领域的老大, Qt也以JavaScript为标准脚本语言, 在嵌入式横扫一方, nodejs的市场份额一直在上升(被听信谣言说node之父放弃了nodejs), 小程序已经逐渐成为了新的中国标准, 只有浏览器端的webassembly一直在抢占JS的市场, 但是大家要认清wasm的地位和定位, 它是一种底层插件, 用于后台计算, 并且依赖于JS容器才能正常工作, 况且JS也是wasm编译对象的第一用户, 也就是说将来js将广泛支持webassembly的编译.
努力学好webassembly, 以一种包容的心态看待这项新技术.