解决方法:使用 position: sticky 做了一个动态吸顶的效果:
举例如下:
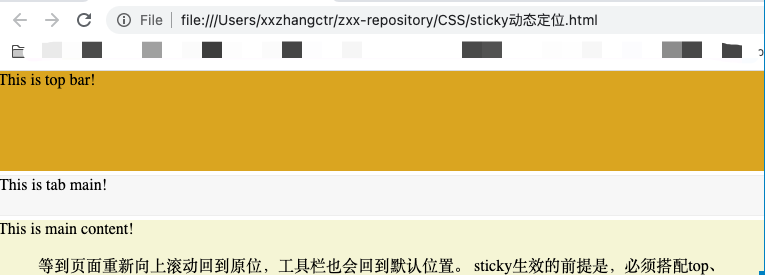
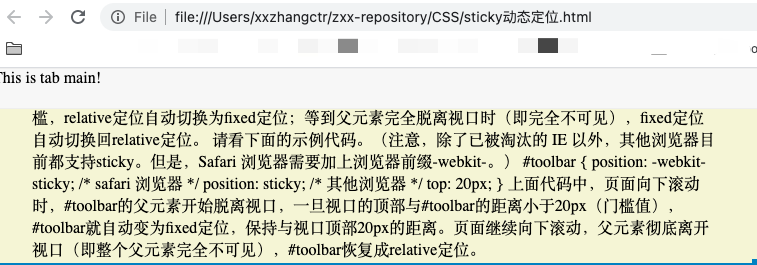
1 未向上滚动页面之前:

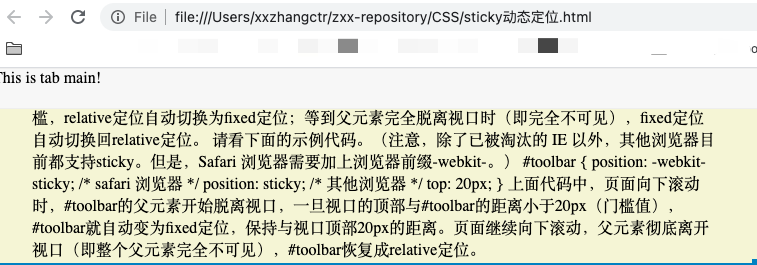
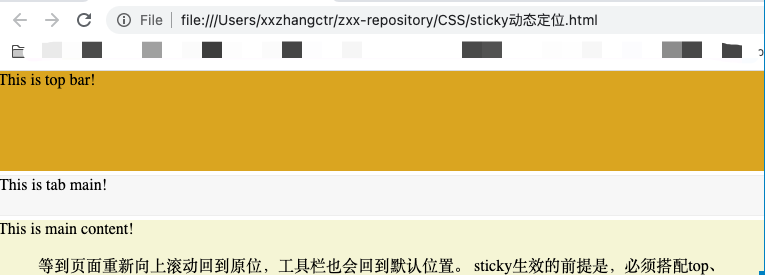
2 向上滚动页面之后:
这样, “This is tab main”部分的元素,可以一直保持在页面窗口的顶部。
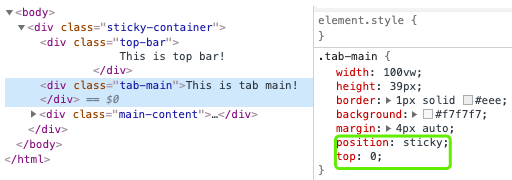
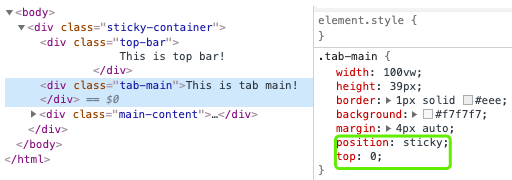
3 具体代码:这个使用的代码其实就是 position: sticky, top: xx (阀值)来实现的:
给想要实现吸顶效果的元素加上这两个属性即可。

解决方法:使用 position: sticky 做了一个动态吸顶的效果:
举例如下:
1 未向上滚动页面之前:

2 向上滚动页面之后:
这样, “This is tab main”部分的元素,可以一直保持在页面窗口的顶部。
3 具体代码:这个使用的代码其实就是 position: sticky, top: xx (阀值)来实现的:
给想要实现吸顶效果的元素加上这两个属性即可。

免责声明:文章转载自《解决在 CSS 中,如何实现动态吸顶的样式/效果 ?》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇信号完整性两大法宝加重与均衡yum -y list java* 查看当前java的版本下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
近期完成了一个新的项目(搜狐直播),其中又涉及到了 fixed(固定位置定位)的问题,在之前的文章《移动Web产品前端开发口诀——“快”》中已经阐述过我对 iScroll 的态度,所以在这个项目中我决定不使用 iScroll,使用 position:fixed 实现头部、底部模块定位。在使用fixed的过程中,遇到了一些的问题,并且部分问题无法找到较好的解...
MySQL管理之道:性能调优、高可用与监控》迷你书 MYSQL5.5.X主要改进 1、默认使用innodb存储引擎2、充分利用CPU多核处理能力3、提高刷写脏页数量和合并插入数量,改善I/O4、让innodb_buffer_pool缓冲池中的热数据存活更久,污染问题5、innodb数据恢复时间加快6、innodb同时支持多个buffer pool实例7、可...
在这篇文章中,我将教你如何使用 CSS Grid 来创建一个超酷的图像网格图,它将根据屏幕的宽度来改变列的数量。最精彩的地方在于:所有的响应特性被添加到了一行 css 代码中。这意味着我们不必将 HTML 与丑陋的类名(如col-sm-4, col-md-8)混杂在一起,也不必为每个屏幕创建媒体查询。ok,让我们发车吧。 设置 在本文中,我将使用网格布...
https://blog.csdn.net/weixin_43227172/article/details/86542438(copy) 开始之前,请先确保有一个基于webpack模板的项目(vue-cli脚手架一键安装~) 1.npm命令安装swipernpm install swiper --save-dev2.在需要用到swiper插件的组件中引入s...
跑马灯 <marquee>...</marquee>普通卷动 <marquee behavior=slide>...</marquee>滑动 <marquee behavior=scroll>...</marquee>预设卷动 <marquee behavior=altern...
一、偏移量---offset 1、定位父级 在理解偏移大小之前,首先要理解offsetParent。人们并没有把offsetParent翻译为偏移父级,而是翻译成定位父级,很大原因是offsetParent与定位有关 定位父级offsetParent的定义------》与当前元素最近的经过定位(position不等于static)的父级元素,主要...