资料来源
这次以Edge作为例子,Chrome其实也差不多
Edge扩展应用资料:https://docs.microsoft.com/zh-cn/microsoft-edge/extensions-chromium
用到的浏览器Api资料:
https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/API/runtime/sendMessage
https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/API/runtime/sendNativeMessage
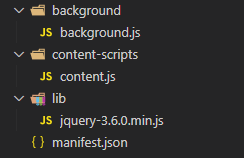
扩展应用的文件结构

扩展应用也有一个前后之分,类似于前后端一样
background目录:用于存放后台js,从浏览器打开加载插件后,一直保持单例运行
content-scripts目录:用于存放前台js,浏览器每个选项卡都是单独加载
lib目录:放一些库,如常用的jquery、bootstrap之类的
minfest.json:扩展应用的配置文件,也是核心
完整结构的资料:https://developer.mozilla.org/zh-CN/docs/Mozilla/Add-ons/WebExtensions/manifest.json
我们只挑需要用到的
{
"name": "test",
"version": "1.0.0",
"manifest_version": 2,
"description": "test",
"content_scripts": [{
"matches": ["<all_urls>"],
"js": ["content-scripts/content.js", "lib/jquery-3.6.0.min.js"],
"all_frames": true
}],
"background": {
"scripts": ["background/background.js"]
},
"permissions": [
"nativeMessaging",
"contextMenus",
"tabs",
"*://*/*"
]
}