所需文件只有两个,一个是css,一个是js,网上比较难找,所以已上传到网盘,需要可自行下载
链接:https://pan.baidu.com/s/1ROWJqG3pzqBD7uxqLPMqtw
提取码:abab就像这样,直接引用即可
<link rel="stylesheet" href="../statics/sweetalert/sweetalert.css"> <script src="../statics/sweetalert/sweetalert.min.js"></script>
使用该插件,只需要把js的alert()弹窗换为swal()即可
代码及图片示例:
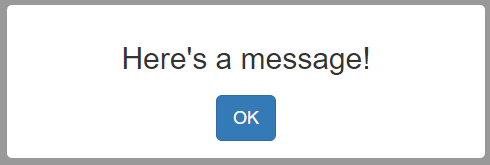
<script> swal("Here's a message!") </script>

<script> swal("Here's a message!", "It's pretty, isn't it?") </script>

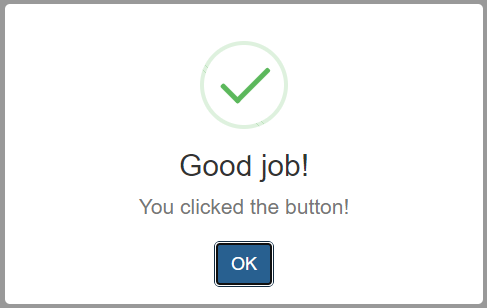
<script> swal("Good job!", "You clicked the button!", "success") </script>

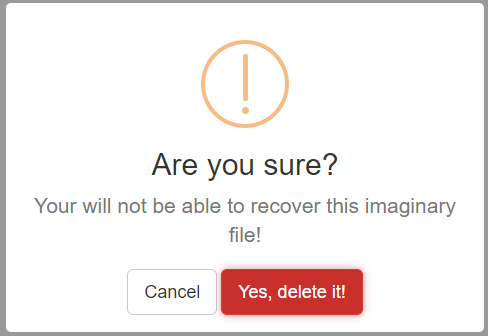
<script> swal({ title: "Are you sure?", text: "Your will not be able to recover this imaginary file!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "Yes, delete it!", closeOnConfirm: false }, function () { swal("Deleted!", "Your imaginary file has been deleted.", "success"); }); </script>

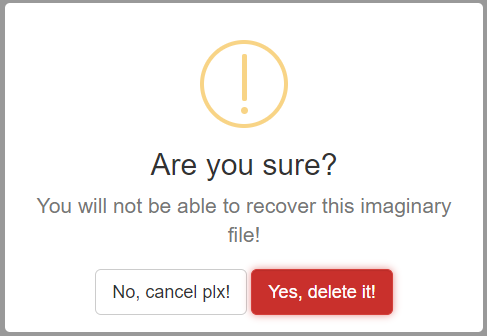
<script> swal({ title: "Are you sure?", text: "You will not be able to recover this imaginary file!", type: "warning", showCancelButton: true, confirmButtonClass: "btn-danger", confirmButtonText: "Yes, delete it!", cancelButtonText: "No, cancel plx!", closeOnConfirm: false, closeOnCancel: false }, function (isConfirm) { if (isConfirm) { swal("Deleted!", "Your imaginary file has been deleted.", "success"); } else { swal("Cancelled", "Your imaginary file is safe :)", "error"); } }) </script>

<script> swal({ title: "Sweet!", text: "Here's a custom image.", imageUrl: 'thumbs-up.jpg' // 自己换一张图片即可 }); </script>

<script> swal({ title: "An input!", text: "Write something interesting:", type: "input", showCancelButton: true, closeOnConfirm: false, inputPlaceholder: "Write something" }, function (inputValue) { if (inputValue === false) return false; if (inputValue === "") { swal.showInputError("You need to write something!"); return false } swal("Nice!", "You wrote: " + inputValue, "success"); }); </script>

<script> swal({ title: "Ajax request example", text: "Submit to run ajax request", type: "info", showCancelButton: true, closeOnConfirm: false, showLoaderOnConfirm: true }, function () { setTimeout(function () { swal("Ajax request finished!"); }, 2000); }); </script>

""" 配置参数 参数 默认值 描述 title null 模态对话框的标题。它可以在参数对象的title参数中设置,也可以在swal()方法的第一个参数设置。 text null 模态对话框的内容。它可以在参数对象的text参数中设置,也可以在swal()方法的第二个参数设置。 html null 对话框中的内容作为HTML标签。如果同时提供text和html参数,插件将会优先使用text参数。 type null 对话框的情景类型。有5种内置的情景类型:warning,error,success,info和question。它可以在参数对象的type参数中设置,也可以在swal()方法的第三个参数设置。 customClass null 模态对话框的自定义class类。 animation true 如果设置为false,对话框将不会有动画效果。 allowOutsideClick true 是否允许点击对话框外部来关闭对话框。 allowEscapeKey true 是否允许按下Esc键来关闭对话框。 showConfirmButton true 是否显示“Confirm(确认)”按钮。 showCancelButton false 是否显示“Cancel(取消)”按钮。 confirmButtonText "OK" 确认按钮上的文本。 cancelButtonText "Cancel" 取消按钮上的文本。 confirmButtonColor "#3085d6" 确认按钮的颜色。必须是HEX颜色值。 cancelButtonColor "#aaa" 取消按钮的颜色。必须是HEX颜色值。 confirmButtonClass null 确认按钮的自定义class类。 cancelButtonClass null 取消按钮的自定义class类。 buttonsStyling true 为按钮添加默认的swal2样式。如果你想使用自己的按钮样式,可以将该参数设置为false。 reverseButtons false 如果你想反向显示按钮的位置,设置该参数为true。 showLoaderOnConfirm false 设置为true时,按钮被禁用,并显示一个在加载的进度条。该参数用于AJAX请求的情况。 preConfirm null 在确认之前执行的函数,返回一个Promise对象。 imageUrl null 为模态对话框自定义图片。指向一幅图片的URL地址。 imageWidth null 如果设置了imageUrl参数,可以为图片设置显示的宽度,单位像素。 imageHeight null 如果设置了imageUrl参数,可以为图片设置显示的高度,单位像素。 imageClass null 自定义的图片class类。 timer null 自动关闭对话框的定时器,单位毫秒。 width 500 模态窗口的宽度,包括padding值(box-sizing: border-box)。 padding 20 模态窗口的padding内边距。 background "#fff" 模态窗口的背景颜色。 input null 表单input域的类型,可以是"text", "email", "password", "textarea", "select", "radio", "checkbox" 和 "file"。 inputPlaceholder "" input域的占位符。 inputValue "" input域的初始值。 inputOptions {} 或 Promise 如果input的值是select或radio,你可以为它们提供选项。对象的key代表选项的值,value代表选项的文本值。 inputAutoTrim true 是否自动清除返回字符串前后两端的空白。 inputValidator null 是否对input域进行校验,返回Promise对象。 inputClass null 自定义input域的class类。 你可以使用swal.setDefaults(customParams)方法来覆盖默认的参数,customParams是一个对象。 方法 方法 描述 swal.setDefaults({Object}) 当你在使用SweetAlert2时有大量的自定义参数,可以通过swal.setDefaults({Object})方法来将它们设置为默认参数。 swal.resetDefaults() 重置设置的默认值。 swal.queue([Array]) 提供一个数组形式的SweetAlert2参数,用于显示多个对话框。对话框将会一个接一个的出现。 swal.close()或swal.closeModal() 以编程的方式关闭当前打开的SweetAlert2对话框。 swal.enableButtons() 确认和关闭按钮可用。 swal.disableButtons() 禁用确认和关闭按钮。 swal.enableLoading()或swal.showLoading() 禁用按钮并显示加载进度条。通常用于AJAX请求。 swal.disableLoading()或swal.hideLoading() 隐藏进度条并使按钮可用。 swal.clickConfirm() 以编程的方式点击确认按钮。 swal.clickCancel() 以编程的方式点击取消按钮。 swal.showValidationError(error) 显示表单校验错误信息。 swal.resetValidationError() 隐藏表单校验错误信息。 swal.enableInput() 使input域可用。 swal.disableInput() 禁用input域。 """
提醒事项:
1.上述的样式类部分渲染的样式来自于bootstrap中,所有建议在使用上述样式时,将bootstrap的js和css也导入了,这样的情况下,页面效果就不会有任何问题
2.弹出的上述模态框中,可能字体会被图标掩盖一部分,可通过调整字体的上外边距来解决
