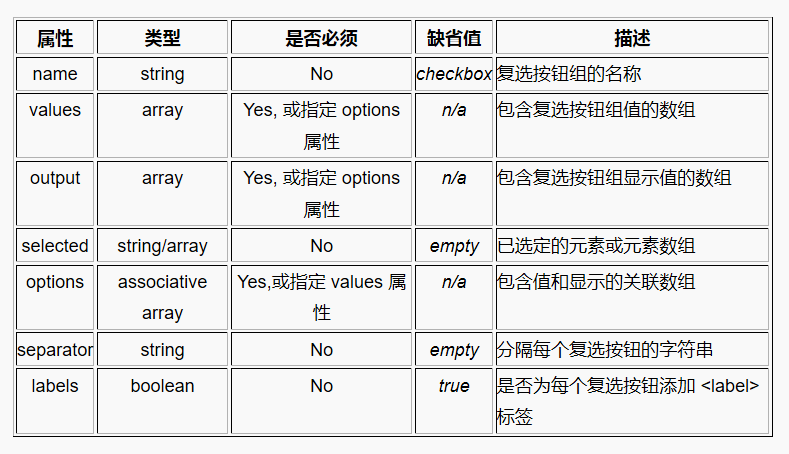
自定义函数 html_checkboxes 根据给定的数据创建复选按钮组.
该函数可以指定哪些元素被选定. 要么必须指定 values 和 ouput 属性,要么指定 options 替代. 所有的输出与 XHTML 兼容

html_checkbox用来用给定的数据创建checkbox。name表示checkbox的名称,values表示checkbox的值,output表示checkbox的显示,selected表示被选选项的值,options表示一组checkbox的值和显示,separator表示分割每个checkbox的符号,labels表示给输出添加标签,默认为true。
$arr1=array("a"=>"aaaa","b"=>"bbbb","c"=>"ccccc","d"=>"dddd"); $arr2=array(a,b); $smarty->assign("arr1",$arr1); $smarty->assign("arr2",$arr2); $smarty->display("login.html"); <{html_checkboxes name=hobby options=$arr1 selected=$arr2 }>
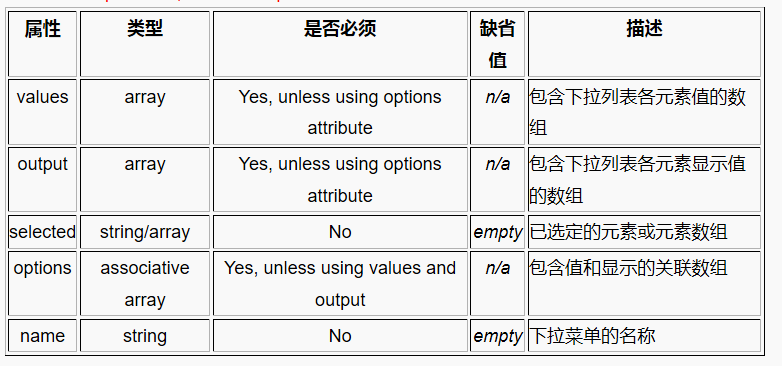
根据给定的数据创建选项组. 该函数可以指定哪些元素被选定. 要么必须指定 values 和 ouput 属性,要么指定 options 替代.

index.php:
require('Smarty.class.php'); $smarty = new Smarty; $smarty->assign('cust_options', array( 1001 => 'Joe Schmoe', 1002 => 'Jack Smith', 1003 => 'Jane Johnson', 1004 => 'Charlie Brown')); $smarty->assign('customer_id', 1001); $smarty->display('index.tpl');
index.html:
<select name=customer_id> {html_options options=$cust_options selected=$customer_id} </select>
用于创建日期下拉菜单. 它可以显示任意年月日.
prefix定义各个下拉列表名字的前缀,默认为Date_。time决定使用的时间,默认是当前时间。start_year决定下拉列表开始的年份,可以用年份表示,也可以用与当前年份的相对年数来表示。默认是当前年份。end_year决定下拉列表结束的年份,可以用年份表示,也可以用与当前年份的相对年数来表示。默认是当前年份。display_days决定是否显示日期。display_months决定是否显示月份。display_years决定是否显示年份。month_format决定显示月份的格式,默认为%B。day_format决定显示日期的格式,默认为%02d。day_value_format决定日期值的格式,默认为%d。month_value_format决定月份值的格式,默认为%m。year_as_text决定是否将年份按文本格式输出。reverse_years决定是否反向输出各年份。field_array用来取得一组变量,可以用name[Day],name[Month],name[Year]的方式从form取得获得的值。day_size,month_size,year_size添加大小标签。all_extra,day_extra,month_extra,year_extra添加额外的属性到select或input标签。field_order决定年月日下拉列表的顺序,默认为MDY。field_separator不同下拉列表之间的分隔符,默认是 。year_empty,month_empty,day_empty是在各下拉列表第一栏显示的内容。
index.html:
<{ html_select_date start_year=2000 end_yead=2020 }>用于创建时间下拉菜单. 它可以显示任意时分秒
prefix定义各个下拉列表名字的前缀,默认为Time_。time决定使用的时间,默认是当前时间。display_hours决定是否显示小时。display_minutes决定是否显示分钟。display_seconds决定是否显示秒数。display_meridian 决定是否显示上午或下午,即显示am/pm。use_24_hours 决定是否24小时制。minute_interval 决定分钟之间的间隔。second_interval 决定秒数之间的间隔。field_array用来取得一组变量,可以用name[Hour],name[Minute],name[Second]的方式从form取得获得的值。all_extra,hour_extra,minute_extra,second_extra ,meridian_extra添加额外的属性到select或input标签。
index.html:
<{html_select_time use_24_hours=true}>找到存放函数插件的文件夹在里面新建文件:function.函数名.php (block.函数名.php)
在该文件里面新建一个方法:
普通函数: function smarty_function_函数名($args){}
块函数 : function smarty_block_函数名($args,$nr,$smarty,$bs){}
参数$args:调用该函数传入的属性关联参数
参数$nr:block块之间所夹的内容
参数$smarty:对象
参数$bs:是否是第一次调用(开始标记里面调用)快函数用
该方法最终有返回值
普通插件函数
路径
在libs/plugins文件夹下 建立一个php文件
这里我们可以编写一个插件函数,但是这个函数名和文件名有一个规范,必须遵守
文件名的格式:function.自定义函数名.php
里面的代码如下 <?php function smarty_function_hsp($args, &$smarty){ $str=""; for($i=0;$i<$args['times'];$i++){ $str.="<font color='".$args['color']."' size='".$args['size']."'>".$args['con']."</font>"."<br>"; } return $str; } ?>
模板调用
<{hsp times="10" size="5" color="green" con="hello,world"}>块函数
这里以块的方式增加一个插件,这里同样要保持名字的规范
文件名的格式:block.块名.php
路径
在libs/plugins文件夹下建立一个名为 block.test.php的文件
<?php function smarty_block_test($args, $con, &$smarty){ $str=""; for($i=0;$i<$args['times'];$i++){ $str.="<font color='".$args['color']."' size='".$args['size']."'>".$con."</font>"."<br>"; } return $str; } ?>
模板调用
<{test times="10" size="5" color="yellow"}>
hello,world
<{/test}>