在介绍图片格式之前,首先说一些额外的东西。
矢量图与位图。
矢量图是通过组成图形的一些基本元素,如点、线、面,边框,填充色等信息通过计算的方式来显示图形的。一般来说矢量图表示的是几何图形,文件相对较小,并且放大缩小不会失真。
这里有一点要注意的是web开发中用到的图片都不是矢量图,即使是一个三角形,只有一个边框,都是位图。
那么矢量图在哪里有用到呢?
我目前的知识池就知道一个图标字体,比如 font-awesome
目前在前端的开发中常用的图片格式有三种:jpg,png,gif。这些都是位图。
位图又叫像素图或栅格图,它是通过记录图像中每一个点的颜色、深度、透明度等信息来存储和显示图像。一张位图就好比一幅大的拼图,只不过每个拼块都是一个纯色的像素点。位图的优点是利于显示色彩层次丰富的写实图像。缺点则是文件大小较大,放大和缩小图像会失真。
有损压缩和无损压缩
有损压缩是对图像数据进行处理,去掉那些图像上会被人眼忽略的细节,然后使用附近的颜色通过渐变或其他形式进行填充。这样既能大大降低图像信息的数据量,又不会影响图像的还原效果。
JPG是我们最常见的采用有损压缩对图像信息进行处理的图片格式。
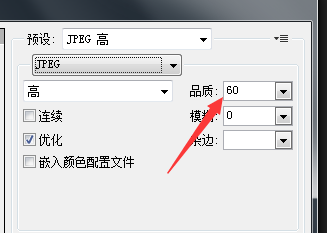
我们在保存图片为jpg格式时,会有一个品质选项

这里指的就是对图片的损耗程度,如果压缩的话一般选择品质在60-80之间,60以下图片失真会很严重。
无损压缩
PNG是我们最常见的一种采用无损压缩的图片格式。无损压缩的压缩原理是先判断图像上哪些区域的颜色是相同的,哪些是不同的,然后把这些相同的数据信息进行压缩记录,(例如一片蓝色的天空之需要记录起点和终点的位置就可以了),而把不同的数据另外保存(例如天空上的白云和渐变等数据)。
这里要说明的是,无损压缩只是一种相对的“无损”压缩,并不是说无论如何压缩图片都不会失真。这点在PNG8中体现的尤为明显。PNG8最多只能索引256种颜色,所以在图像上出现的颜色数量大于我们可以保存的颜色数量时,我们就不能真实的记录和还原图像了。
透明
索引透明:即布尔透明,类似于GIF,某一像素只有全透和全不透明两种效果不能对透明度进行设置
Alpha透明:半透明
下面进入正题。
1 GIF
先简单说一下GIF吧,GIF是一种正在逐渐被抛弃的图片格式。PNG格式的出现就是为了替代它。PNG 8除了不支持动画外,PNG8有GIF所有的特点,但是比GIF更加具有优势的是它支持alpha透明和更优的压缩(GIF仅支持索引透明)。
但是gif在网上还是有一席之地的,比如在贴吧或者qq群里常看到的动画图片,用的都是gif。
当图片颜色简单到一定程度,大小小到一定程度的时候,gif格式图片大小要小于png8。比如一个1*1像素的纯黑色点,在PNG8下是124byte,在GIF下是43byte。
但是此时的话用css或者base64是一种更好的选择。关于base64 具体参考:base64:URL背景图片与web页面性能优化。
2 JPG
JPG在存储图像时会把图像分解成8*8像素的栅格(如上图),然后对每个栅格的数据进行压缩处理,当我们放大一幅图像的时候,就会发现这些8*8像素栅格中很多细节信息被去除,而通过一些特殊算法用附近的颜色进行填充。这也是为什么我们用JPG存储图像有时会产生块状模糊的原因。
同时因为它是一块一块的,那么当边界模糊,颜色渐变的时候,就能达到非常好的效果,这也是它适合大块颜色相近图片的原因。
JPG在栅格化时精确记录少数点,其它点用差值补齐,所以当颜色较少时,在文件大小上可以体现出优势。
优缺点:
- 支持摄影图像或写实图像的高级压缩,并且可利用压缩比例控制图像文件大小。
- 有损压缩会使图像数据质量下降,并且在编辑和重新保存JPG格式图像时,这种下降损失会累积。
- JPG和PNG8都适合颜色较少的图片,但是当图像颜色数少于一定值比如256的时候,PNG8可能更合适
- JPG和PNG8都适合大块颜色相近的图片。
- JPG不适合亮度("锐度")差异十分明显的较简单的图片。
JPG在存储摄影或写实图像一般能达到最佳的压缩效果,比如网站的背景图,轮播图,用户头像等等。
3 PNG
这里PNG放在最后说,PNG可以细分为三种格式:PNG8,PNG24,PNG32。
后面的数字代表这种PNG格式最多可以索引和存储的颜色值。”8″代表2的8次方也就是256色,而24则代表2的24次方大概有1600多万色。
关于透明:
- PNG8支持索引透明和alpha透明
- PNG24不支持透明;
- 而PNG32在24位的PNG基础上增加了8位(256阶)的alpha通道透明,也就是说可以存储从完全透明到完全不透明一共256个层级的透明度(即所谓的半透明)。
你可能要问了,我保存是PNG-24格式,为什么还有透明呢?
其实在你勾选了透明度选项之后,你保存的格式就是PNG-32了,只是ps没有提示你罢了。
优缺点:
- 能在保证最不失真的情况下尽可能压缩图像文件的大小。
- PNG用来存储灰度图像时,灰度图像的深度可多到16位,存储彩色图像时,彩色图像的深度可多到48位,并且还可存储多到16位的α通道数据。
- 对于需要高保真的较复杂的图像,PNG虽然能无损压缩,但图片文件较大,不适合应用在Web页面上。
使用规范:
1,少用图片元素,尽量用css3代替
比如圆角,提示框,不会二次渲染的元素的阴影。关于css3的filter属性,在移动端并不推荐使用,虽然会节省图片的空间,但是 1、渲染会消耗性能,导致页面加载反而变慢;2、andorid系统在4.0以上版本才支持。



2,尽量少用png32格式,太大了=。=
在某些情况下,如果损失一定的视觉可以获得性能较大的提升,可以和设计师协商去掉一些效果。
3, JPG适合摄影图像或写实图像,同时也适合颜色较少图像;
PNG8 适合所含颜色很少(少于256)、具有大块颜色相近的区域或亮度差异十分明显的较简单的图片;
PNG32适合图片较为复杂且有透明效果且透明效果无法用css来实现的情况。
4, 如果页面中有较多的小icon,首先考虑使用webfont,如果webfont不能满足需求,必须使用css sprite将图片合并,来压缩总体图片的大小,同时减少页面请求提高访问速度。
另外关于png图片的压缩,除了调整最大索引色外,这个网站用着还不错 www.tinypng.com
肉山说压缩去grunt找个插件写个脚本就可以,imagemin,等我成功后再来更新~