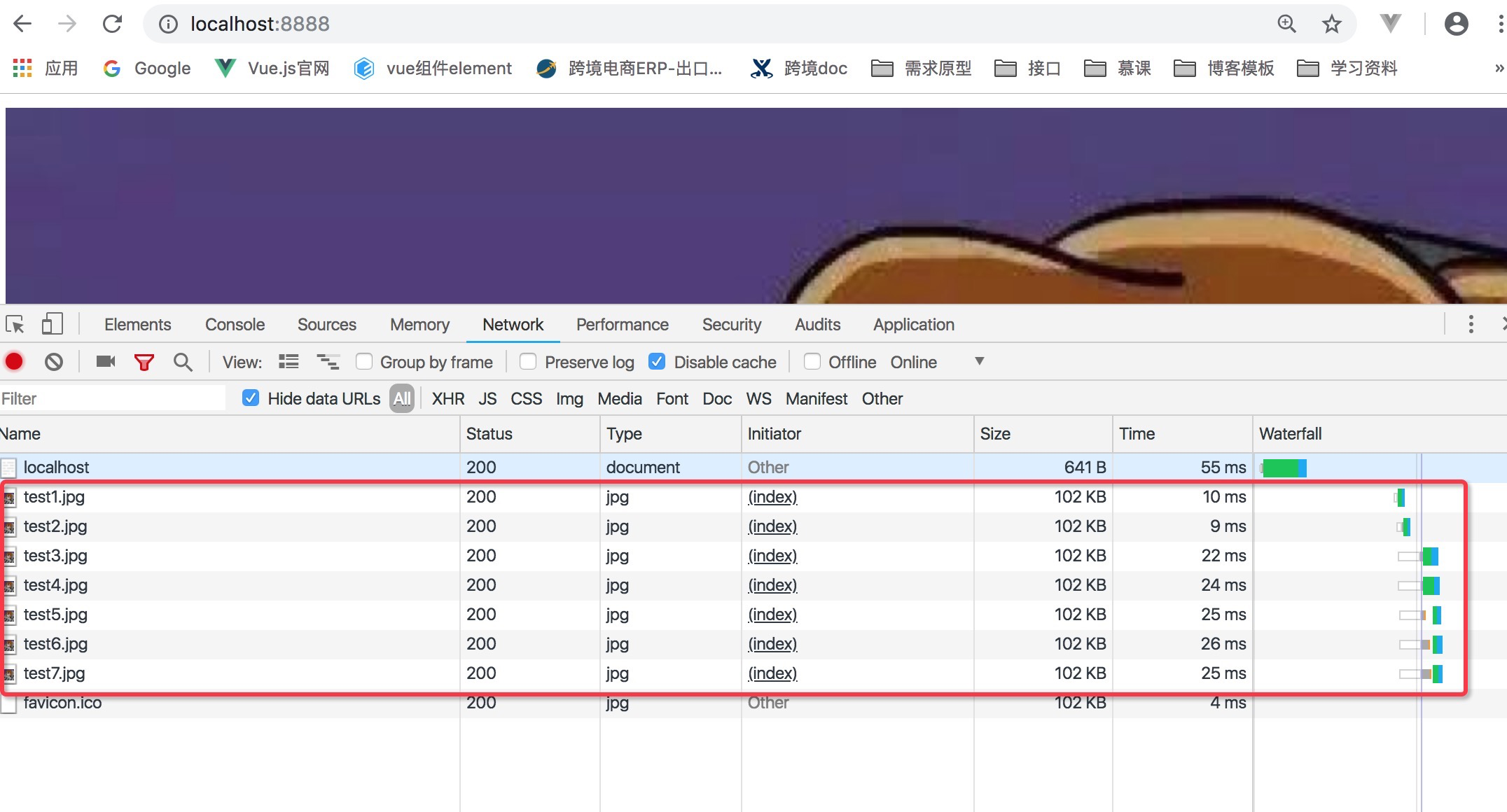
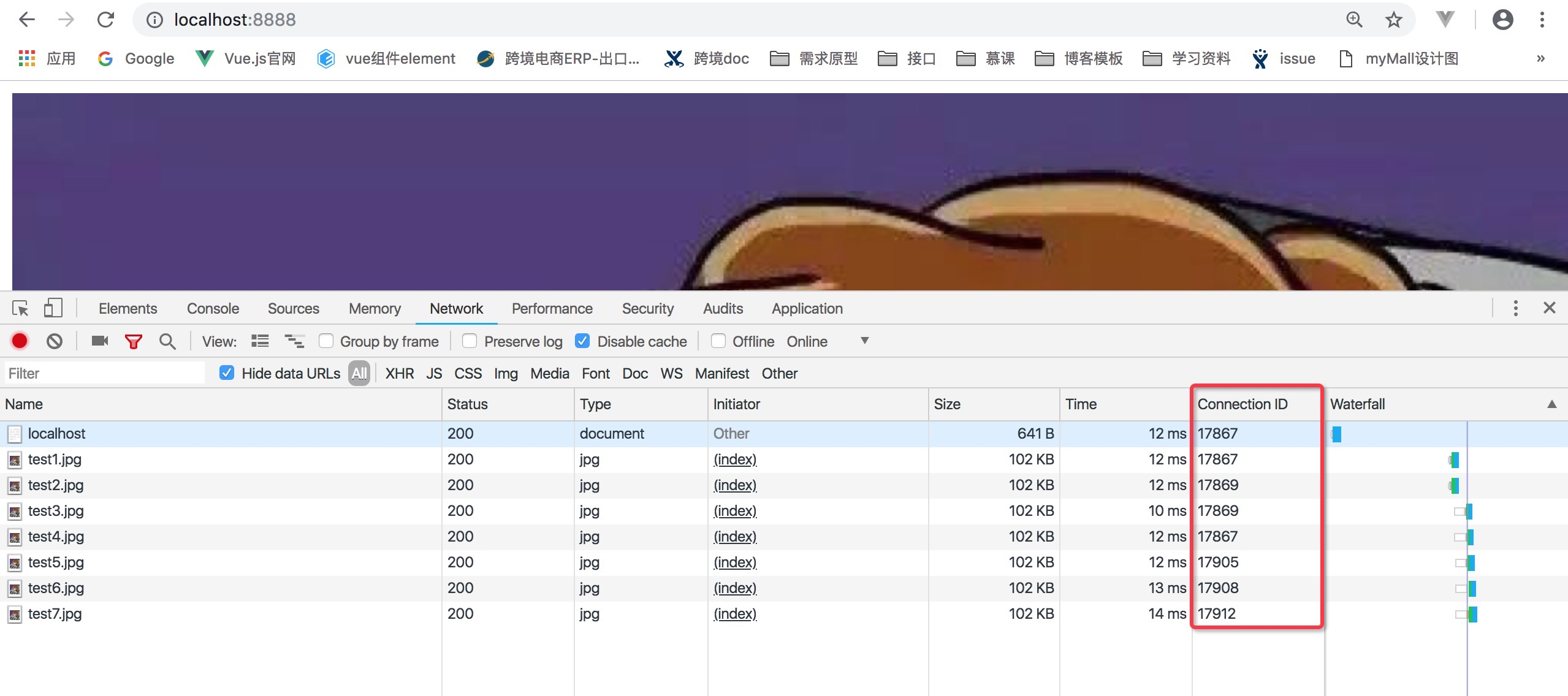
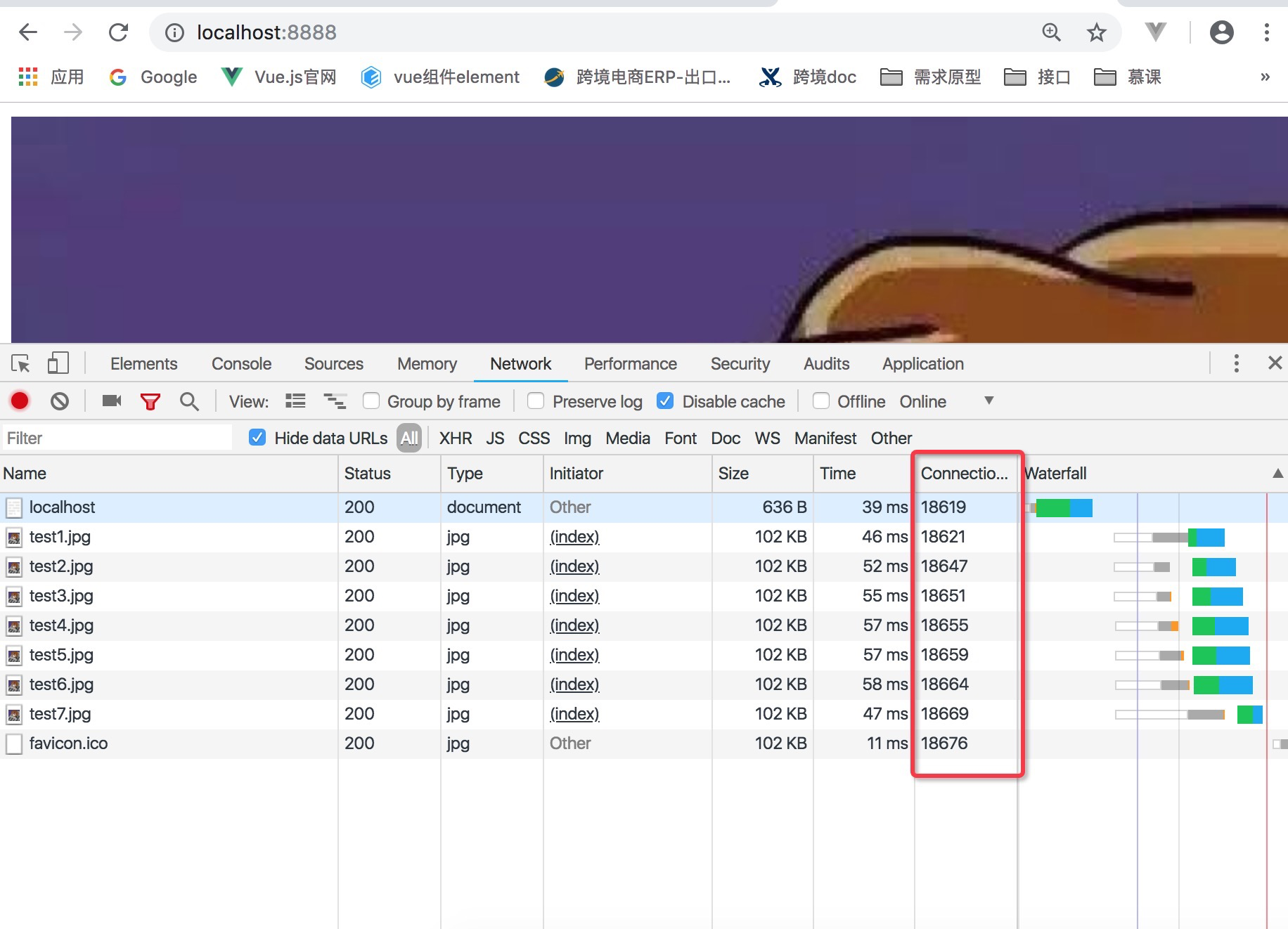
//server.js const http = require('http'); const fs = require('fs'); http.createServer(function(req,res){ console.log('req come', req.url); const html = fs.readFileSync('test.html', 'utf8'); const img = fs.readFileSync('test.jpg'); if (req.url === '/'){ res.writeHead(200, { 'Content-Type': 'text/html' }) res.end(html); } else { res.writeHead(200, { 'Content-Type': 'image/jpg' }) res.end(img); } }).listen(8888); console.log('server listening on 8888'); console.log('http://localhost:8888/');
<!--test.html--> <body> <img src="/test1.jpg" alt=""> <img src="/test2.jpg" alt=""> <img src="/test3.jpg" alt=""> <img src="/test4.jpg" alt=""> <img src="/test5.jpg" alt=""> <img src="/test6.jpg" alt=""> <img src="/test7.jpg" alt=""> </body>