摘要:--综上所述:action将图像上传请求的路径写入到路径Hash文件列表。这是您上传图像时是否会显示上传的图像。通常是错误的handleAvatarSuccess。这是一个成功的回调beforeAvatarUpload:在上传之前完成的一些事情将显示在此页面中,而无需单击按钮图像。当您选择图像时,元素ui中的上传组件会写入上传地址,自动为您上传//图像将显示在此页面上,无需单击按钮请求获取图片˂!
<!-- 上传组件 -->
<!-- 总结一下:
action 写图片上传请求的路径 去路径哈
show-file-list就是当你上传时,是否会显示出上传的是哪一个图片,一般为false
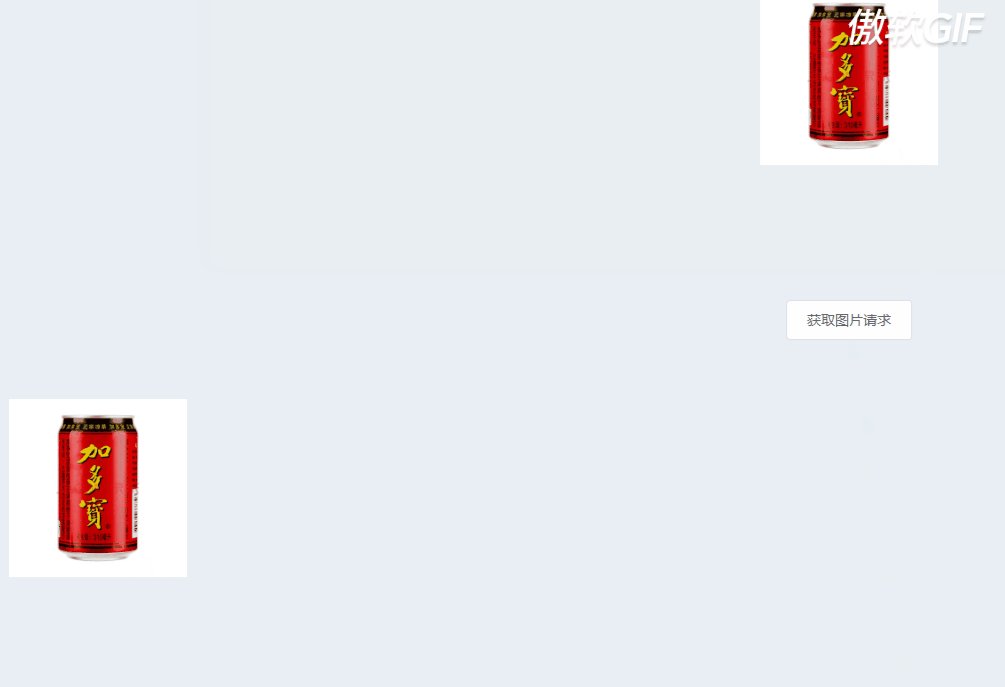
handleAvatarSuccess它是成功的回调
beforeAvatarUpload:上传之前做的一些事情
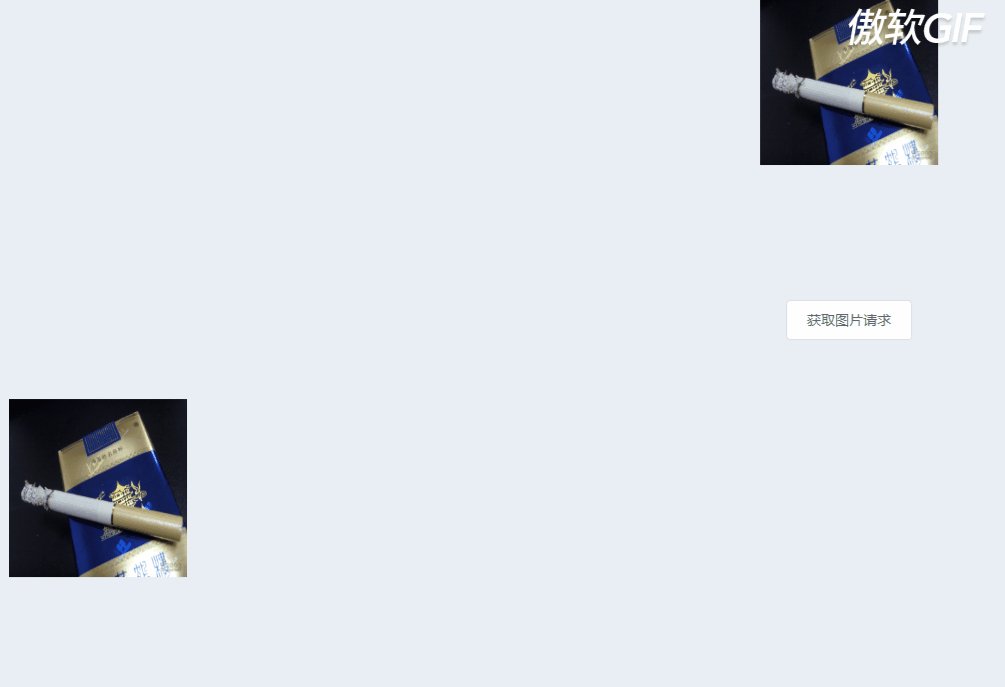
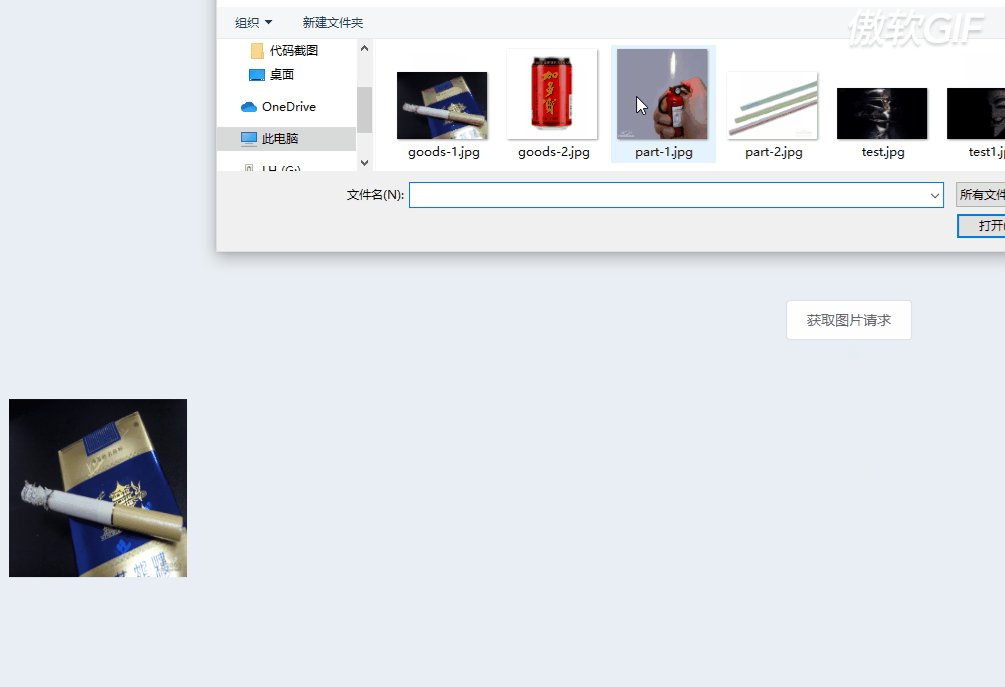
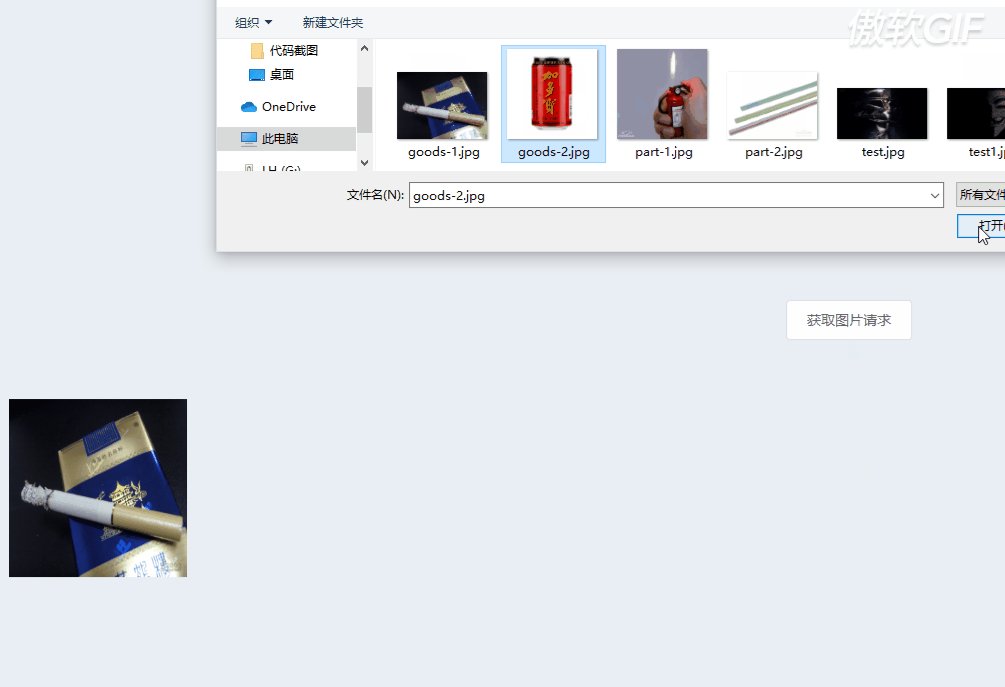
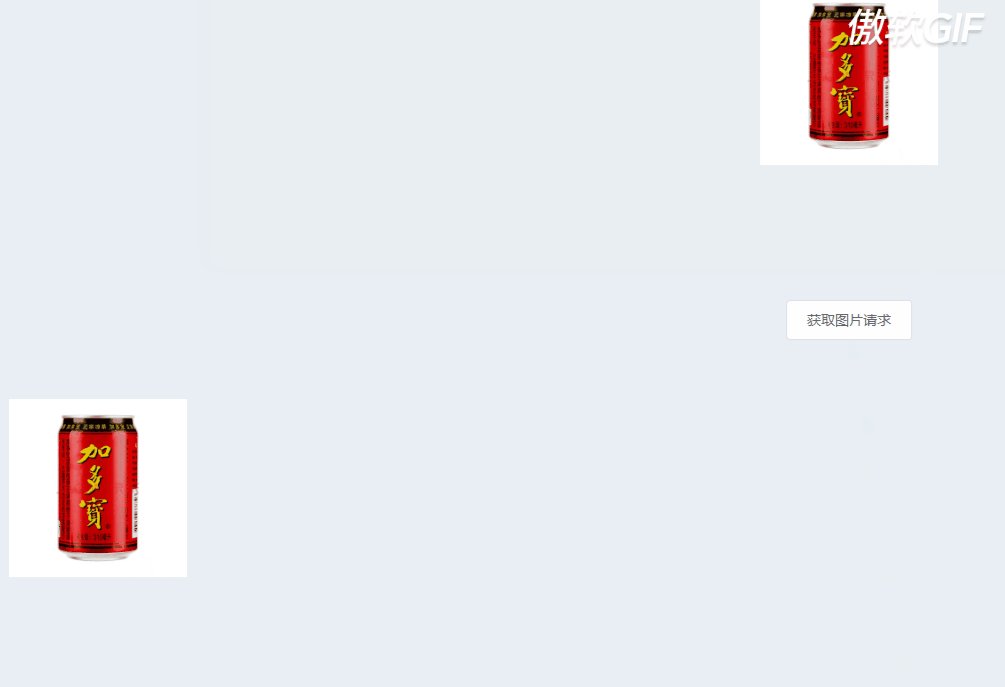
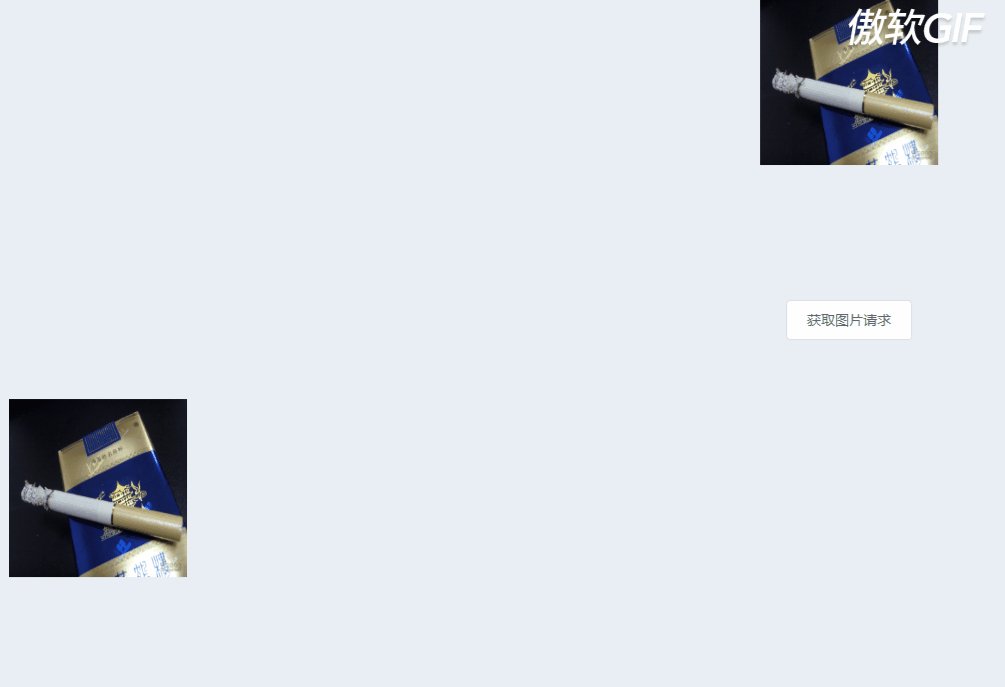
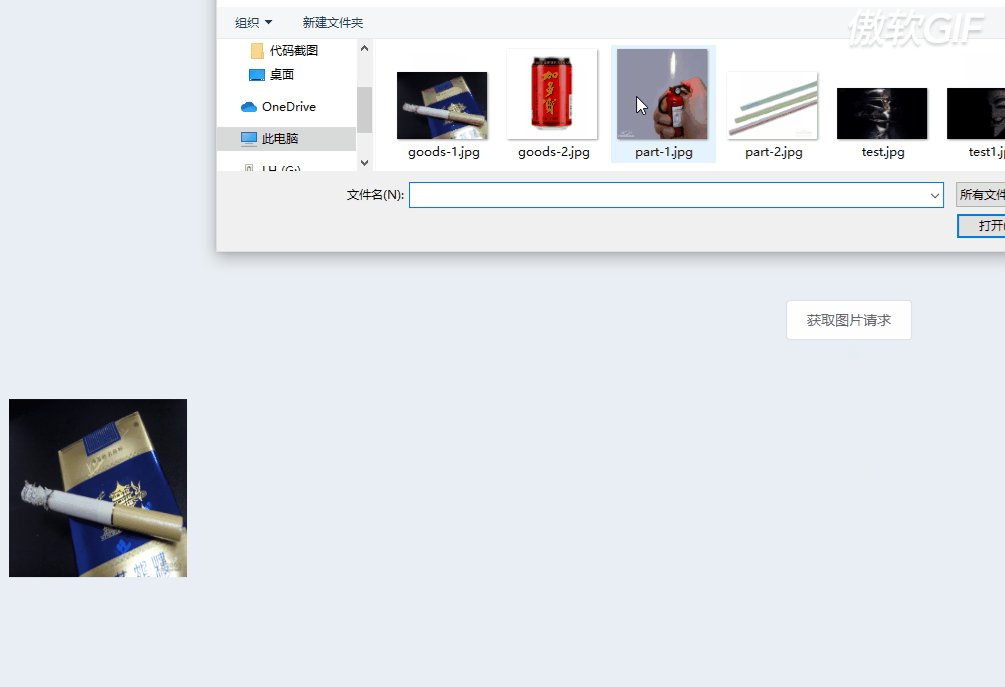
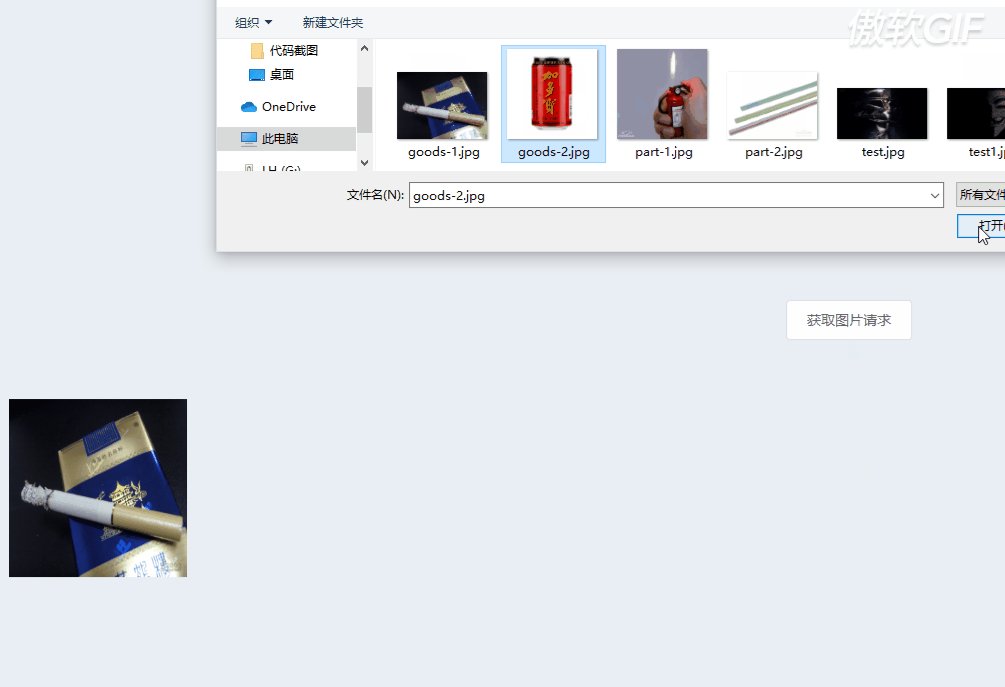
在本页面中你不点击按钮 图片也会显示出来 element-ui中的上传组件 在action时,写了上传地址,当你选择好图片,就自动帮你上传了
<template>
<div>
<el-upload
class="avatar-uploader"
action="http://127.0.0.1:666/login/upload"
:show-file-list="false"
:on-success="handleAvatarSuccess"
:before-upload="beforeAvatarUpload"
>
<img v-if="avatarUrl" :src="http://t.zoukankan.com/avatarUrl" />
<i v-else class="el-icon-plus avatar-uploader-icon"></i>
</el-upload>
//在本页面中你不点击按钮 图片也会显示出来
<el-button @click="saveAvatar">获取图片请求</el-button>
<!-- 图片回显示 比如它回显在顶部头像,我放在这里是方便演示-->
<div class="avatar">
<img :src="http://t.zoukankan.com/avatarUrl" alt />
</div>
</div>
</template><script>
export default {
data() {
return {
avatarUrl: "http://127.0.0.1:8080/avatar.jpg" //默认头像
};
},
methods: {
// 上传成功的函数
handleAvatarSuccess(res, file) {
// 上传成功 回显图片
this.avatarUrl = URL.createObjectURL(file.raw);
console.log(URL.createObjectURL(file.raw));
},
// 上传之前的限制函数
beforeAvatarUpload(file) {
// 类型
const isJPG = file.type === "image/jpeg";
// 大小
const isLt2M = file.size / 1024 / 1024 < 2;
// 类型限制
if (!isJPG) {
this.$message.error("上传头像图片只能是 JPG 格式!");
}
// 大小限制
if (!isLt2M) {
this.$message.error("上传头像图片大小不能超过 2MB!");
}
return isJPG && isLt2M;
},
// 回去头像的请求
getAvatar() {
this.req
.get("/login/getavatar")
.then(response => {
let data = response.data;
this.avatarUrl =
"http://127.0.0.1:666" + data[data.length - 1].imgUrl;
// console.log(data[data.length - 1].imgUrl);
})
.catch(err => {
console.log(err);
});
}
},
created() {
// 获取头像
this.getAvatar();
}
};
</script><style lang="less" scoped>
.avatar-uploader .el-upload {
border: 1px dashed #d9d9d9;
border-radius: 6px;
cursor: pointer;
position: relative;
overflow: hidden;
}
.avatar-uploader .el-upload:hover {
border-color: #409eff;
}
.avatar-uploader-icon {
font-size: 28px;
color: #8c939d;
178px;
height: 178px;
line-height: 178px;
text-align: center;
}
.avatar {
178px;
height: 178px;
display: block;
}
</style>