DevExpress技术交流群3:700924826欢迎一起进群讨论
DevExtreme拥有高性能的HTML5 / JavaScript小部件集合,使您可以利用现代Web开发堆栈(包括React,Angular,ASP.NET Core,jQuery,Knockout等)构建交互式的Web应用程序。从Angular和Reac,到ASP.NET Core或Vue,DevExtreme包含全面的高性能和响应式UI小部件集合,可在传统Web和下一代移动应用程序中使用。 该套件附带功能齐全的数据网格、交互式图表小部件、数据编辑器等。
DevExtreme v20.2提前全新发布,新版本对Vue、React等组件进行全新升级等,欢迎下载最新版体验!
Vue组件
支持Vue 3
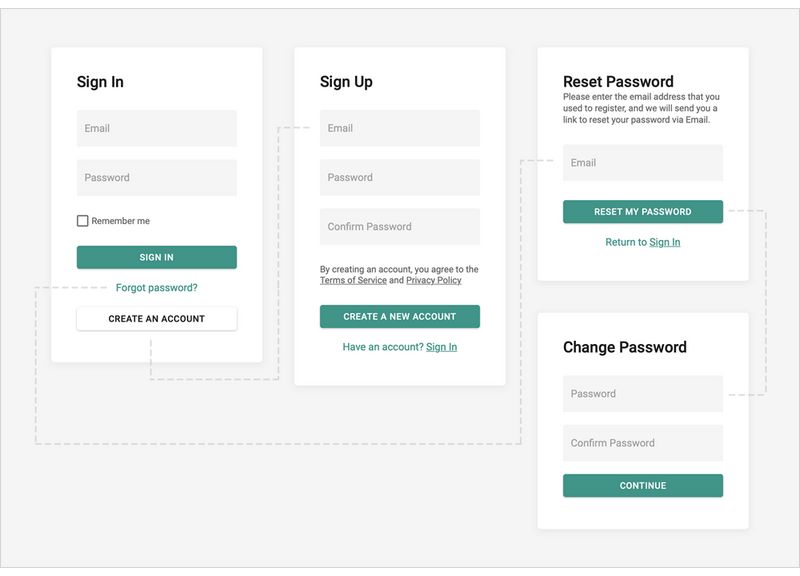
身份验证UI模板
使用新的“注册”和“重置/更改密码”表单模板扩展了Vue应用程序模板,同时还实现相应的客户端用户工作流程,因此您可以将新的Vue身份验证表单与后端身份验证API集成在一起。

React组件
API增强功能
将React组件的状态属性与相应的onChange事件一起提供,因此您可以更轻松地处理状态更改。例如, 'value'属性具有相应的'onValueChange' 事件。
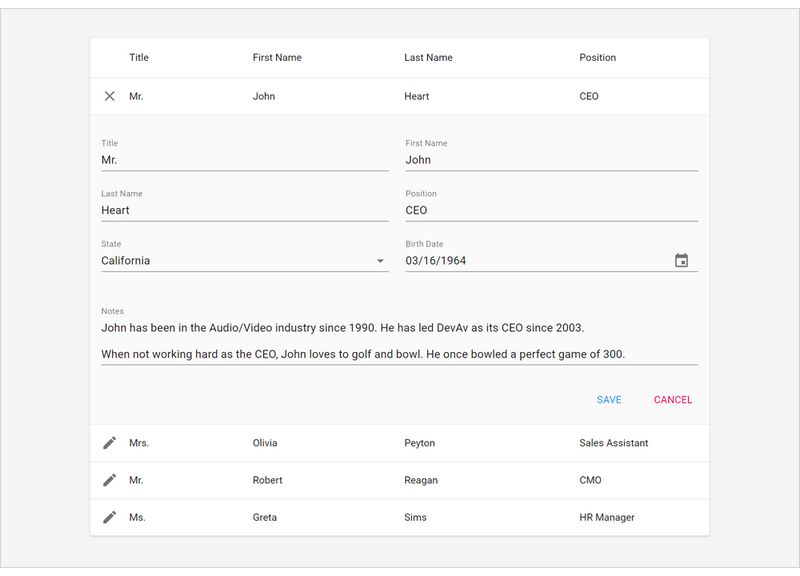
本机React Grid
内联编辑表单 - 在明细行中编辑
在此版本中,您可以使用TableRowDetail和EditingState插件,并集成内联编辑表单来修改单元格值。

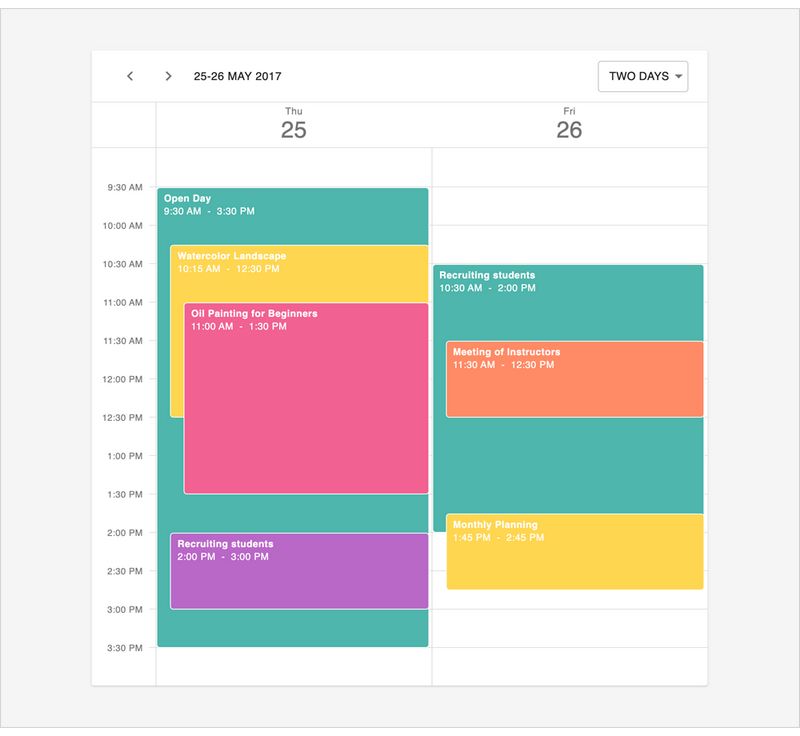
本机React Scheduler
通过更有效地使用可用屏幕空间,提高了React Scheduler的可读性。在Week和Day视图中,重叠的约会在单元格宽度上均匀分布,并占用尽可能多的空间。 如果存在足够的空间来显示约会标题和日期,则约会会一层一层地排列。