

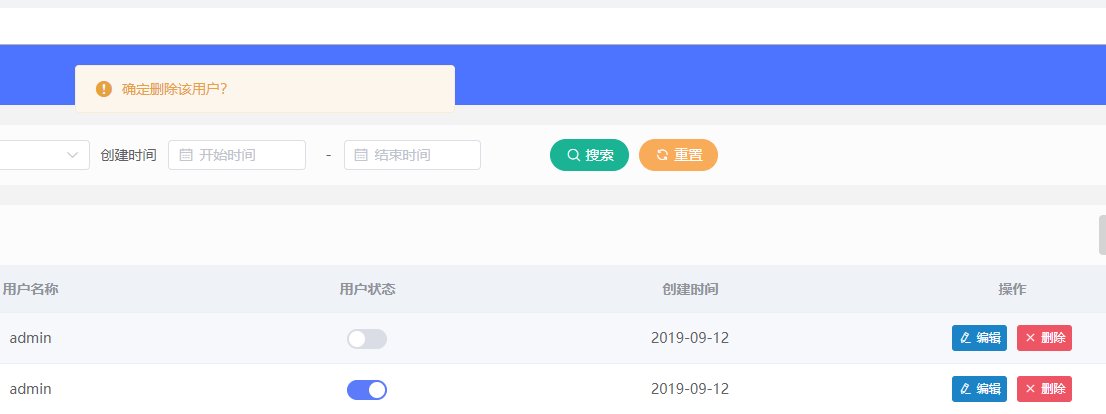
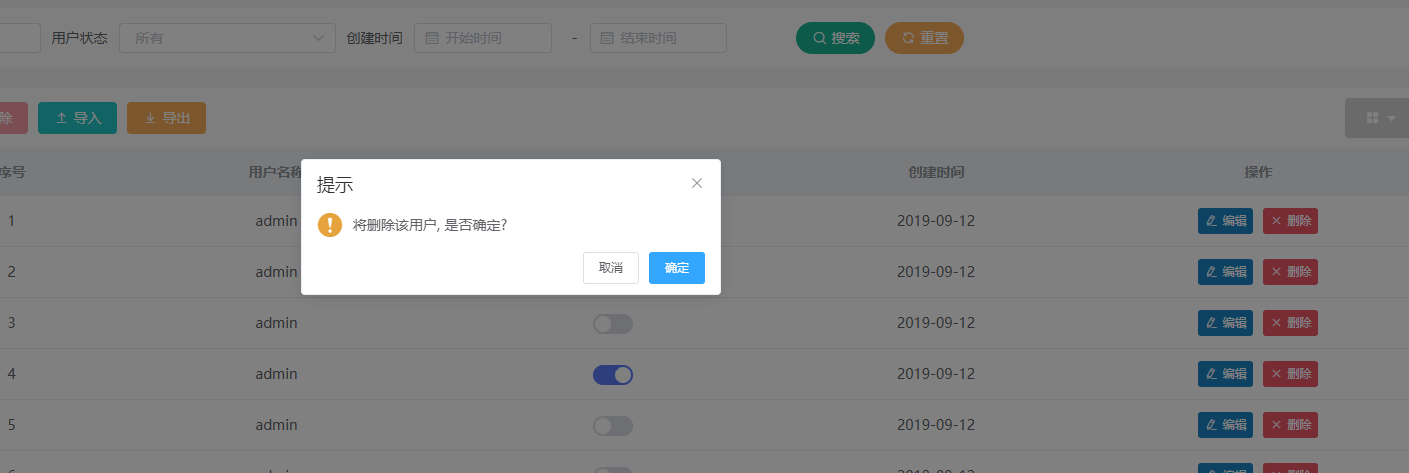
当删除用户时,有时需要弹出一些确定信息,一般有两种形式:提示框和确认框
this.$message({ message: '确定删除该用户?', type: 'warning'})
this.$confirm('将删除该用户, 是否确定?', '提示', { confirmButtonText: '确定', cancelButtonText: '取消', type: 'warning'}).then(() =>{ console.log(111); }).catch(() =>{ this.$message({ type: 'info', message: '已取消删除'}); });
在confirm确认框中,在点击确定时,若是需要请求接口从数据库中删除,直接在then中写对应的请求就好,