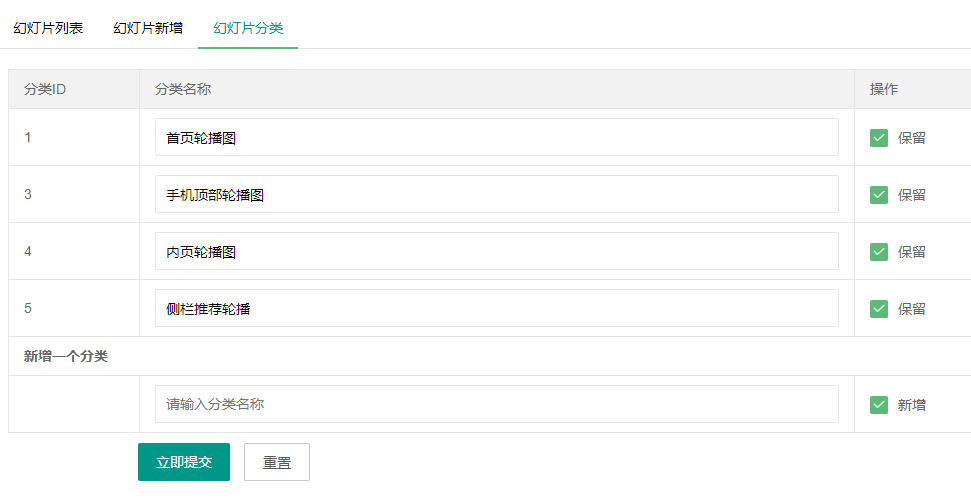
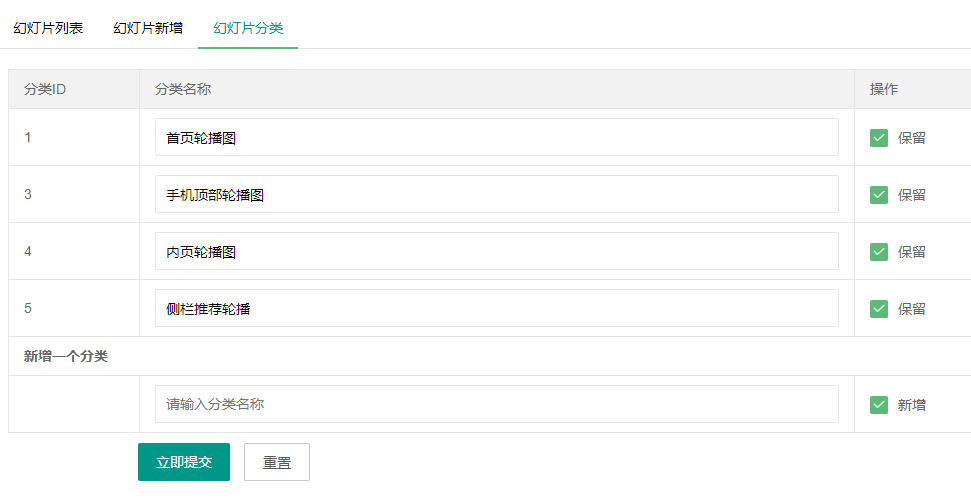
我们知道PbootCMS后台的轮播图模块,在新增轮播图时是不能自己选择分组的,而自动创建分组的,分组1,分组2,分组3这样来区分的,这样显然对客户的体验是很不友好的,不能直观的知道哪些轮播图是用在网页的什么位置的,下面小郭分享一下如何使得PbootCMS后台能够实现轮播图分组的增、删、改。最终展示效果如下:



本文来源:http://www.d163.net/html/php/24.html -- 小郭博客(AndyGuo)
我们知道PbootCMS后台的轮播图模块,在新增轮播图时是不能自己选择分组的,而自动创建分组的,分组1,分组2,分组3这样来区分的,这样显然对客户的体验是很不友好的,不能直观的知道哪些轮播图是用在网页的什么位置的,下面小郭分享一下如何使得PbootCMS后台能够实现轮播图分组的增、删、改。最终展示效果如下:



本文来源:http://www.d163.net/html/php/24.html -- 小郭博客(AndyGuo)
免责声明:文章转载自《PbootCMS后台增加轮播图自定义分组名称》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇nginx配置跨域(CORS)、防盗链(valid_referers)、缓存(expires)、压缩(gzip)如何控制el-image预览图片的大小下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
html 页面 <htmllang="en"> <head> <metacharset="UTF-8"> <metaname="viewport"content="width=device-width, initial-scale=1.0"> <metahttp-equiv="X-UA-Compati...
效果图: <link rel="stylesheet" href="http://t.zoukankan.com/plugins/swiper.min.css"> <div class="col-md-12"> <div style=" 90%;height: 450px;"> &...
1、轮播控件涉及到的两个类 CarouselViewPager.java public class CarouselViewPager extends ViewPager { @IntDef({RESUME, PAUSE, DESTROY}) @Retention(RetentionPolicy.SOURCE) public @in...
JS实现小图放大轮播页面效果入下(图片为优行商旅页面照片): 实现效果:图片自动轮播,鼠标移入停止,移出继续轮播点击下方小图可以实现切换 步骤一:建立HTML布局,具体如下: <body> <div id="carousel"class="carousel"onmouseover="stop()"onmouseout="agai...
项目概述: 本项目主要使用Node.js+express框架+mysql数据库完成博客系统开发 项目需求: node 安装与运行 node 基础模块的使用 npm 使用 mysql 数据库的基本知识 项目分析: 1)前台功能分析 首页 栏目列表 轮播图展示 最新发布 热门文章 搜索功能 分类页 分类新闻 热...
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title></title> <style> *{ margin:0;...