使用el-image标签,发现预览图太大,占满了整个浏览器
代码如下:
<el-image :src="scope.row.carouselUrl" :preview-src-list="scope.row.photo"/>
如何才能控制预览图片的大小呢?如果我想不使用image组件又想使用预览大图的功能是否可行呢?我们可以使用image-viewer组件
使用方法:
1、引入image-viewer
import elImageViewer from 'element-ui/packages/image/src/image-viewer'
2、注册组件
components: { elImageViewer },3、使用组件
<el-table-column label="轮播图" width="220px">
<template slot-scope="scope">
<img :src="http://t.zoukankan.com/scope.row.carouselUrl" />
<el-button @click="onpreview(scope.row.carouselUrl)">预览</el-button>
<el-image-viewer
v-if="showviewer"
:on-close="closeviewer"
:url-list="urlList"
/>
</template>
</el-table-column>
注意:url-list为数组,
4、在data数据模型中定义showviewer属性和urlList数组和在methods中定义方法closeviewer和onpreview方法
showviewer: false,
urlList: []
方法
// 关闭查看器
closeviewer() {
this.showviewer = false
this.urlList = []
},
onpreview(url) {
this.urlList.push(url)
this.showviewer = true
},
当点击预览按钮,将图片的url传递给onpreview方法,方法中将url放入urlList中。当关闭预览图时,将urlList清空,否则显示的是原来的图片。
效果如下:

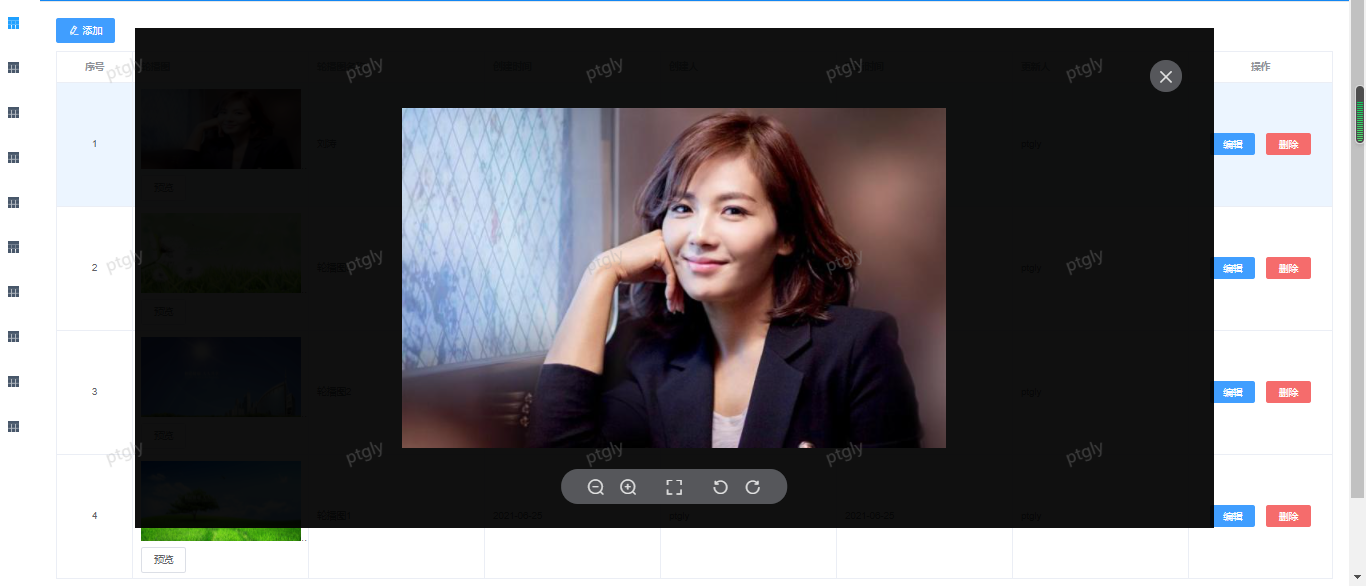
点击预览效果如下: