cocos2d-js除了做native游戏外,还可以用来做HTML5游戏/动画,那么它跟adobe的createjs框架比较会怎么样呢?
(背景知识:createjs是adobe支持的HTML5框架,沿用了Flash的思想,实现了最基本的显示列表和事件机制,是一个非常轻量的框架。createjs暂时只有canvas 2d版本,webgl版本还没完成。)
实验一:
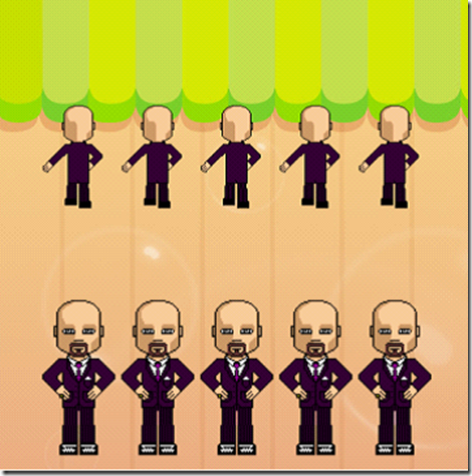
1背景,上排5个小人播放SpriteSheet动画(14帧位图轮播),下排5个小人不断做旋转和缩放。其中小人是带透明的png,尺寸为85*121px。
在PC的chrome运行,cocos2d-js和createjs都能满帧60fps,轻松搞掂无压力。
cocos2d-js:
for (var i = 0; i < 5; i++) { var man = new cc.Sprite("res/grossini.png"); man.runAction(cc.spawn(cc.rotateBy(1, 360, 360), cc.sequence(cc.scaleTo(1, 2), cc.scaleTo(1, 1))).repeatForever()); this.addChild(man, 2); man.x = size.width/6*(i+1); man.y = size.height/5; } for (var j = 0; j < 5; j++) { var man = new cc.Sprite(); var animation = new cc.Animation(); for (var i = 1; i <= 14; i++) { animation.addSpriteFrameWithFile("res/grossini_dance_" + (i < 10 ? ("0" + i) : i) + ".png"); } animation.setDelayPerUnit(1 / 7); man.runAction(cc.animate(animation).repeatForever()); man.x = size.width/6*(j+1); man.y = size.height / 3 * 2; this.addChild(man, 3); }
createjs:
for (var i = 0; i < 5; i++) { var man = new createjs.Bitmap("../res/grossini.png"); man.regX = 42; man.regY = 60; man.x = canvas.width/6*(i+1); man.y = canvas.height/5*4; man.scaleX = man.scaleY = 1; stage.addChild(man); createjs.Tween.get(man, {loop: true}, true) .to({rotation: 360, scaleX:2, scaleY:2}, 1000).to({rotation: 360, scaleX:1, scaleY:1}, 1000); } var images = []; for (var i = 1; i <= 14; i++) { images.push("../res/grossini_dance_" + (i<10?("0"+i):i) + ".png"); } for (var j = 0; j < 5; j++) { var sheet = new createjs.SpriteSheet({ images: images, frames: { 85, height: 121, regX: 42, regY: 60} }); //需要设置每帧的宽高,注册点信息 var man = new createjs.Sprite(sheet); man.framerate = 60/7; man.x = canvas.width/6*(j+1); man.y = canvas.height / 3; man.play(); stage.addChild(man); }
由于播放帧动画都需要不断的替换贴图,是否使用GPU加速差别不大,所以接下来只使用旋转放缩来测试两个框架的效率区别。
实验二:
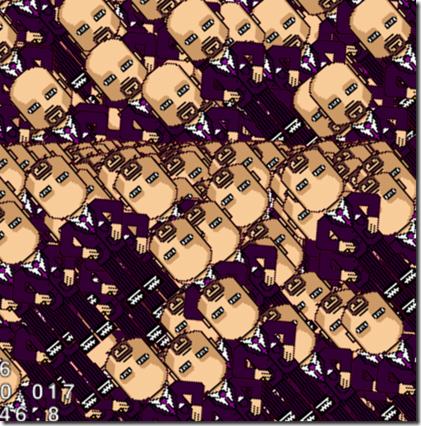
基于实验一,改为使用2个图,每个图新建2000个实例放到舞台上,分别做旋转放缩的缓动变化。实验二继续在PC的chrome中运行。
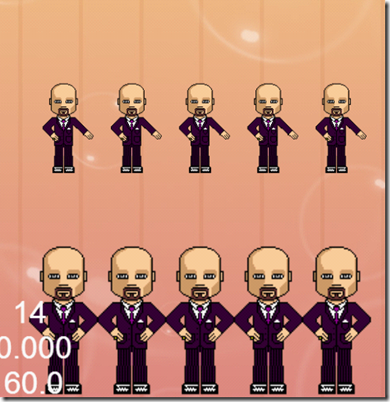
cocos2d-js:使用webGL,帧频不断变化,最高有55fps,最低只有29fps。
如果让cocos2d-js强制在canvas 2d模式下渲染,帧频只有26fps左右。
createjs:使用canvas 2d渲染,保持在28fps。
在这个实验中,两者差异的原因主要是cocos2d-js使用了webgl渲染,可以让部分矩阵计算放到GPU,而createjs使用纯canvas 2d渲染,只能依赖CPU计算矩阵变换,导致每帧的计算超过了重绘时间间隔,导致了帧频降低。
接着,我们再做一个手机canvas的实验,测试机是小米1 Android 2.3,可谓是低端情况的canvas 2d,代表了一大批山寨机水平吧。
实验三:
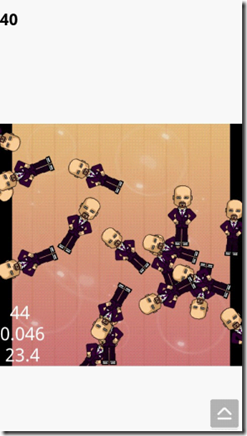
判断当前帧频,如果帧频大于30,则添加20个运动的小人到舞台上,直到帧频低于30才停止。
cocos2d-js在UC浏览器上运行,勉强支撑40个小人,帧频13到23fps之间波动。
createjs情况就没有在PC chrome那么风光了,运行20个小人就已经卡得掉牙了,只有10到15fps。
通过这个实验可以发现,手机的canvas性能真心不行,包括UC浏览器和微信内嵌的浏览器。这可能是手机CPU性能带来的主要瓶颈吧,所以在手机上只能多依赖GPU,要么发布为native,要么只给iOS 8(带webgl)的高帅富使用。
有兴趣的朋友,可以拿起手机扫一下,看看你的手机测试情况如何,跟个贴。
cocos2d-js:
createjs:
小结:
总体来说,由于cocos2d-js可以在webgl上渲染,所以性能会比createjs要好。单纯比较在canvas 2d上的渲染来说,createjs和cocos2d-js不相伯仲,没太大区别,尤其在手机(Android)上基本都是废物,手机的canvas2d游戏/动画只能尽量避免全屏重绘,减少每帧的变化。
再考虑框架的附加能力方面,cocos2d-js框架提供的UI编辑器、粒子系统、骨骼动画、瓦片地图等等,都是createjs这个轻量级选手不具备的,createjs只能从零开始,一切都得靠开发者自行实现。因此,cocos2d-js更适合做中大型游戏(大型指的是游戏画面复杂程度,而不是渲染要求高),而createjs更适合做小游戏,例如神经猫级别。
本文的代码可以在github.com/kenkozheng/cocos/cocos_vs_createjs中找到。