1、windows下的NodeJS安装是比较方便的(v0.6.0版本之后,支持windows native),只需要登陆官网(http://nodejs.org/),便可以看到首页的“INSTALL”按钮,直接点击就会自动下载安装了。

2、安装过程基本直接“NEXT”就可以了。(windows的安装msi文件在过程中会直接添加path的系统变量,变量值是你的安装路径,例如“C:Program Files odejs”)。
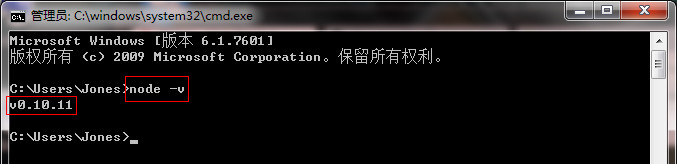
3、安装完成后可以使用cmd(win+r然后输入cmd进入)测试下是否安装成功。方法:在cmd下输入node -v,出现下图版本提示就是完成了NodeJS的安装。

4、npm的安装。由于新版的NodeJS已经集成了npm,所以之前npm也一并安装好了。同样可以使用cmd命令行输入"npm -v"来测试是否成功安装。如下图,出现版本提示便OK了。

5、常规NodeJS的搭建到现在为止已经完成了,急不及待的话你可以在”cmd“输入”node“进入node开发模式下,输入你的NodeJS第一句:”hello world“ - 输入:console.log('hello world')。

另外,也可以写一个JS文件,测试关于http的请求,代码如下:
按 Ctrl+C 复制代码
按 Ctrl+C 复制代码
把以上代码保存为test.js的文件,然后在命令行上切换到当前保存文件的目录,执行node test.js,然后打开IE浏览器,输入http://127.0.0.1:9999就看到我们熟悉的字符串了。
6、npm作为一个NodeJS的模块管理,之前我由于没有系统地看资料所以导致安装配置模块的时候走了一大段弯路,所以现在很有必要列出来记录下。
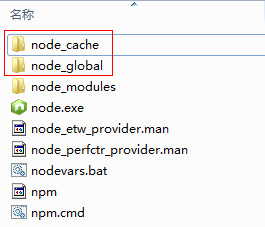
①、我们要先配置npm的全局模块的存放路径以及cache的路径,例如我希望将以上两个文件夹放在NodeJS的主目录下,便在NodeJs下建立"node_global"及"node_cache"两个文件夹。如下图

②、启动cmd,输入
npm config set prefix "C:Program Files odejs ode_global"
以及
npm config set cache "C:Program Files odejs ode_cache"
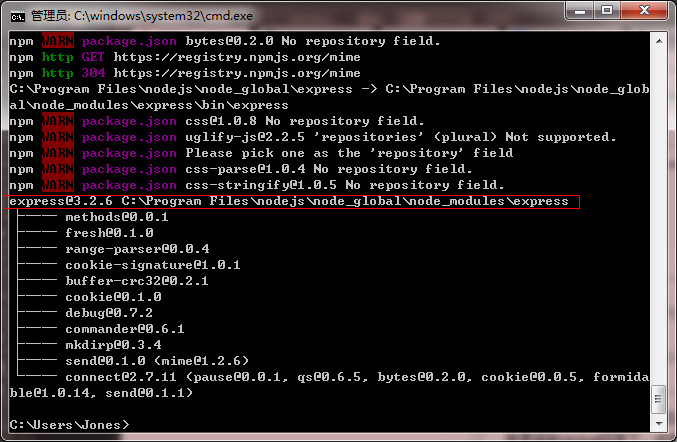
③、现在我们来装个模块试试,选择express这个比较常用的模块。同样在cmd命令行里面,输入“npm install express -g”(“-g”这个参数意思是装到global目录下,也就是上面说设置的“C:Program Files odejs ode_global”里面。)。待cmd里面的安装过程滚动完成后,会提示“express”装在了哪、版本还有它的目录结构是怎样。如下图

④、关闭cmd,打开系统对话框,“我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量”。如下图

⑤、进入环境变量对话框,在系统变量下新建"NODE_PATH",输入”C:Program Files odejs ode_global ode_modules“。(ps:这一步相当关键。)
2014.4.19新增:由于改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量"PATH"修改为“C:Program Files odejs ode_global”),要不使用module的时候会导致输入命令出现“xxx不是内部或外部命令,也不是可运行的程序或批处理文件”这个错误。
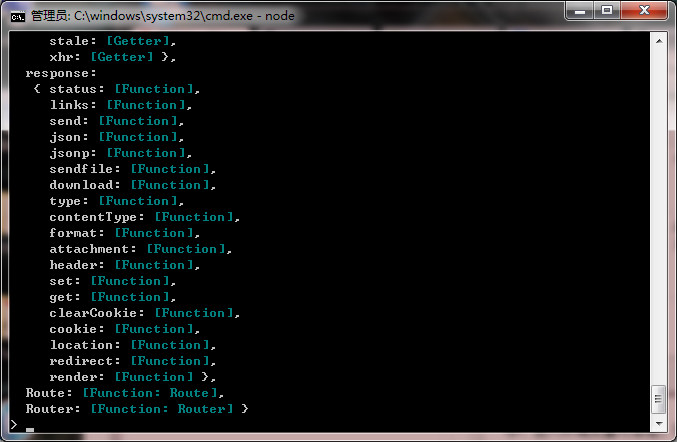
⑥、以上步骤都OK的话,我们可以再次开启cmd命令行,进入node,输入“require('express')”来测试下node的模块全局路径是否配置正确了。正确的话cmd会列出express的相关信息。如下图(如出错一般都是NODE_PATH的配置不对,可以检查下第④⑤步)

另外,我们也创建一个js文件来测试我们刚刚安装Express组件,代码如下:
var express = require('express'); var app = express();
app.get('/', function(req, res){
res.send("Hello World 8888 ");
console.log("Hello World 8888 ");
});
app.listen('8888');
console.log("nodejs start listen 8888 port!");
把以上代码保存为testExpress.js文件,然后在命令行上切换到当前保存文件的目录,执行node testExpress.js,然后打开IE浏览器,输入http://127.0.0.1:8888就看到我们熟悉的字符串了。
7、结束语。
以上便是本人在安装配置NodeJS的时候的操作,由于新手的缘故,借助了google查阅了很多资料,希望对刚开始接触NodeJS的朋友都有点帮助。
PS:我现在用的IDE是Sublime text 2 + NodeJS的插件这个组合,能够在Sublime里面直接编译node的程序,挺方便的。
出处:http://xiaoyaojones.blog.163.com/blog/static/28370125201351501113581/
---------------------
作者:jack_Meng
来源:CNBLOGS
原文:https://www.cnblogs.com/mq0036/p/5243209.html
版权声明:本文为作者原创文章,转载请附上博文链接!