需求:1.父级div不设置高度
2.图片高度自适应,并且显示为正方形;
以前遇到列表中图片高度必须和父级宽度相同,并且需要为正方形的时候,最开始的方法是定死图片高度,这样会导致不同分辨率下图片会压缩,后来傻傻的用js来控制图片的高度,直到现在才明白几句css就能搞定,并且完全符合要求。。。。。。
例子:
1.html
<ul> <li class="bli"> <div class="imgbox"> <img src="upimg/comm.png"/> </div> <p>喵喵喵喵喵喵111</p> </li> <li class="bli"> <div class="imgbox"> <img src="upimg/comm1.png"/> </div> <p>喵喵喵喵喵喵222</p> </li> <li class="bli"> <div class="imgbox"> <img src="upimg/comm2.png"/> </div> <p>喵喵喵喵喵喵333</p> </li> </ul>
2.css
ul{ overflow: hidden; } .bli{ float: left; width: 49%; margin:0 2% 2% 0; background: white; outline: 1px solid red; } .bli:nth-child(even){ margin-right: 0; } .imgbox{ position: relative; overflow: hidden; padding-bottom: 100%;/*重要属性*/ outline: 1px solid green; } .imgbox img{ width: 100%; position: absolute; }
说明:装图片的盒子imgbox,设置的padding-bottom,当该值为百分比属性时,是基于父元素宽度的百分比,所以这里设置100%的时候,就相当于形成了一个正方形。
当然,也可以设置padding-top。这时img就需要设置top:0;了。记得img要设置100%宽度哦。
这个方式和js的先获取父级div宽度再设置图片高度相比方便太多太多了。
效果图:

上面所有li的高度都未定死,但是都是一样的高度,图片很长或者很宽,都不影响布局,主要是overflow:hidden隐藏了。这样设置之后,页面不管怎么变化,图片高度也会动态随之变化。
扩展:如果想实现,宽高一定比例比如16:9,宽度自适应100%的div呢?
再啰嗦一句:padding当为百分比属性时,是基于父元素宽度的百分比的。
那么:我设置宽度为100%的时候,按比例算,高度大致就是(100% * 9)/16 ,这样算的话,padding-bottom的值就是56%
1.html
<div class="box"> <img src="upimg/comm.png"/> </div> <div class="box"> <img src="upimg/comm1.png"/> </div> <div class="box"> <img src="upimg/comm2.png"/> </div>
以上是3张图片,每个图片的大小分别是:216X216,330X180,180X330
2.CSS
.box{ width: 100%; margin: 20px auto; background: skyblue; position: relative; padding-bottom: 56%; //这是重要属性 overflow: hidden; } .box>img{ width: 100%; position: absolute; top: 0; left: 0; }
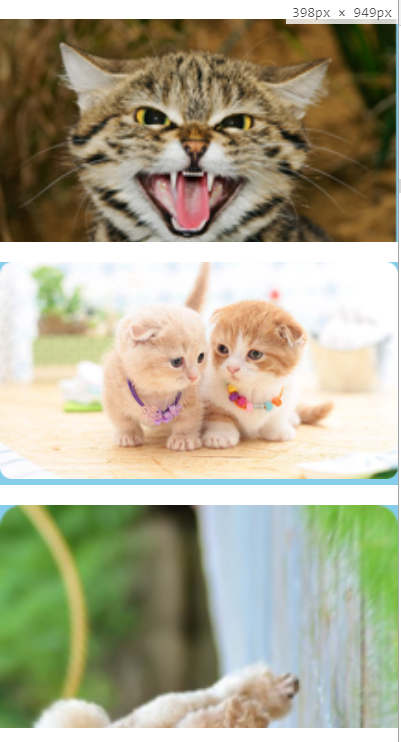
效果:

在398px宽度的时候,高度都为222.88px,算下来比例就是16:9
在浏览器宽度发生变化时,能自适应百分百宽度,并且保证比例不会变化
注:也可以设置图片高度为100%,我上面未设是因为原图比例不是16:9,设置100%高度会被压缩