—引导—
在CSS3中,有一个强大的属性,那就是filter属性,filter顾名思义就是“滤镜”的意思,用filter属性可以让图片无需PS处理就达到一些简单的显示效果。
—定义和使用—
filter 属性定义了元素(通常是<img>)的可视效果(例如:模糊与饱和度)。
| 默认值 | none |
| 继承 | none |
| 动画支持 | 是 |
| 版本 | CSS3 |
| JavaScript语法 | object.style.WebkitFilter="grayscale(100%)" |
—浏览器支持—
表格中的数字表示支持该方法的第一个浏览器的版本号。
紧跟在数字后面的 -webkit- 为指定浏览器的前缀。
—CSS 语法—
filter:none| blur() | brightness() | contrast() | drop-shadow() | grayscale() | hue-rotate() | invert() | opacity() | saturate() | sepia() | url()
—Filter 函数—
注意: 滤镜通常使用百分比 (如:75%), 当然也可以使用小数来表示 (如:0.75)。
| 属性 | 描述 |
| none | 默认值,无效果 |
| blur(px) | 给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。 |
| brightness(%) | 给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。 |
| contrast(%) | 调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。 |
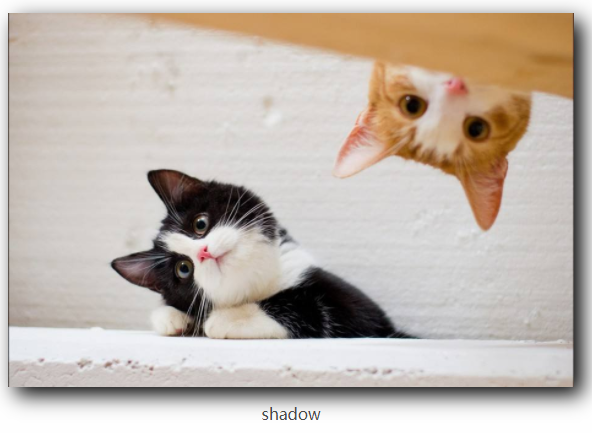
| drop-shadow(h-shadow v-shadow blur spread color) | 给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。 函数接受<shadow>(在CSS3背景中定义)类型的值,除了"inset"关键字是不允许的。该函数与已有的box-shadow box-shadow属性很相似;不同之处在于,通过滤镜,一些浏览器为了更好的性能会提供硬件加速。
|
| grayscale(%) | 将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| hue-rotate(deg) | 给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。 |
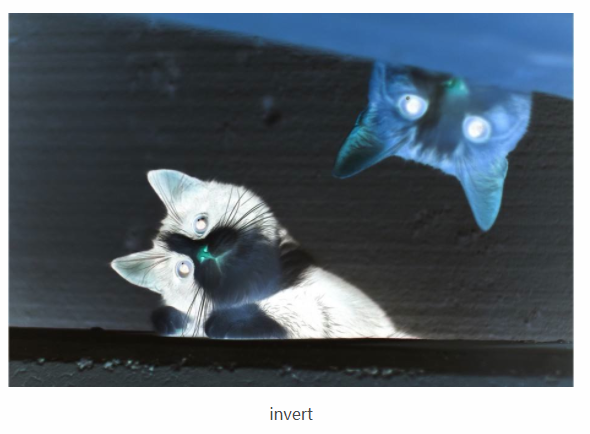
| invert(%) | 反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。 |
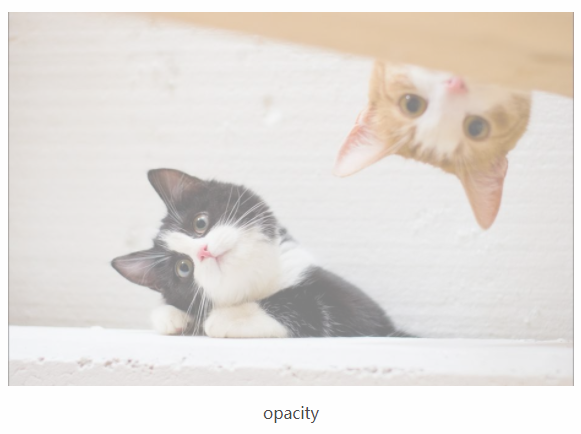
| opacity(%) | 转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。 |
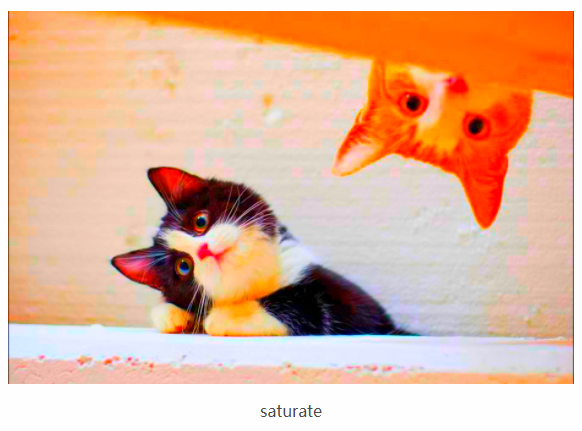
| saturate(%) | 转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。 |
| sepia(%) | 将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0; |
| url() | URL函数接受一个XML文件,该文件设置了 一个SVG滤镜,且可以包含一个锚点来指定一个具体的滤镜元素。 例如: filter: url(svg-url#element-id) |
| inherit | 从父元素继承该属性 |
—实例—
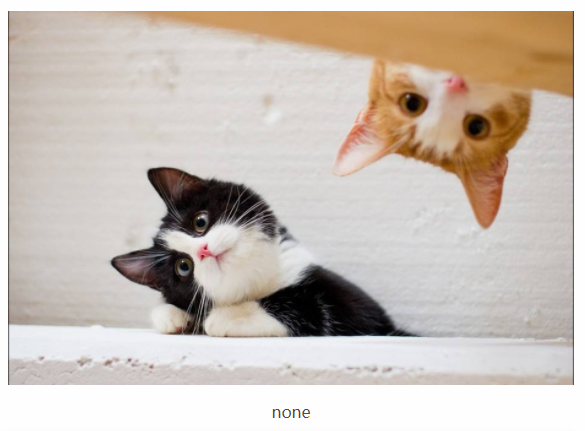
none:没有任何属性。

【高斯模糊】 .blur {-webkit-filter: blur(4px);filter: blur(4px);}

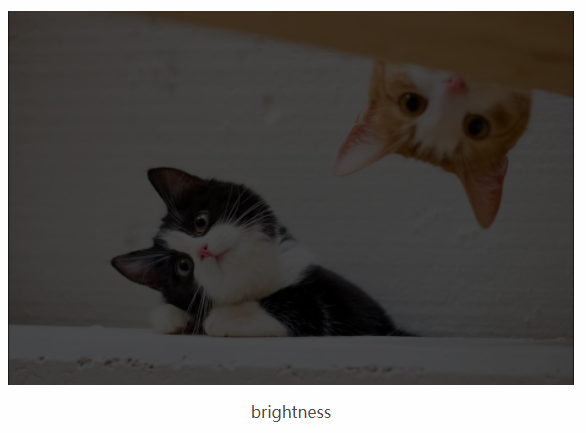
【明暗度】.brightness {-webkit-filter: brightness(0.30);filter: brightness(0.30);}

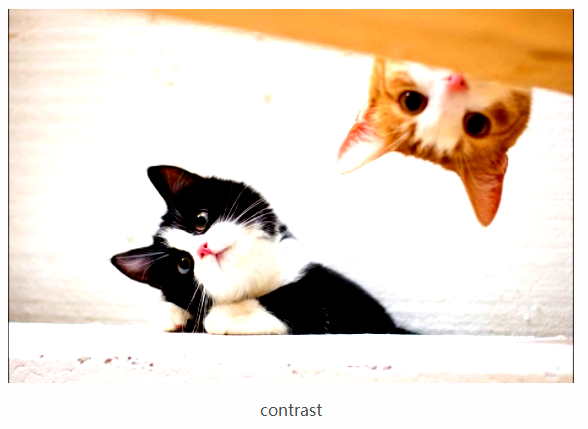
【对比度】.contrast {-webkit-filter: contrast(180%);filter: contrast(180%);}

【灰度】.grayscale {-webkit-filter: grayscale(100%);filter: grayscale(100%);}

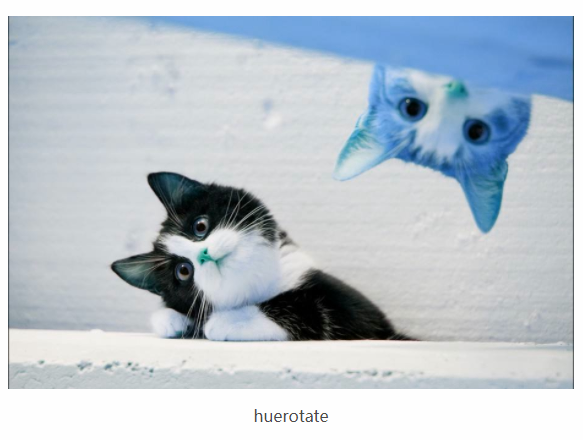
【色相旋转】.huerotate {-webkit-filter: hue-rotate(180deg);filter: hue-rotate(180deg);}

【反相】.invert {-webkit-filter: invert(100%);filter: invert(100%);}
【透明度】.opacity {-webkit-filter: opacity(50%);filter: opacity(50%);}

【饱和度】.saturate {-webkit-filter: saturate(7); filter: saturate(7);}

【深褐色】.sepia {-webkit-filter: sepia(100%);filter: sepia(100%);}

【阴影】 .shadow {-webkit-filter: drop-shadow(8px 8px 10px #000);filter: drop-shadow(8px 8px 10px #000);}

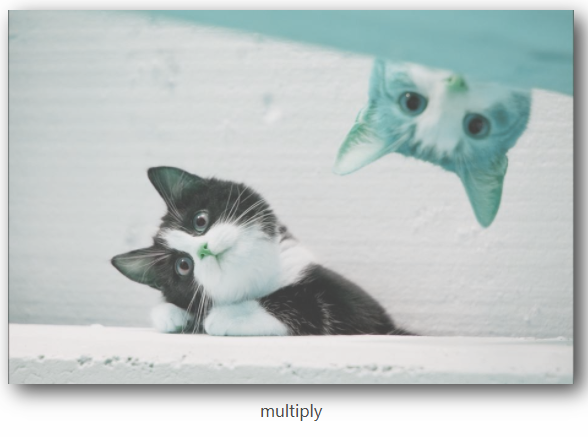
当然,多个属性一起用的话,可以写在一起:比如.multiply{-webkit-filter:drop-shadow(8px 8px 10px #000) hue-rotate(500deg) grayscale(0.3) invert(0.2) brightness(1.2);},以上属性可以配合background属性使用,能达到更加理想的效果。

—后记—
filter属性目前只支持对于img的设置,对于background-image不支持此属性,要达到背景虚化效果可以考虑把要做背景虚化的图片放在父级div中,设置其属性为position:absolute;再去设置相应的视觉效果。
以后有新内容我会再补充。
参考文章:http://www.runoob.com/cssref/css3-pr-filter.html
https://www.cnblogs.com/wangxiaosan/p/5933670.html
