教程地址:https://www.bilibili.com/video/BV1WQ4y1T7D8
1.小程序目录:
Pages存放每个页面,每个页面单独一个文件夹,
index.js 存放js逻辑,index.json配置,index.wxml存放页面组件(类似于html),index.wxss样式(如CSS文件)。
app.js 入口文件。
app.wxss 放公共的样式。页面内部的wxss文件的样式权限高于公共的样式,如果一样会覆盖外面公共的。
project.config.json,项目配置文件。如本地配置、项目配置等等。
sitemap.json,类似于网站地图。
util.js 公共的js文件。
app.json 配置文件,放目录结构。pages这里,哪一行写最前面,哪一个页面就是启动页面(首页)。添加页面,可以直接在这里添加页面,速度快。删除的时候要手工删除。
小程序最大不能超过2M,否则不能上传,所有的图片都要放在云端。
2.微信小程序的组件
不支持html标签,要用小程序自己的标签。
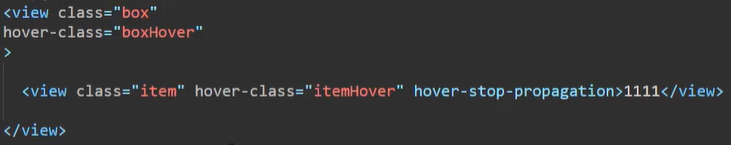
View组件(容器标签,类似于div):
hover-class:手按上去效果样式。
hover-start-time:按住后多久出现样式效果,单位毫秒。
hover-stay-time:手指松开后效果保留时间,单位毫秒。
hover-stop-propagation:【阻止冒泡】指定是否阻止节点的祖先节点出现点击状态。true或false逻辑型。(当子组件在父窗口中点击时出现了样式效果,父窗口也出现了此效果,用这个属于可以阻止。)
display:inline 使view在同一行显示(两个view标签放在同一行,会显示成两行)
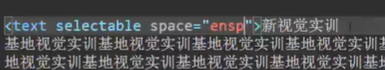
text标签:
selectedable: 文字是否可以选择。view标签没有这个属性。
space:是否显示连续空格。
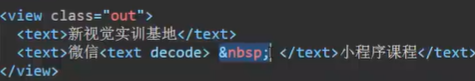
decode:是否解码,如 < 等等

<image></image>:标签
 找元素。
找元素。
mode="widthFix" 按比例缩放模式。
show-menu-by-longpress:长按图片显示识别小程序菜单。如:<image src="http://t.zoukankan.com/XXXX.jpg" show-menu-by-longpress></image>
超级链接:块元素,不是行元素
<navigator url="/pages/logs/logs"></navigator>
url不能跳转到web页面
target:可以跳转到其他小程序
open-type:
redirect:跳转到新页面
reLaunch:跳转到新页面,而且还可以带参数
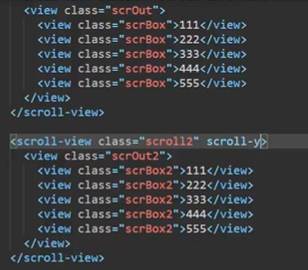
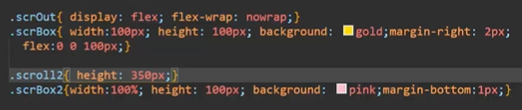
scoll-view:滚动条,scoll-x左右滚动,scoll-y上面滚动。

 .
.