小程序插件功能介绍
插件,是可被添加到小程序内直接使用的功能组件。开发者可以像开发小程序一样开发一个插件,供其他小程序使用。同时,小程序开发者可直接在小程序内使用插件,无需重复开发,为用户提供更丰富的服务。
开发插件
开放范围及服务类目
开放范围:企业、媒体、政府及其他组织主体的小程序
开发者可选择当前小程序帐号已选类目中的一个,作为插件的服务类目。以下为当前已开放的插件服务类目,将逐步开放更多类目。
| 一级类目 | 二级类目 | 特殊说明 |
|---|---|---|
| 快递业与邮政 | 所有二级类目 | |
| 医疗 | 就医服务、互联网医院 | 仅医疗类小程序可使用 |
| 政务民生 | 所有二级类目 | |
| 金融业 | 征信业务 | |
| 出行与交通 | 所有二级类目 | |
| 生活服务 | 票务、生活缴费 | |
| IT科技 | 所有二级类目 | |
| 餐饮 | 点评与推荐、菜谱、餐厅排队、点餐平台、外卖平台 | |
| 旅游 | 所有二级类目 | |
| 文娱 | 视频、FM/电台、音乐、有声读物、动漫 | |
| 工具 | 记账、投票、日历、天气、备忘录、办公、字典、计算类、报价/比价、发票查询、企业管理 | |
| 电商平台 | 电商平台 | |
| 商业服务 | 招聘/求职 | |
| 汽车 | 所有二级类目 |
插件开发流程
以下为插件开发接入流程:
开通插件功能
填写开发信息并开发
提交审核、发布
管理插件使用申请
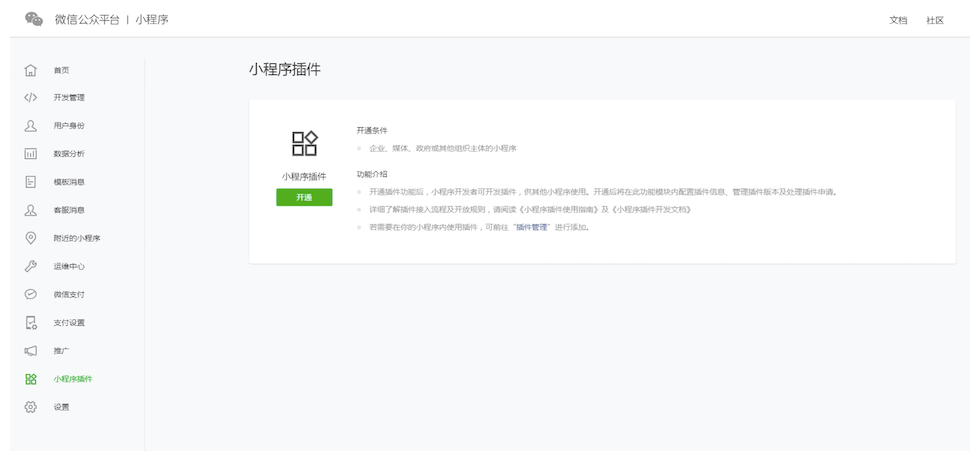
开通插件功能
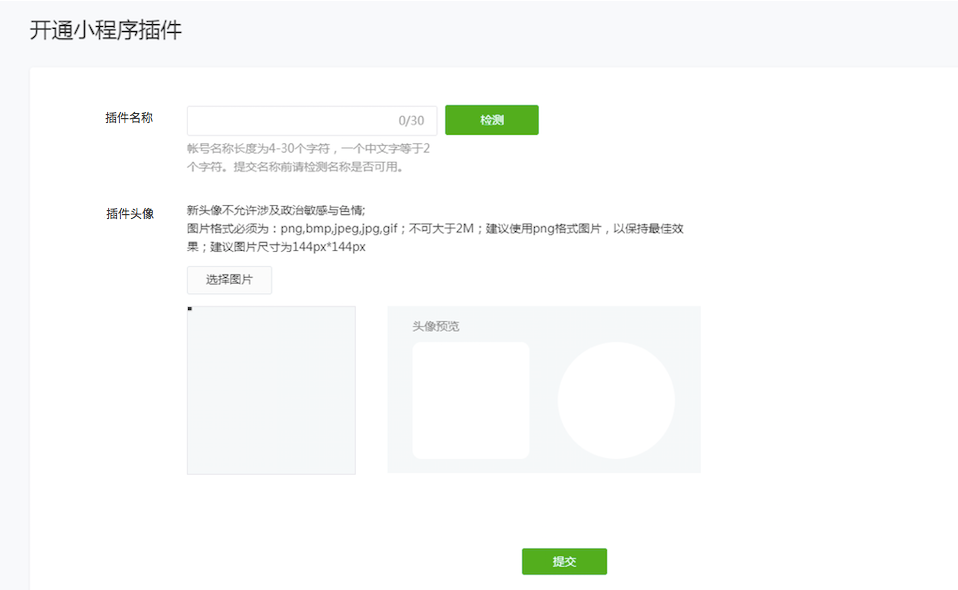
小程序开发者无需重新注册帐号,可直接在小程序管理后台开通插件功能,完成基本信息填写后完成开通。
开通入口:小程序管理后台-小程序插件

填写插件基本信息,插件的基本信息将在插件申请流程、小程序基本信息页中展示。

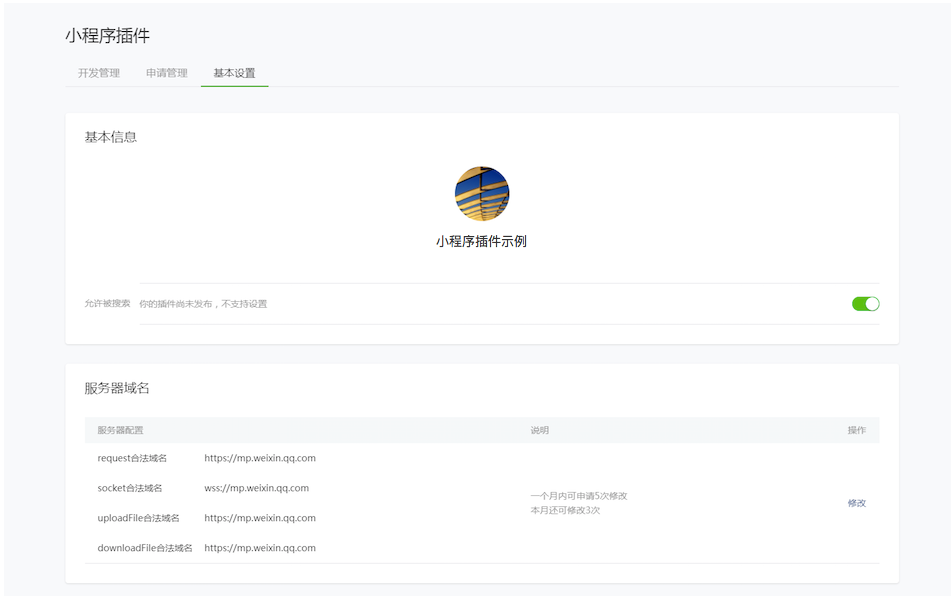
填写开发信息并完成开发
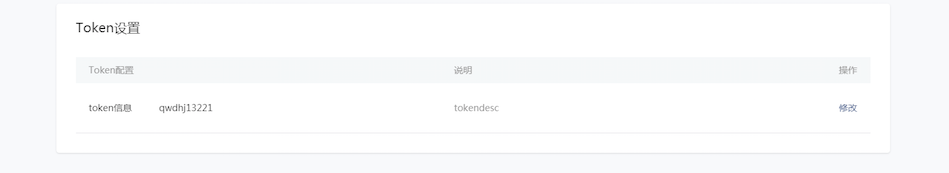
设置插件的服务器域名及Token信息后,即可在开发者工具中开发插件。


开发者工具中开发插件步骤:
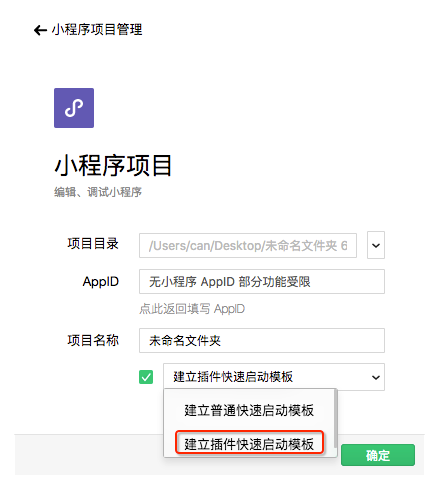
创建插件项目
小程序的 AppID 可以创建小程序插件项目,插件是独立于小程序之外的,但是 AppID 是公用的,所以不要使用原有的小程序项目进行插件开发。 在创建项目页面,选择一个空文件夹作为项目路径,可以选择创建小程序插件快速启动模板

快速启动模板说明:
miniprogram文件夹是一个普通小程序项目,用来编写小程序插件的使用 Demo,上传插件代码时这个 Demo 会一起上传,并作为小程序插件的发布的审核依据.plugin文件就是小程序插件项目,用来编写小程序插件的代码。project.config.json需要关注compileType字段,compileType == 'plugin'时才能正常的使用插件项目。
打开已存在的插件项目
如果是之前创建的插件项目,可以在项目列表中直接打开;
如果重新创建项目,选择一个非空目录,那么这个非空目录中需要有project.config.json,确保这个文件中有以下字段:
{
"miniprogramRoot": "./miniprogram",
"pluginRoot": "./plugin",
"compileType": "plugin"
}在项目开发期间,可以手动修改project.config.json文件的compileType字段来切换项目的编译类型。
插件上传

上传插件代码前,需要指定版本号,格式为 数字.数字.数字 ,每个数字最大为 999。
每次提交版本号需要递增,插件使用者会用到这个版本号,请谨慎填写。
上传插件时,同时会将project.config.json中miniprogramRoot指定的目录的内容作为插件使用 Demo 一起上传,这个 Demo 需要覆盖到插件的所有使用场景,便于插件的审核
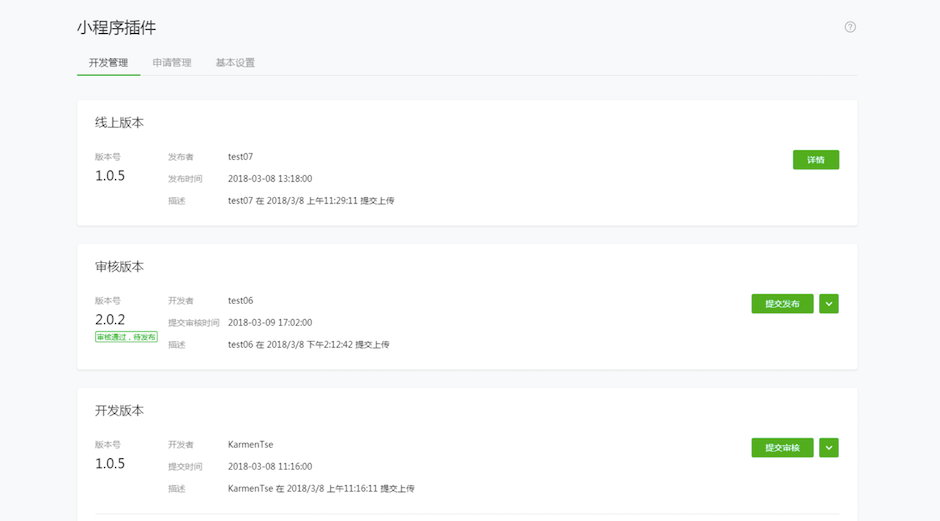
插件版本管理
开发者可在开发者工具内上传代码并在小程序插件开发助手内完成插件的开发和调试。请注意:插件暂不支持在体验版中体验
在开发者工具上传代码后,开发者可”小程序管理后台-小程序插件-开发管理“内管理插件版本。

提交版本审核
插件发布前需要提交微信小程序团队审核,审核通过后才可发布。
提交审核时,插件开发者需要填写以下信息:插件服务类目、标签及功能描述。
插件服务类目:插件可从当前小程序已通过的服务类目中选择一个。已开放类目表格见插件开放范围及类目。
标签:请填写与插件提供的服务相关的标签
功能描述:为便于审核团队体验及审核插件功能,请开发者填写基本介绍及插件的使用说明。
版本发布
插件审核通过后,可在管理后台操作发布。插件发布后才可以被其他小程序搜索并添加。
插件支持多个线上版本同时存在。
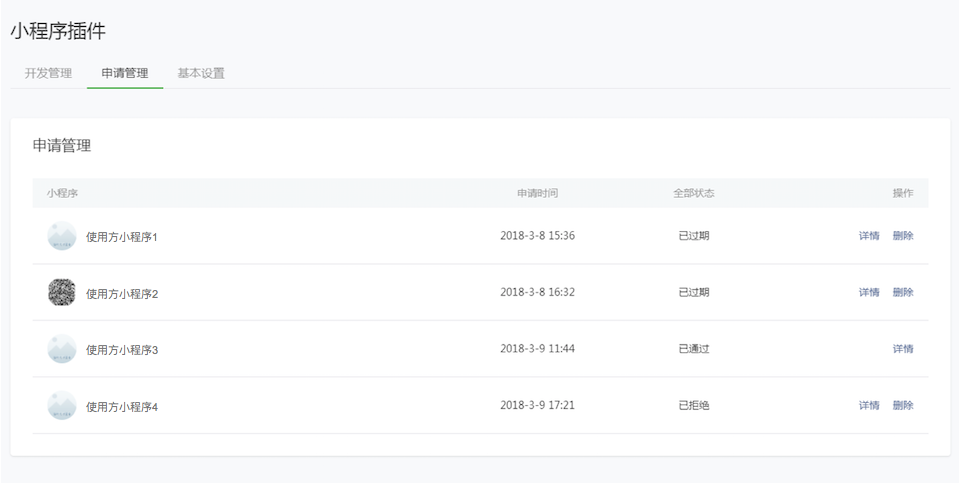
使用申请管理
小程序使用插件需要经过插件开发者的同意。
开发者可在”小程序管理后台-小程序插件-申请管理“内处理插件的接入申请。插件开发者可在24小时内选择”通过“或”拒绝“申请方使用插件。