认识SASS/Compass
SASS是一种CSS的开发工具,提供了许多便利的写法,大大节省了设计者的时间,使得CSS的开发,变得简单和可维护。
SASS与Compass的安装说明
SASS在Windows操作系统内依赖于Ruby环境,因此在安装SASS之前:
1、需要先安装Ruby。Ruby现阶段的安装与一般应用程序安装没有太大区别,环境变量等由安装程序自行设置。
2、Ruby环境内有个包管理器——GEM,它类似于Nodejs下的NPM,它随着Ruby一起被安装,因此不需要额外安装。
安装 Ruby
使用 rubyinstall 安装 ruby
官方网站:http://rubyinstaller.org/
安装好之后需要对ruby换源,因为国内你懂的,参见https://ruby.taobao.org/ 操作如下 :
gem sources --remove https://rubygems.org/ gem sources -a https://ruby.taobao.org/ gem sources -l
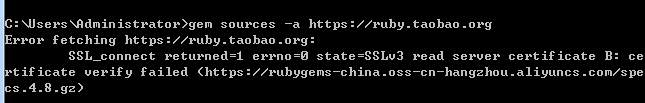
如果在换源时提示如下错误信息:

这是ruby没有包含SSL证书,所以Https的链接被服务器拒绝,解决方法很简单,首先在这里下载证书(http://curl.haxx.se/ca/cacert.pem), 或者在浏览器里把这个文件内容复制(或者点击此处下载),服务器创建一个新文件cacert.pem,内容粘贴进去,然后再环境变量里设置SSL_CERT_FILE这个环境变量,在系统的环境变量里设置SSL_CERT_FILE这个环境变量,并把value指向这个文件,退出命令行窗口 重新执行添加命令即可

安装 sass
gem install sass
测试运行编译
sass test.scss test.css --style # nested:嵌套缩进的css代码,它是默认值 # expanded:没有缩进的、扩展的css代码。 # compact:简洁格式的css代码。 # compressed:压缩后的css代码。 # watch a file sass --watch input.scss:output.css # watch a directory sass --watch ap/some:some/name
安装compass
gem install compass
创建项目
compass create my-project cd my-project compass watch
常见错误
创建 compass 项目报错
compass create my-project
“Errno::EACCES on line [”897“] of C: Permission denied”
LoadError on line ["55"] of D: cannot load such file -- compass/import-once/activate
解决方法:
// uninstall gem uninstall sass gem uninstall compass // install pre version gem install compass --pre gem install sass --pre
使用 compass 监控项目变动
compass watch
LoadError on line ["55"] of D: cannot load such file -- wdm
解决方法
安装 wdm
gem install wdm
安装 wdm 出错
ERROR: Error installing wdm: The 'wdm' native gem requires installed build tools.
Please update your PATH to include build tools or download the DevKit
from 'http://rubyinstaller.org/downloads' and follow the instructions
at 'http://github.com/oneclick/rubyinstaller/wiki/Development-Kit'
devKit包 然后根据 上边给出的地址进行 devKit的安装Building native extensions. This could take a while...
Successfully installed wdm-0.1.0
Parsing documentation for wdm-0.1.0
unable to convert "x90" from ASCII-8BIT to UTF-8 for ../../extensions/x64-mingw
32/2.0.0/wdm-0.1.0/wdm_ext.so, skipping
unable to convert "x90" from ASCII-8BIT to UTF-8 for lib/wdm_ext.so, skipping
1 gem installed