其实是两处资料拼成这一篇博文的,因为在开发过程中遇到,有的文章只是说明原因,而没有给出解决方案,所以再次给出解释和解决方法,以供参考,如果有好的解决方法,也请分享下!
--------------------------------------------------------------写在前面的话
[IE浏览器没有加载CSS或js文件的秘密]
如果有哪一天,你突然发现自己写的的脚本不起作用了,而这一切又只是发生在IE浏览器上,你会怎么办?你是认为自己写的程序有问题呢?还是认为IE处理程序有问题?其实这个问题想都不用想,肯定是我们写的程序有问题。因为我们是程序员,我们要解决的方案就是做一款兼容所有主流浏览器的应用程序。如果应用程序有问题,那就是我们的解决方案不成熟。
[解决方法]
主要思路是 压缩js和css文件
可以利用.net mvc4的新特性Bundle特性解决.如果是mvc4以下的版本,可以尝试以下操作.
1、降了目标框架之后,vs报一个警告:NuGet程序包是使用不同于当前目标框架的目标框架安装的,需要更新System.Web.Http,之前有用过NuGet,
但是只是用它来添加需要的程序集, 没有更新过啊。
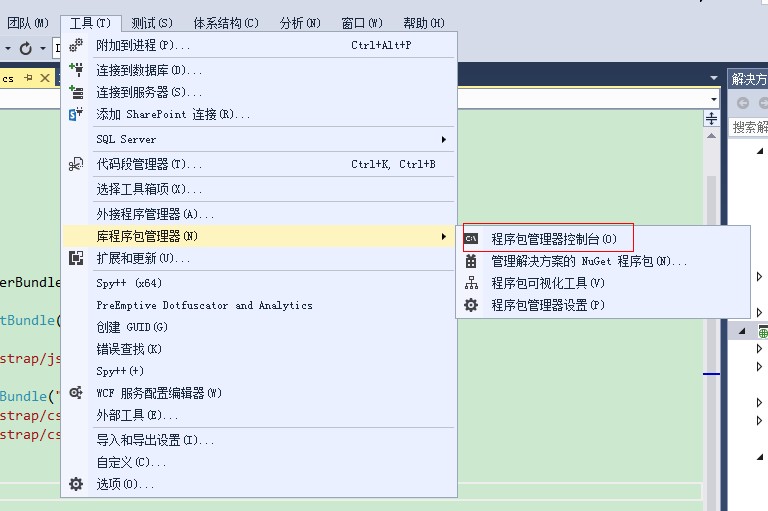
解决:搜索之,不难找到答案,在NuGet的命令窗口,使用Update-Package 程序包名 来更新,对于只使用管理NuGet程序包窗口的人来说,命令窗口在哪呢?

打开窗口,使用命令 update-package System.Web.Http 更新即可。
2、第一次见到使用Bundle时候,觉得有这个之后多处引用js或者css的时候写的就方便了,现在知道了它更大的用处是对js或者css文件进行合并压缩。
具体怎么用呢,不知道了,好解决,再单独新建一个mvc4的基本样例程序查看一下。
问题: 首先需要在App_Star文件夹下新建一个BundleConfig.cs类,定义RegisterBundles方法,需要BundleCollection对象作为参数,发现没有BundleCollection类
解决:程序添加对System.Web.Optimization.dll的引用,类中添加using System.Web.Optimization
问题:BundleConfig.cs类写好了,在Global.asax文件的Application_Start方法中注册了,那在页面View中用吧,但是写@Styles.Render时怎么也不出提示,
怎么没有呢? 在样例页面上也没看到有引用命名空间呢?
解决:原来这个命名空间是需要在web.config中添加的,在程序目录下有个web.config ,在View文件夹下也有个web.config,在两个文件中都加上
<add namespace="System.Web.Optimization"/> ,具体位置你一看web.config就知道了。
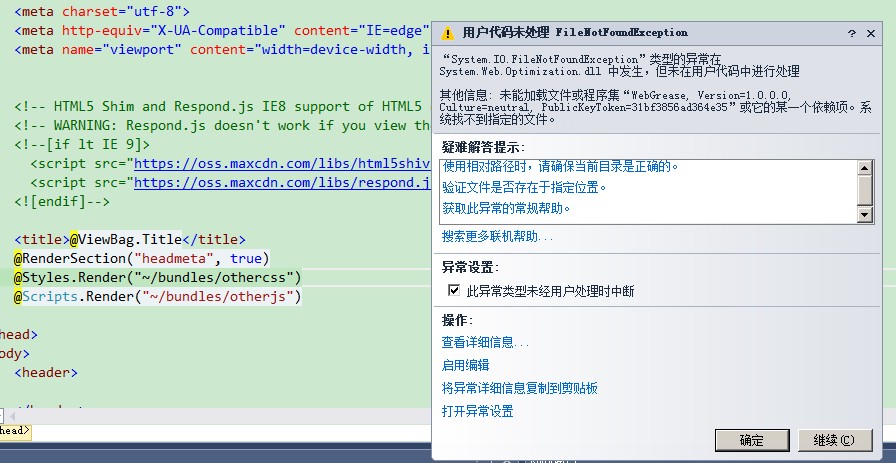
问题:OK,都写好了运行一下吧,我去,出异常了。第一眼就看见提示“使用相对路径时,请确保当前目录是正确的”,难道说是BundleConfig.cs定义的文件路径有问题?
问题是没有加载WebGrease

解决:程序添加引用:Antlr3.Runtime.dll 和WebGrease.dll,在程序根目录下的web.config中添加以下节点
问题:程序运行起来,没有报错,以为一切ok了,却发现Jquery.min.js文件没有引用上?
解决:上边说到了bundle有对文件压缩的功能,文件名中有min它就不引用了,所以把文件名中的min去掉,改成Jquery.js就可以了。
搜索过程中有篇文章说
new ScriptBundle("~/bundles/js/jqueryContent") 中的的名字 不能有特殊符号。比如 . - 否则无效呀。地址
总结:在使用bunle过程中需要引用三个dll,在web.config中做两处的配置,我想我如果不从0开始写,我不会知道这些。
[另外] 可以更新下vs的最新版NuGet来简化这三个dll的引用.
NuGet命令窗口,选择要添加到的项目,然后: Install-Package Microsoft.AspNet.Web.Optimization 即可.
Antlr3.Runtime.dll 和WebGrease.dll 是Optimization的依赖引用,NuGet会自动为你添加的.