做E积分项目,首页轮播图用vue里swiper插件,轮播图片由后台返回,并且数据要循环出来。
<div class="swiperWrap"> <swiper :options="swiperOption" ref="mySwiper"> <swiper-slide v-for='item in swiperArr' :key="item.id"> <img :src="http://t.zoukankan.com/item.url"> </swiper-slide> <div slot="pagination"></div> </swiper> </div>
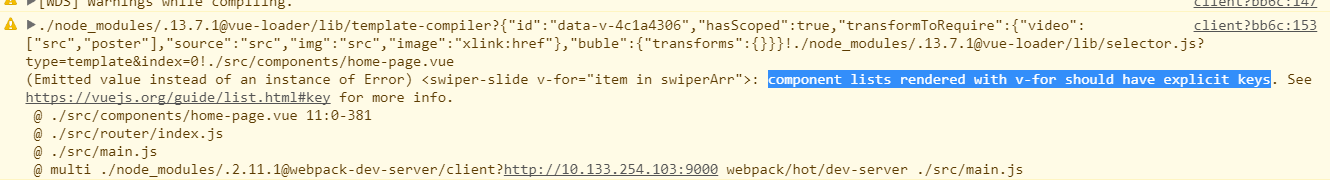
最开始没有加:key="item.id" ,页面报错:

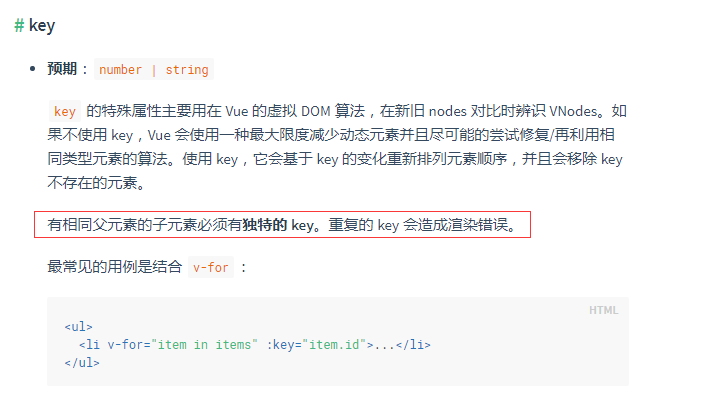
简单说就是有相同父元素的子元素要有一个唯一的key,这样才能避免渲染错误,具体解释如下图: