我指的动态是时时从数据库中取的数据,在页面上动态显示:
我用到的轮播插件是: carouFredSel
html:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> 2 <html xmlns="http://www.w3.org/1999/xhtml"> 3 <head> 4 <title>充电站GIS分布-实景图</title> 5 <meta http-equiv="pragma" content="no-cache" /> 6 <meta http-equiv="cache-control" content="no-cache" /> 7 <meta http-equiv="expires" content="0" /> 8 <link rel="stylesheet" type="text/css" href="../../Scripts/jquery-easyui-1.3.1/themes/default/easyui.css" /> 9 <link rel="stylesheet" type="text/css" href="../../Scripts/jquery-easyui-1.3.1/themes/icon.css" /> 10 <link href="../../Styles/PictureChargStation.css" rel="stylesheet" type="text/css" /> 11 <script src="../../Scripts/jquery-easyui-1.3.1/jquery-1.8.0.min.js" type="text/javascript"></script> 12 <script src="../../Scripts/jquery-easyui-1.3.1/jquery.easyui.min.js" type="text/javascript"></script> 13 <script src="../../Scripts/jquery-easyui-1.3.1/locale/easyui-lang-zh_CN.js" type="text/javascript"></script> 14 <script src="../../Scripts/jquery-easyui-1.3.1/jquery.form.js" type="text/javascript"></script> 15 <script src="../../Scripts/coolcarousel/jquery.carouFredSel-6.0.4-packed.js" type="text/javascript"></script> 16 <script src="../../Scripts/pictureChargStation/pictureChargStation.js" type="text/javascript"></script> 17 </head> 18 <body class="easyui-layout"> 19 <div data-options="region:'center',title:'实景图'"> 20 <table class="tb-style"> 21 <tr class="trpile"> 22 <td class="tdPile"> 23 选择充电站: 24 </td> 25 <td class="tdselect"> 26 <select id="chargstation" name="chargstation" onchange="chargstation_onchanged()"> 27 </select> 28 </td> 29 <td class="address"> 30 地址: 31 </td> 32 <td> 33 <input id="csaddress" readonly="readonly" type="text" /> 34 </td> 35 <td> 36 当月运行概况:充电桩总数量: 37 </td> 38 <td> 39 <input id="cscount" readonly="readonly" type="text" /> 40 </td> 41 <td> 42 当月累计充电电量: 43 </td> 44 <td> 45 </td> 46 </tr> 47 </table> 48 <div id="wrapper"> 49 <div id="images"> 50 </div> 51 <div id="thumbs"> 52 </div> 53 <a id="prev" href="#"></a><a id="next" href="#"></a> 54 <div class="pagination" id="foo2_pag"></div> 55 </div> 56 </div> 57 </body> 58 </html>
javascript:
1 var myurl; 2 var mydata; 3 var mytype = "POST"; 4 var jsonType = "json"; 5 var htmlType = "html"; 6 var commonType = "application/json; charset=utf-8"; 7 var editIndex = undefined; 8 9 //-------------------------------------------------------------- 10 $(function () { 11 getChargStationPicture(); 12 bindChargStation(); 13 14 }); 15 16 function initcoolcarousel() { 17 $('#images').carouFredSel({ 18 circular: false, 19 auto: false, 20 items: { 21 visible: 1 22 }, 23 scroll: { 24 fx: 'directscroll' 25 } 26 }); 27 $('#thumbs').carouFredSel({ 28 circular: false, 29 infinite: false, 30 auto: false, 31 960, 32 items: { 33 visible: 7 34 }, 35 prev: '#prev', 36 next: '#next', 37 pagination: "#foo2_pag" 38 }); 39 40 $('#thumbs img').click(function () { 41 $('#images').trigger('slideTo', "#" + this.alt); 42 $('#thumbs img').removeClass('selected'); 43 $(this).addClass('selected'); 44 return false; 45 }); 46 47 } 48 49 function bindChargStation() { 50 51 myurl = "../../WebService/PictureChargStationService.ashx"; 52 mydata = { action: 'getChargStation' }; 53 var data = getData(); 54 $("#chargstation").empty(); 55 var length = data.rows.length; 56 $("#chargstation").append("<option value='0'>—请选择—</option>"); 57 if (length == 0) { 58 return; 59 } 60 for (var i = 0; i < length; i++) { 61 $("#chargstation").append("<option value='" + data.rows[i].ZHAN_BH + "'>" + data.rows[i].ZHUAN_MC + "</option>"); 62 } 63 } 64 65 66 function getChargStationPicture() { 67 myurl = "../../WebService/PictureChargStationService.ashx"; 68 mydata = { action: 'getChargStationFileCount', id: $("#chargstation option:selected").val() }; 69 var data = getData(); 70 for (var k = 0; k <= count; k++) { 71 $("#images").trigger("removeItem", 0); 72 $("#thumbs").trigger("removeItem", 0); 73 } 74 count = data.rows.length; 75 var imagesHtml = "", thumbsHtml = ""; 76 if (!data || data == "empty" || data.rows.length == 0) { 77 imagesHtml += "<img src='http://t.zoukankan.com/images/noimage.png' alt='non-img' />"; 78 thumbsHtml += "<img src='http://t.zoukankan.com/images/noimage.png' alt='non-img' />"; 79 } 80 else { 81 for (var i = 0; i < data.rows.length; i++) { 82 imagesHtml += "<img id='img_" + i + "' alt='img_" + i + "' />"; 83 thumbsHtml += "<img id='" + i + "_img' alt='img_" + i + "' />"; 84 } 85 } 86 $("#images").trigger("insertItem", imagesHtml); 87 $("#thumbs").trigger("insertItem", thumbsHtml); 88 for (var j = 0; j < data.rows.length; j++) { 89 $("#img_" + j).attr("src", "../../WebService/PictureChargStationService.ashx?action=getChargStationFile&fileid=" + data.rows[j].ID); 90 $("#" + j + "_img").attr("src", $("#img_" + j).attr("src")); 91 } 92 initcoolcarousel(); 93 } 94 95 96 //---------------------------------------------------------------------------------------------------- 97 var count = 0; 98 function chargstation_onchanged() { 99 100 myurl = "../../WebService/PictureChargStationService.ashx"; 101 mydata = { action: 'getAddress', id: $("#chargstation option:selected").val() }; 102 var data = getData(); 103 if (data.rows.length == 0) { 104 $("#csaddress").val(""); 105 $("#cscount").val(""); 106 return false; 107 } 108 $("#csaddress").val(data.rows[0].XIANGXI_DZ); 109 mydata = { action: 'getChargPileCount', id: $("#chargstation option:selected").val() }; 110 data = getData(); 111 $("#cscount").val(data); 112 getChargStationPicture(); 113 114 return true; 115 } 116 117 118 //---------------------------------------------------------------------------------------------------- 119 120 function getData() { 121 var value; 122 $.ajax({ 123 url: myurl, 124 type: mytype, 125 async: false, 126 data: mydata, 127 dataType: htmlType, 128 success: function (data) { 129 if (data) { 130 var val = ""; 131 var ret = data.split("|")[0]; 132 eval("val=" + ret); 133 var res = data.split("|")[1]; 134 if (ret == "0") { 135 value = "0"; 136 } else { 137 value = val; 138 } 139 } 140 }, 141 error: function () { 142 parent.messager("提示", "error"); 143 } 144 }); 145 return value; 146 }
webservice:
using System; using System.Collections.Generic; using System.Linq; using System.Web; using ChargingPile.BLL; using ChargingPile.Model; using log4net; namespace ChargingPile.UI.WEB.WebService { /// <summary> /// Summary description for PictureChargStationService /// </summary> public class PictureChargStationService : IHttpHandler { protected ILog Log = LogManager.GetLogger("PriceAdjustmentService"); readonly OprLogBll _oprLogBll = new OprLogBll(); public void ProcessRequest(HttpContext context) { context.Response.ContentType = "text/plain"; var action = context.Request.Params["action"]; switch (action) { case "getChargStation": GetChargStation(context); break; case "getAddress": GetAddress(context); break; case "getChargPileCount": GetChargPileCount(context); break; case "getChargStationFile": GetChargStationFile(context); break; case "getChargStationFileCount": GetChargStationFileCount(context); break; } } /// <summary> /// 获取充电站 /// </summary> /// <param name="context"></param> /// <returns></returns> public void GetChargStation(HttpContext context) { var chargstationbll = new ChargStationBll(); var chargstation = new ChargStation(); string str; var count = 0; try { var dt = chargstationbll.Query(chargstation); str = ConvertToJson.DataTableToJson("rows", dt); str += "|"; } catch (Exception e) { Log.Error(e); throw; } context.Response.Write(str); } /// <summary> /// 获取充电站地址 /// </summary> /// <param name="context"></param> /// <returns></returns> public void GetAddress(HttpContext context) { var chargstationbll = new ChargStationBll(); var chargstation = new ChargStation { ZhanBh = Int32.Parse(context.Request.Params["id"]) }; string str; try { var dt = chargstationbll.Query(chargstation); str = ConvertToJson.DataTableToJson("rows", dt); str += "|"; } catch (Exception e) { Log.Error(e); throw; } context.Response.Write(str); } /// <summary> /// 获取充电桩数量 /// </summary> /// <param name="context"></param> /// <returns></returns> public void GetChargPileCount(HttpContext context) { var chargstationbll = new ChargStationBll(); var id = Int32.Parse(context.Request.Params["id"]); string str = null; try { var count = chargstationbll.FindByChargPileCount(id); str += count + "|"; } catch (Exception e) { Log.Error(e); throw; } context.Response.Write(str); } /// <summary> /// 获取充电站全景图片 /// </summary> /// <param name="context"></param> /// <returns></returns> public void GetChargStationFile(HttpContext context) { var chargstationfilebll = new ChargStationFileBll(); var fileid = context.Request.Params["fileid"]; var chargstationfile = new ChargStationFile { Id = fileid }; byte[] bytes; try { var dt = chargstationfilebll.Query(chargstationfile); bytes = dt.Rows[0]["FILECONTEXT"] as byte[]; } catch (Exception e) { Log.Error(e); throw; } if (bytes != null) context.Response.BinaryWrite(bytes); } /// <summary> /// /// </summary> /// <param name="context"></param> public void GetChargStationFileCount(HttpContext context) { var chargstationfilebll = new ChargStationFileBll(); var fileid = context.Request.Params["id"]; if (string.IsNullOrEmpty(fileid)) { context.Response.Write("{"total":0,"rows":[],"msg":"error"}"); return; } string str; var chargstationfile = new ChargStationFile { ZhanBh = int.Parse(fileid) }; try { //var count = chargstationfilebll.FindByCount(fileid); var dt = chargstationfilebll.Query(chargstationfile); str = ConvertToJson.DataTableToJson("rows", dt); str = str.Substring(1, str.Length - 2); str = "{"total":"" + dt.Rows.Count + ""," + str + "}"; str += "|"; } catch (Exception e) { Log.Error(e); throw; } context.Response.Write(str); } public bool IsReusable { get { return false; } } } }
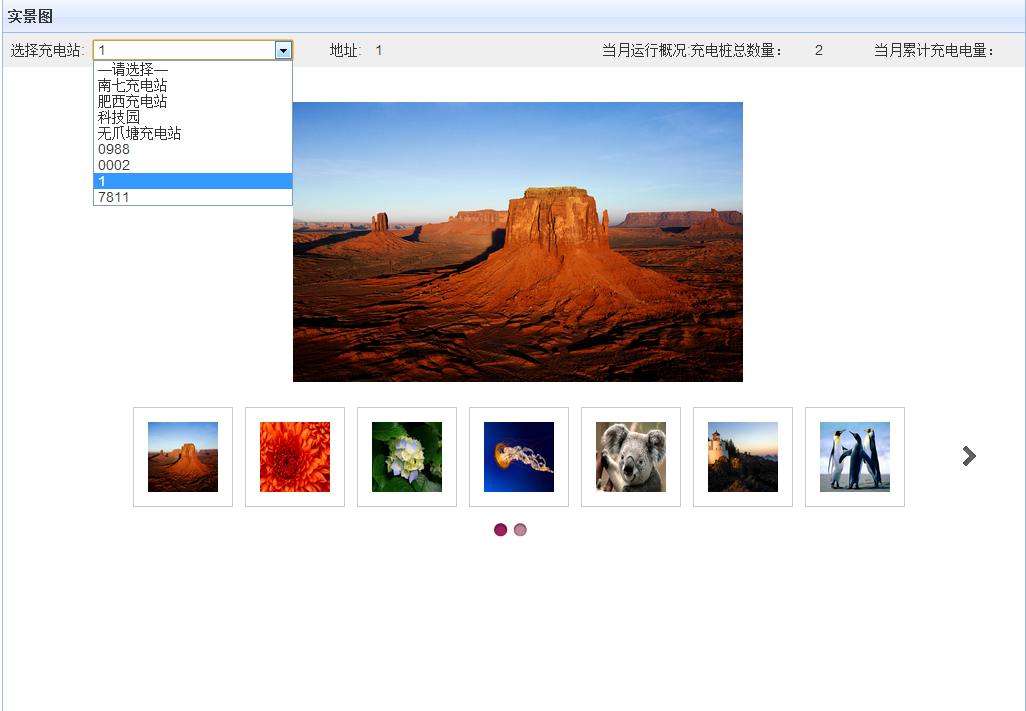
效果图:

官方API:http://caroufredsel.dev7studios.com/code-examples/custom-events.php

总结:
虽然可以人为的设置图片的显示,但是这样完全失去了 carouFredSel 对控件的控制,这样会暴露很多问题,所以最好用 carouFredSel 所提供的api进行开发,比如插入图片,删除图片等等!