<link href="css/bootstrap.min.css" rel="stylesheet">
<script src="jquery-3.1.0.min.js" type="text/javascript"></script> <script src="bootstrap.min.js" type="text/javascript"></script>
<div class="container"> <ul id="mytab" class="nav nav-tabs" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>

鼠标移动到其他标签上面,会有效果

但是点击是没有反应的,这是因为是依赖于JS的一个插件的,来使用一下
(mytab是之前设置的的一个id,因为是id,所以要在前面使用#来索引,a指里面的<a>标签,“.click”式说当鼠标点击时,有一个事件,执行show)
<script> $("#mytab a").click(function (e) { e.preventDefault(); $(this).tab("show"); }) </script>
刷新,点击另一个标签,切换了

<div class="container"> <ul id="mytab" class="nav nav-pills" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
执行,

点击其他标签,有同样的效果

3.垂直展示
除了水平展示,我们也可以垂直展示
只需要在class中添加一个nav-stacked属性就可以了
<div class="container"> <ul id="mytab" class="nav nav-pills nav-stacked" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

<div class="container"> <ul id="mytab" class="nav nav-pills nav-justified" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation'><a href="">SDF</a></li> </ul> </div>
效果:

<div class="container"> <ul id="mytab" class="nav nav-pills nav-justified" role='tablist'> <li role='presentation' class='active'><a href="">HOME</a></li> <li role='presentation'><a href="">ASD</a></li> <li role='presentation' class="dropdown"><a href="" class="dropdown-toggle" data-toggle="dropdown"> SDF <span class="caret"></span> </a> <ul class="dropdown-menu" role="menu"> <li role="presentation"><a href="" role="menuitem" tabindex="-1">1</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">2</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">3</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">4</a></li> <li role="presentation"><a href="" role="menuitem" tabindex="-1">5</a></li> </ul> </li> </ul> </div>
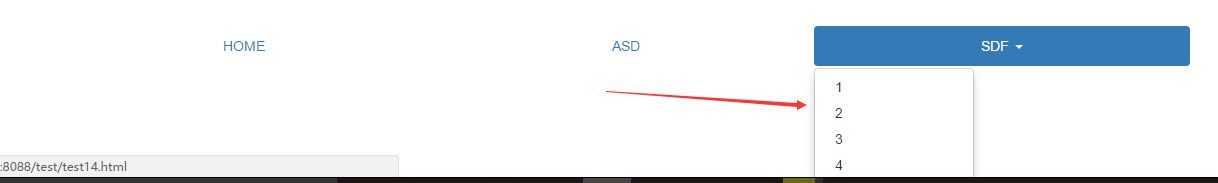
效果:

同样也可以运用到胶囊式当中,修改一些class即可