这篇文章给大家介绍了如何利用html5将图片转换成base64,文中通过示例代码介绍的很详细,有需要的朋友们可以参考借鉴。
base64编码介绍
base64是一种网络上常用的8bit字节代码的编码方式,base64可以用于http环境下传递较长的标识信息,同时可以放在url当中使用,因为base64不惧可读性,所以具有一定的加密功能。
为什么要把图片转换成base64编码?
将图片转换成base64代码可以减少http请求,因为图片可以以字符编码的形式直接传递到客户端,而文件形式都需要进行http请求。但是也会有一个小缺点,就是图片编码化base64的时候大小会变大,但是通过gzip优化以后基本差不多。所以在应用的过程当中较小的图片可以直接编码成base64,较大的图片则不建议如此使用。
html5如何将图片转换成base64?
html5如果要将图片转换成base64需要使用到一个html5的接口FileReader.readAsDataURL()接口说明,这个接口可以将文件转换成base64编码格式,并且再以data:URL的形式展现出来。
示例程序
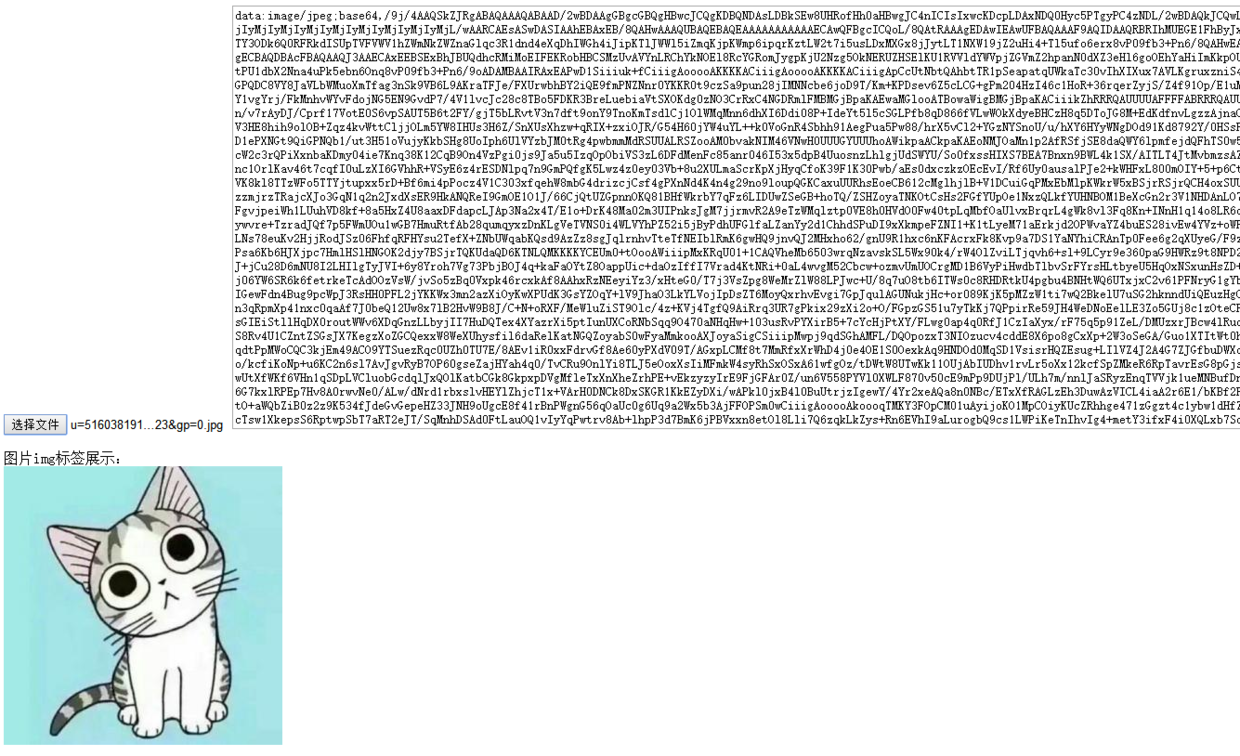
下面的代码是示例程序,创建一个新html文件,然后将代码复制粘贴使用支持html5的浏览器打开即可查看效果。
1 <!Doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>html5 image to base64</title> 6 </head> 7 <body> 8 <script type="text/javascript"> 9 window.onload = function(){ 10 //抓取上传图片,转换代码结果,显示图片的dom 11 varimg_upload=document.getElementById("img_upload"); 12 varbase64_code=document.getElementById("base64_code"); 13 varimg_area=document.getElementById("img_area"); 14 //添加功能出发监听事件 15 img_upload.addEventListener('change',readFile,false);} 16 functionreadFile(){ 17 varfile=this.files[0]; 18 if(!/image/w+/.test(file.type)){ 19 alert("请确保文件为图像类型"); 20 return false; 21 } 22 varreader=newFileReader(); 23 reader.readAsDataURL(file); 24 reader.onload=function(){ 25 base64_code.innerHTML = this.result; 26 img_area.innerHTML = '<div>图片img标签展示:</div><img src="http://t.zoukankan.com/'+this.result+'" alt=""/>'; 27 } 28 } 29 </script> 30 <input type="file"id="img_upload"/> 31 <textarea id="base64_code"rows="30"cols="360"></textarea> 32 <p id="img_area"></p> 33 </body> 34 </html>
html5图片转换base64代码

程序的设计思路
1.创建三个html标签,input用来上传图片,textarea用来显示base64代码,因为base64代码内容很多所以使用textarea标签,p标签用来显示图片。
2.使用js调用html5的FileReader.readAsDataURL()的API,声明三个变量用于控制图片上传,base64代码显示以及图片的显示。
3.img_upload.addEventListener('change',readFile,false);添加一个监听事件,如果上传文件发生变化就执行readFile函数。
4.readFile函数的内容就是调用接口,将图片转换成base64再输出。
5.在执行转换和输出之前先判断一下上传文件是不是图片。
代码解析及注意
1.var file=this.files[0];这里是抓取到上传的对象。
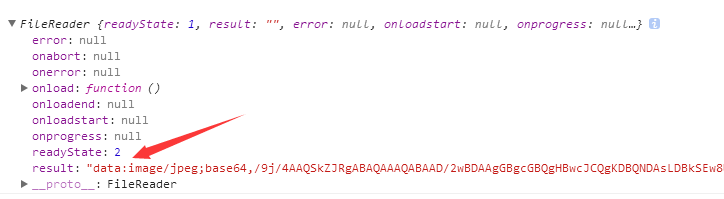
2.this.result这个result是FileReader.readAsDataURL()接口当中转换完图片输出的base64结果存放在result当中。在代码当中添加console.log(reader);查看一下FileReader对象就可以看到。(reader是我自己起的对象的名称)

我使用html5将图片转换成base64代码的目的主要是想将图片写入到浏览器本地的数据当中来使用,上传的时候,再尝试恢复出来上传图片。目的是为了减少本地浏览器应用和服务器的数据通信。
总结
以上就是这篇文章的全部内容,希望能对大家的学习或者工作带来一定的帮助,如果有疑问大家可以留言交流。
原文见:‘http://www.jb51.net/html5/495901.html’,感谢原作者分享!