一、Button的常规使用
用到的按钮素材,分别为按钮的正常、按下、禁用图片


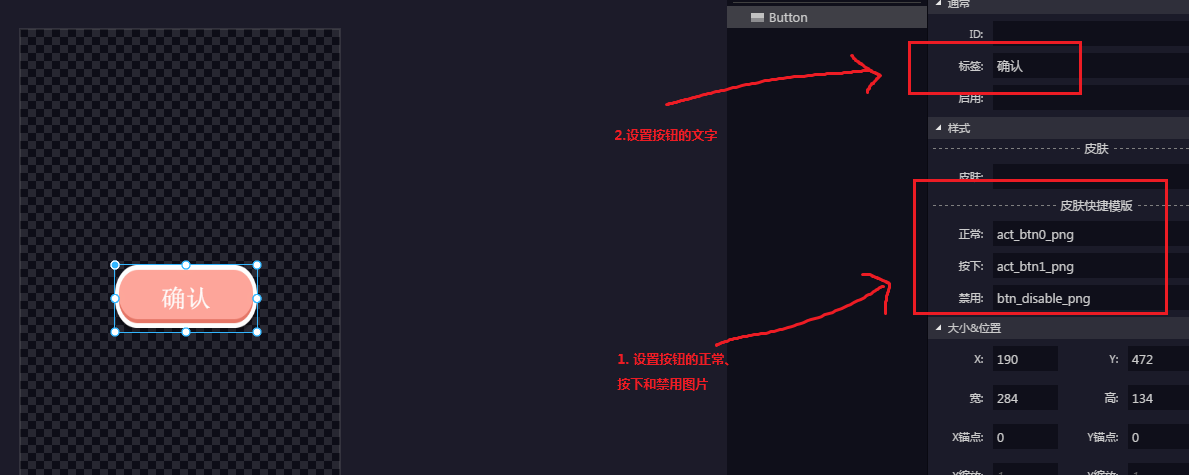
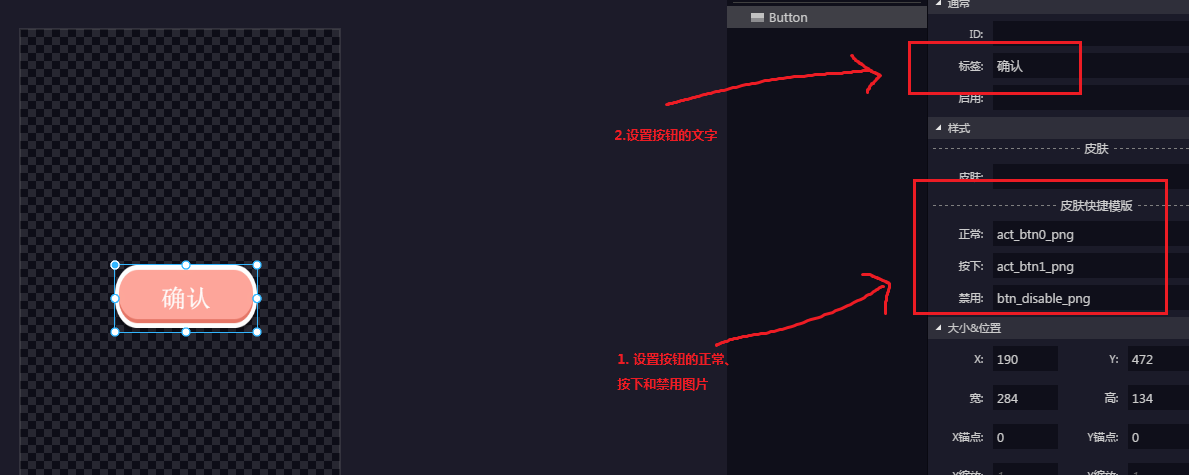
拖动一个Button到exml,并设置正常、按下、禁用、标签等属性

点击效果

其他:
1. 按钮的标签字体颜色大小怎么改变?
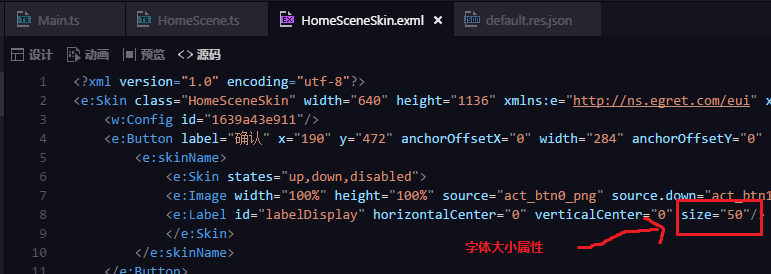
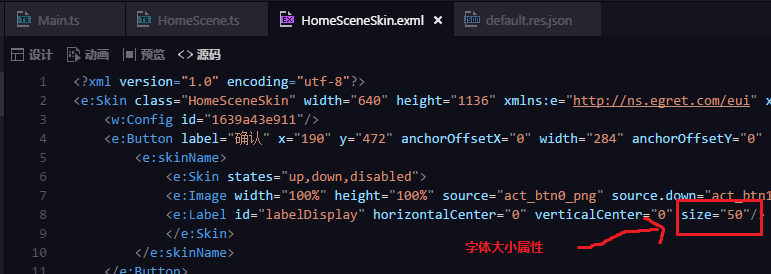
打开exml的源码,在Button的Label中增加字体大小size属性,并设置大小为50。
同理可设置其他属性,例如颜色textColor。

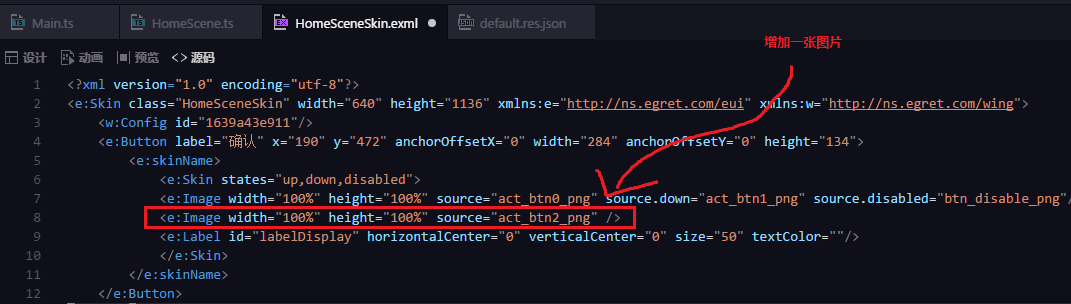
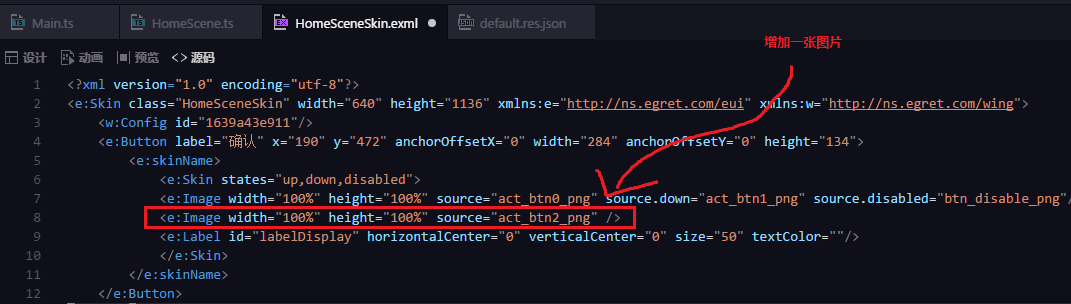
2. 想在按钮普通状态时,显示两张图片,怎么办
可以增加一个<e:Image>标签,这个可以根据需求,举一反三,修改exml的代码,灵活配置。

用到的按钮素材,分别为按钮的正常、按下、禁用图片


拖动一个Button到exml,并设置正常、按下、禁用、标签等属性

点击效果

1. 按钮的标签字体颜色大小怎么改变?
打开exml的源码,在Button的Label中增加字体大小size属性,并设置大小为50。
同理可设置其他属性,例如颜色textColor。

2. 想在按钮普通状态时,显示两张图片,怎么办
可以增加一个<e:Image>标签,这个可以根据需求,举一反三,修改exml的代码,灵活配置。

免责声明:文章转载自《EUI组件之Button》仅用于学习参考。如对内容有疑问,请及时联系本站处理。
上篇Python thread &amp; processSpring框架扩展点详解(BeanPostProcessor等)下篇
宿迁高防,2C2G15M,22元/月;香港BGP,2C5G5M,25元/月 雨云优惠码:MjYwNzM=
今天就做个九宫格的简易拼图,最让我头疼的就是点击开始打乱图片位置。一开始在百度查看相关博客,走了很多弯路。最后看了众多的例子,自己写了个方法。 1 <script> 2 //打乱图片方法 3 function fun(){ 4 var x = []; 5 var y ; 6...
js样式操作 行内式样式操作 //行内式属性的获取 let value = 元素对象.style.属性名; //得到的值为String类型,如果要做算术运算需要转型 //仅能得到行内式属性的值,对于嵌入式、外联式的值无法获取 //属性名需要注意如果在css中唯一个单词则是原单词,如果在css中为多个单词则遵守驼峰命名法...
1.遇到的问题: PivotTable中本来已经展开的维度的Hierarchy(层次结构),在切换切片器的数据集时,层次结构就折叠在一起了;没有按照之前的方式展开显示。 2.在做成PivotTable时,正常显示 3.如果切换到201512数据版本,月份的层级结构Y-Q-M默认折叠起来显示了。 分析: PivotTable中的层级结构(Hierarchy...
由于现在手机拍摄的照片质量较高,为减轻服务器压力在上传图片时需要压缩后再进行上传。h5页面中压缩图片就需要用canvas来实现,通过固定canvas的宽高重绘图片,来达到压缩的目的。 <div style="margin:0 auto;60%;padding-top:80px;"> <input type="file" ac...
提示16. 当前如何模拟.NET 4.0的ObjectSet<T> 背景: 当前要成为一名EF的高级用户,你确实需要熟悉EntitySet。例如,你需要理解EntitySet以便使用 AttachTo(…) 或创建EntityKey。 在大部分情况下,针对每个对象/clr类型只有一个可能的EntitySet。Tip 13正是利用这种想法来简化附...
一、简介 1. 注意事项 (1)My97DatePicker目录是一个整体,不可破坏里面的目录结构,也不可对里面的文件改名,可以改目录名; (2)各目录及文件的用途: WdatePicker.js 配置文件,在调用的地方仅需使用该文件,可多个共存,以xx_WdatePicker.js方式命名 config.js 语言和皮肤配...