随着移动互联网的快速发展,用户的需求也在不断地增大,这对产品经理还有设计师的考验是越来越大。市场环境的变化让我们深信为快不破,但是一个产品的产出需要各个环节的紧密配合,但往往在产品输出过程中,由于分工不明确导致的形形色色的问题,其中的一大痛点就是产品经理,设计师和工程师之间面临着协作难,工作效率低的问题。以前,设计师需要一遍遍的手动切图配合工程师一次次的改图,如今借助着万能的sketch标注插件,提前下班再不是梦!!

产品经理和设计师这一份被誉为“高危”职业的工作,加班,掉发抠头皮是常有的事;不但要面临甲方爸爸的纠缠,和程序员之间的矛盾也变本加厉。熟悉产品的人可能会经常看到UI设计师和工程师之间的撕逼大战。设计师需要一遍遍的手动进行标注不说,但难免也会有错标和漏标的时候,结果还得被程序员一次次的催着修改,整个过程耗费了大量的时间不说,整个人也是弄得心力交瘁。
所以设计师产品经理和程序员之间需要一个沟通桥梁来更好的帮助他们提升协作的效率。效率就意味着金钱,我们需要更快一点,打破以往的模式,去掉中间因为沟通、调整、重做的环节而造成设计师不必要的损失,直接让工程师,产品经理和设计师对话。
摹客应运而生,一款为设计师量身打造的支持智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理的协作平台。通过摹客 Sketch标注插件,设计师仅需要简单的几步即可实现智能标注和一键切图,再也不用因为错标漏标而被攻城狮追着改图啦。
想必设计师都非常清楚传统的切图方法有多么耗费时间,如果有一款智能切图工具摆在面前,为什么不用呢? 通过这款智能sketch标注插件设计师再也不用一遍遍地手动给设计稿做标注,也不用在管理切图文件了,设计稿一有更新通知一声就好,不用更新一次就发一次设计图给相关人员(产品、开发、甲方)了。更重要的是工程师也能像设计师一样轻松掌握切图技能。而在摹客 Sketch标注插件中,切图只需要简单几步! 下面就来教教大家sketch怎么标注和切图。
Step 1:安装并打开Sketch插件。
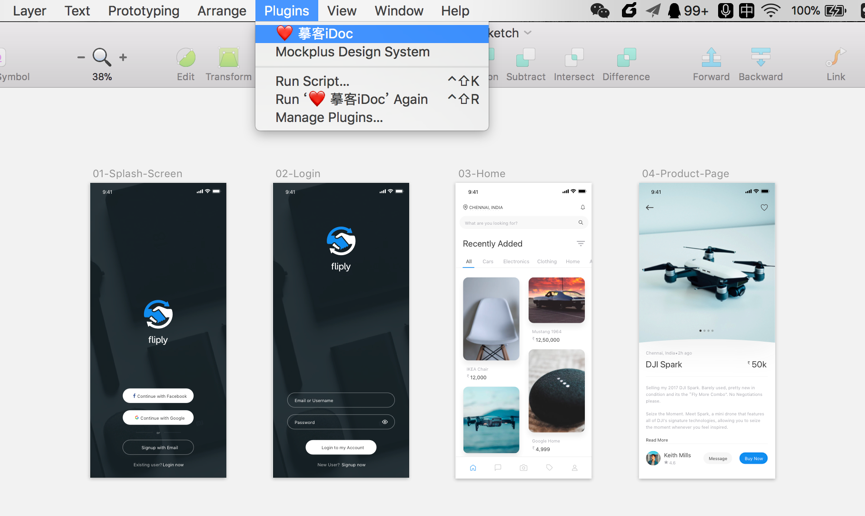
在摹客官网(https://idoc.mockplus.cn/download)下载摹客 Sketch插件安装文件并点击进行安装。插件安装好后打开Sketch,在「Plugins插件」中找到摹客插件,选择并打开。

Step 2:注册和登录
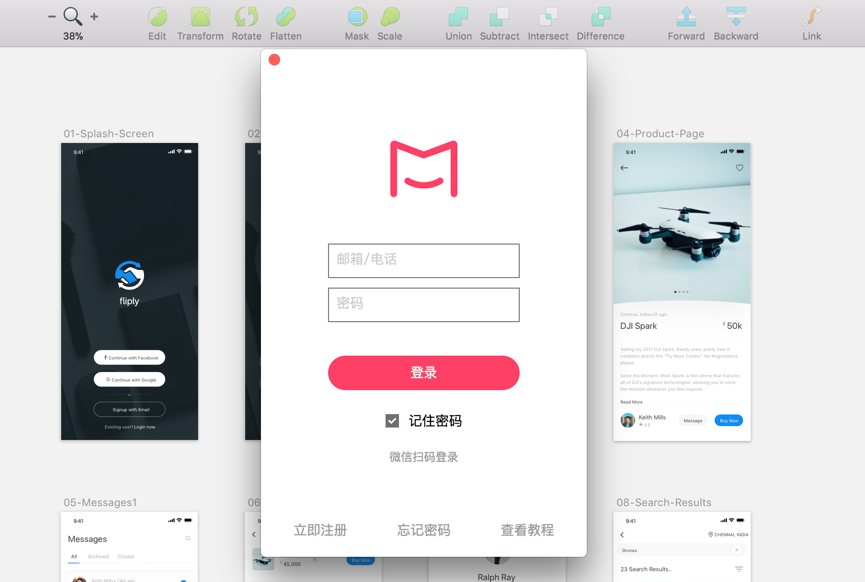
在Sketch插件中使用摹客平台账号(在Mockplus、摹客上通用)即可登录。

Step 3:上传切图
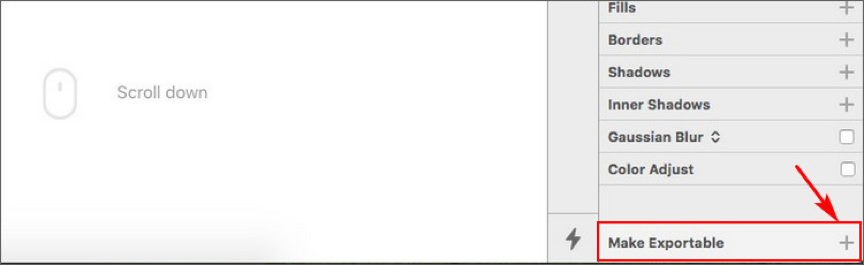
Sketch插件中选中需要切图的图层或编组,点击Sketch 右下角的Make Exportable右侧的加号便可完成切图标记,无需再设置多种切图倍率,摹客将自动生成不同倍率的切图。

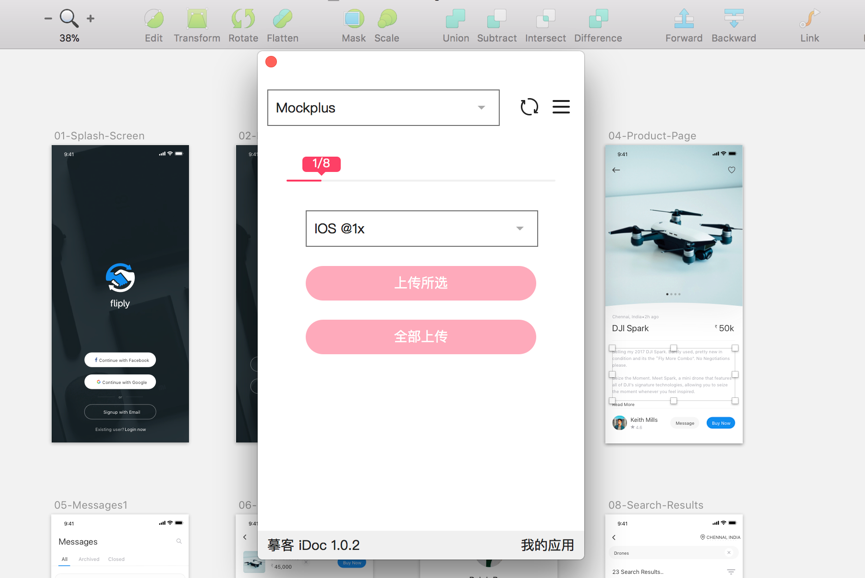
PS:根据不同需求,设计师把设计稿导入到摹客后,可下载各种倍率的切图,方便适配各种平台,比如:IOS @1×、@2×、@3×;Android mdpi、hdpi、xhdpi、xxhdpi、xxxhdpi;Web @1×、@2×等;也支持PNG及SVG格式。
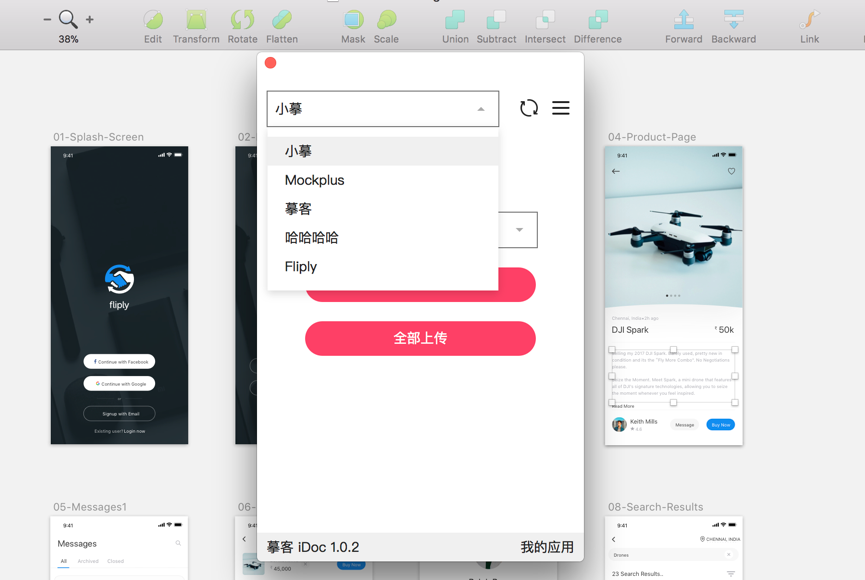
点击下拉框选择设计稿所属的项目

点击上传所选或全部上传便会将设计稿资源一键上传至摹客,设计师和开发便可登录摹客查看标注与下载切图等。

虽然市面上有很多Sketch标注插件,但摹客无疑是最贴心的一款。比起其他Sketch标注插件,摹客为什么更胜一筹呢?跟小编来看看这些特色功能就知道啦。
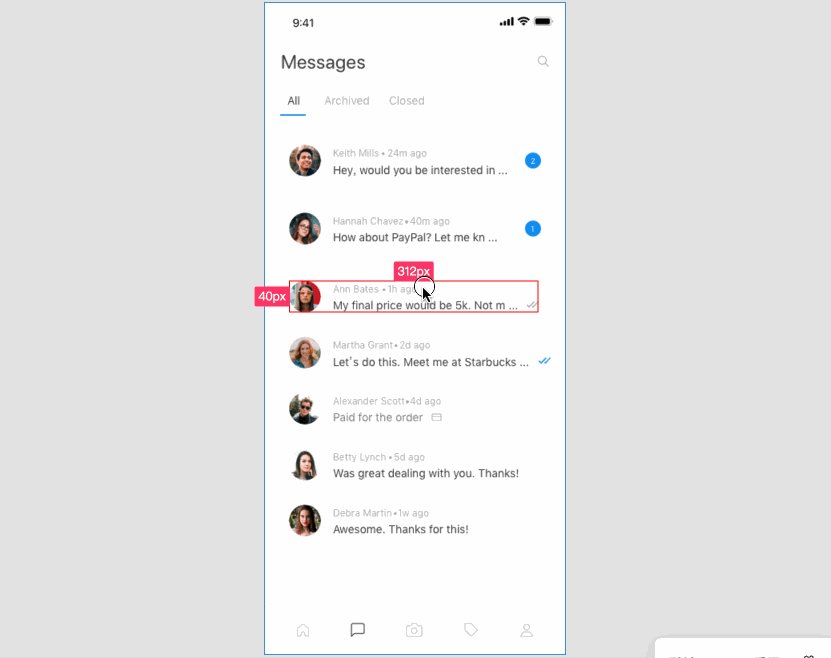
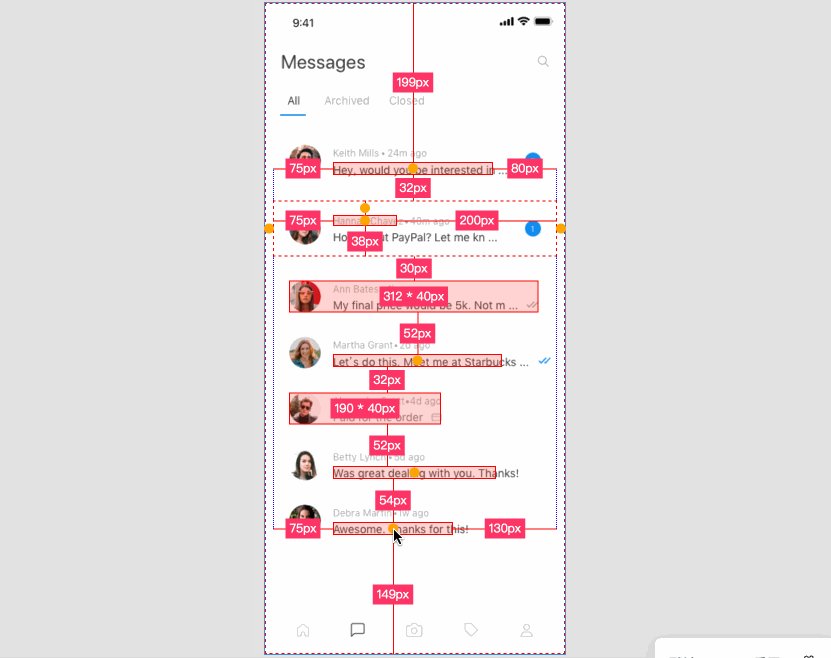
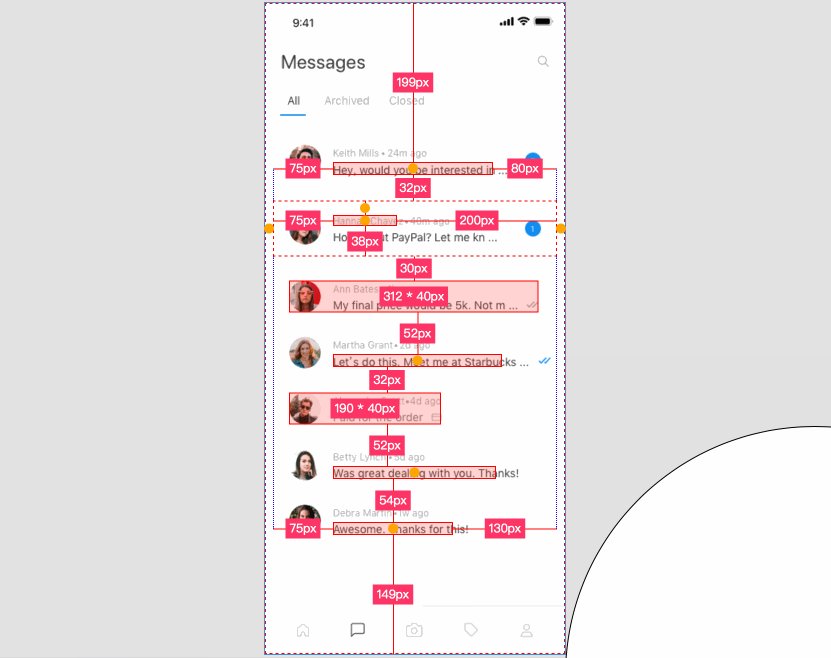
1. 智能标注
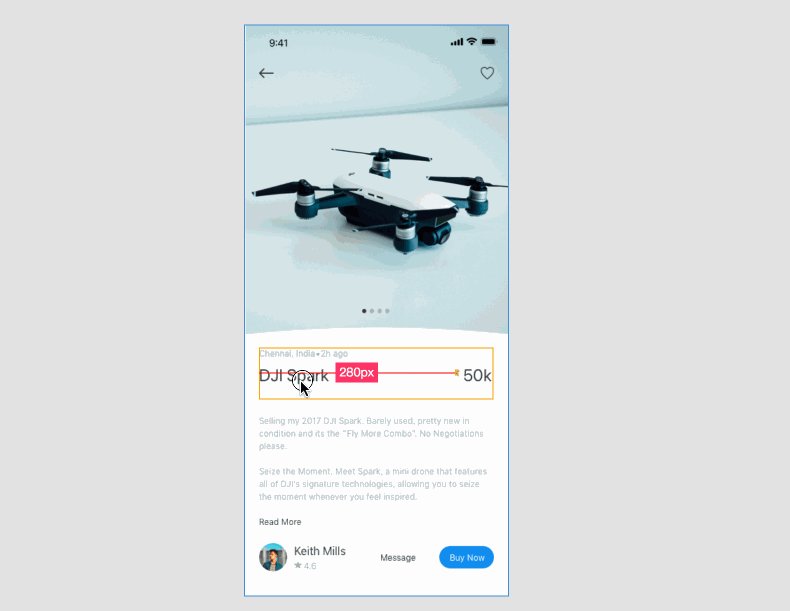
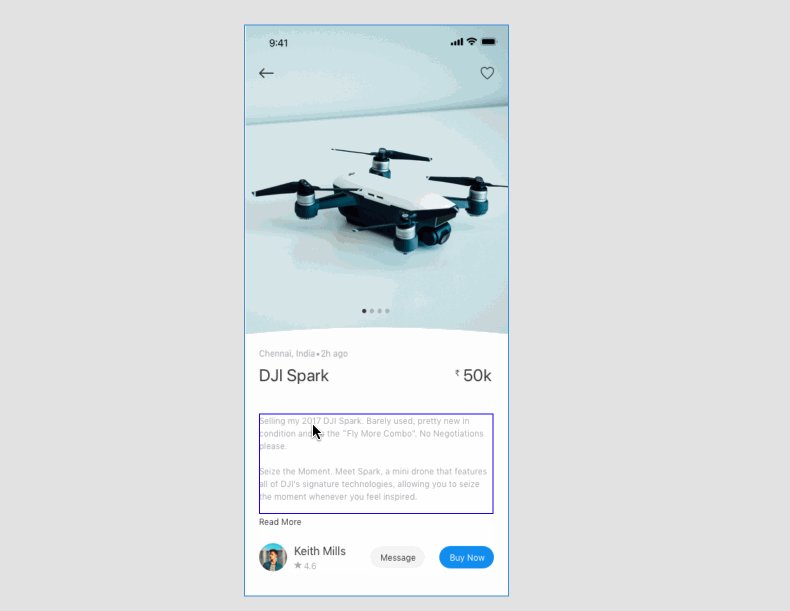
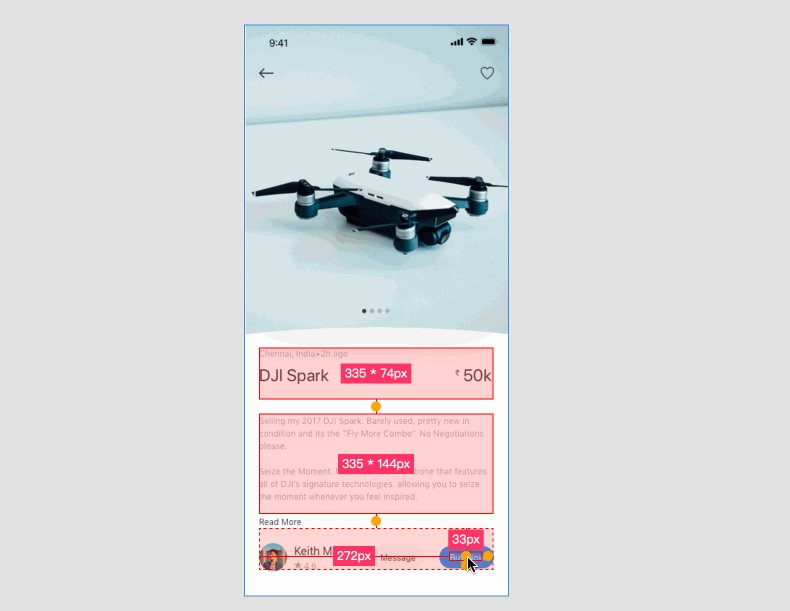
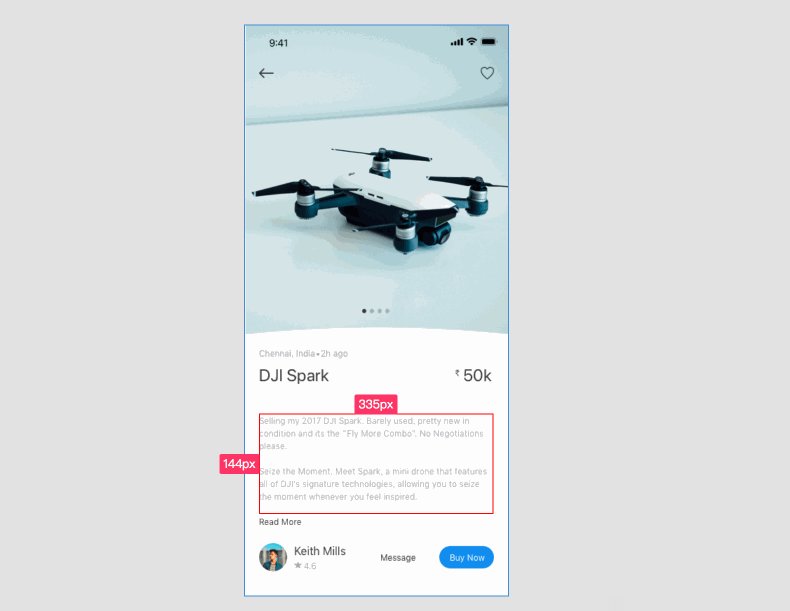
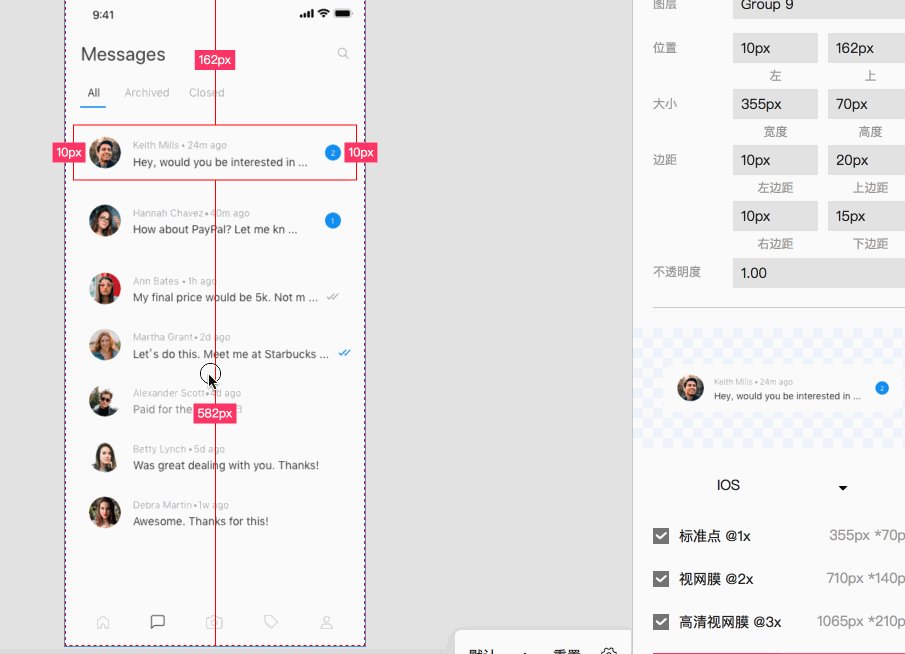
将Sketch或者PS中做的设计原稿上传到摹客后,便可轻松查看智能标注,显示百分比标注,并且一次还可选择多个图层;此外,还可以导出各种样式的代码。

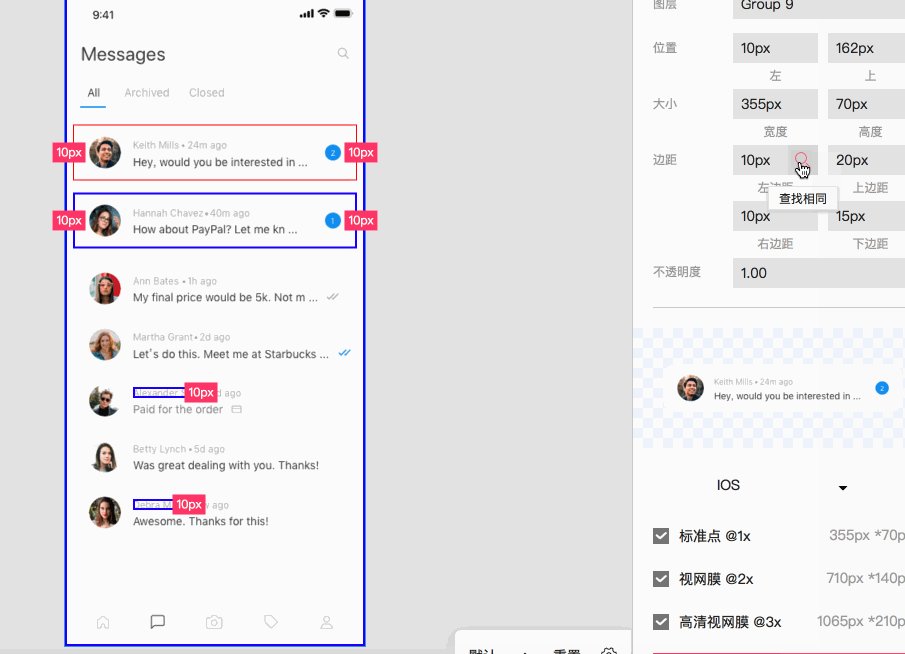
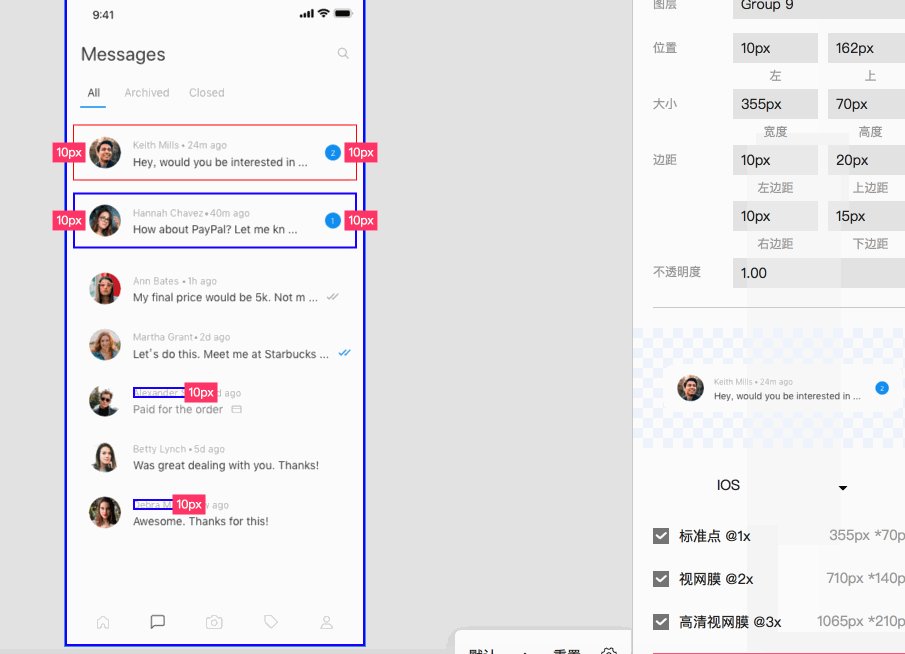
2. 一键查找相同
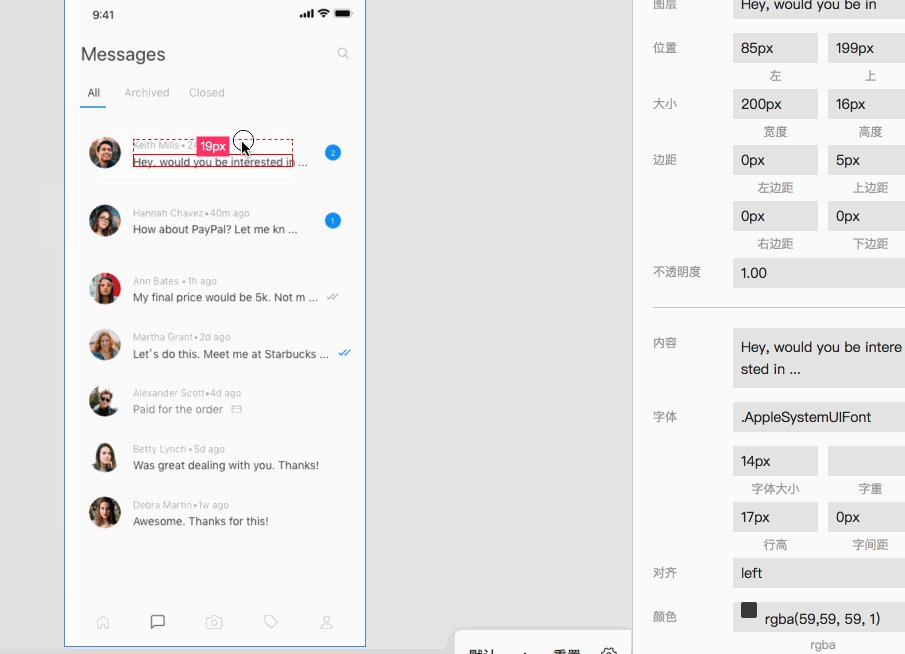
摹客支持一键查找页面中的任何相同的元素(如文本、颜色、边距、宽度等),一键查找,省时省力。

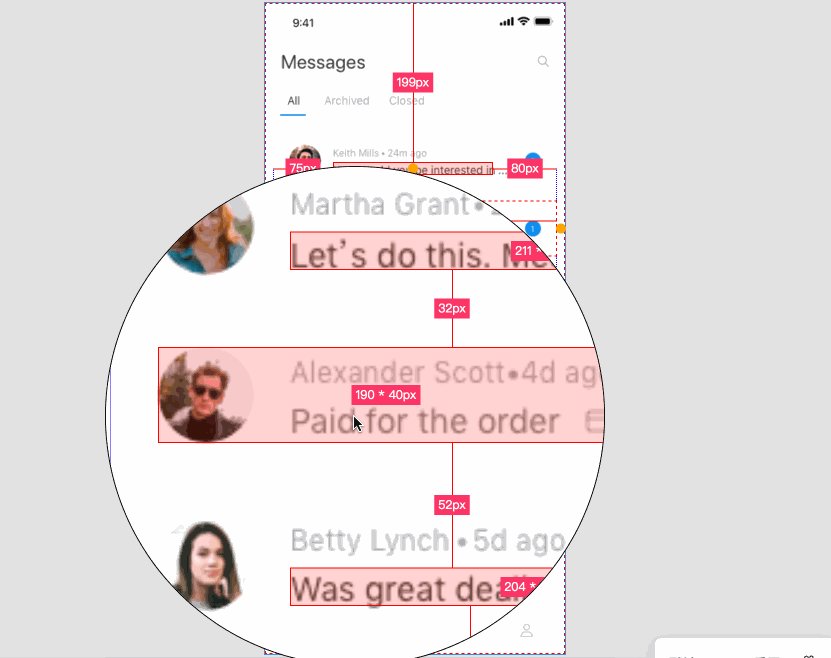
3. 放大镜功能
设计稿太多太杂乱,标注看不清?别担心,摹客中支持放大镜功能,局部放大标注信息,而且还可以随意曾大倍数,这个功能是不是很贴心呢?

以上就是小编分享的一款非常实用的Sketch标注插件,仅展示部分,更多的特色功能等你来发现!马上下载摹客,体验吧!