<template>
<div>
<h2>新闻页面</h2>
<hr>
<div class="tablebefordiv">
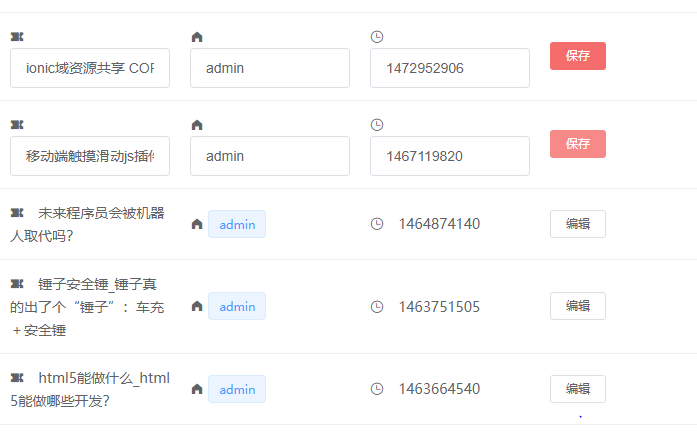
<el-table
:data="list"
style=" 100%">
<el-table-column
label="标题"
width="180">
<template slot-scope="scope">
<i class="el-icon-s-ticket"></i>
<el-input v-model="scope.row.title" v-if="scope.row.seen"></el-input>
<span v-else>{{ scope.row.title }}</span>
</template>
</el-table-column>
<el-table-column
label="姓名"
width="180">
<template slot-scope="scope">
<!-- <el-popover trigger="hover" placement="top">
<p>作者: {{ scope.row.username }}</p>
<p>住址: {{ scope.row.pic }}</p> -->
<div slot="reference" class="name-wrapper">
<i class="el-icon-s-home"></i>
<!-- 1.新增一个显示和隐藏的参数
2.在显示那边新增一个input框,用v-model绑定数据,用v-if来显示和隐藏
3.给之前的显示的span标签添加v-else 和上面形成if else
4.编辑和保存按钮同理,然后编辑按钮触发的任务将所有输入打开。即seen置为true
5.保存按钮同理,保存按钮触发的任务将所有输入关闭。即seen置为false,并触发提交post数据 -->
<!-- #2 #3 -->
<el-input v-model="scope.row.username" v-if="scope.row.seen"></el-input>
<el-tag size="medium" v-else>{{ scope.row.username }}</el-tag>
</div>
<!-- </el-popover> -->
</template>
</el-table-column>
<el-table-column
label="时间"
width="180">
<template slot-scope="scope">
<i class="el-icon-time"></i>
<el-input v-model="scope.row.dateline" v-if="scope.row.seen"></el-input>
<span v-else>{{ scope.row.dateline }}</span>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<!-- #4 #5 -->
<el-button
size="mini"
type="danger"
@click="handleSave(scope.$index, scope.row)" v-if="scope.row.seen">保存</el-button>
<el-button
size="mini"
@click="handleEdit(scope.$index, scope.row)" v-else>编辑</el-button>
</template>
</el-table-column>
</el-table>
</div>
<!-- <ul class="list">
<li v-for="(item,index) in list ">
<router-link :to="'/content/'+item.aid">{{index}}.{{item.title}}</router-link>
</li>
</ul> -->
<!-- <ul
v-infinite-scroll="loadMore"
infinite-scroll-disabled="loading"
infinite-scroll-distance="10">
<li v-for="item in list"><router-link :to="'/content/'+item.aid">{{item.title}}</router-link></li>
</ul> -->
</div>
</template>
<script>
import storage from '../model/storage.js'
export default {
data(){
return{
list:[],
newlist:[],
loading:false,
page:1
}
},
mounted() {
console.log('mounted!!');
var page=storage.get('News_page');
var list=storage.get('News_list');
if(page){this.page=page};
if(list){this.list=list};
this.getNewJsonData();
this.listtonewlist();
},updated() {
console.log('updated!!');
storage.set('News_list',this.list);
storage.set('News_page',this.page);
},
methods:{
//#1 新增参数
listtonewlist(){
this.newlist = this.list.map(item => {
item.seen=false;
return item;
})
console.log(this.newlist)
},
//#4 #5
handleEdit(index, row) {
row.seen=true;
console.log(index, row);
},
handleSave(index, row) {
console.log(row);
row.seen=false;
console.log(index, row);
// **1 提交 获取row的值传给post函数
this.postEditData(row);
},
//1.请求数据
loadMore() {
console.log(this.page);
console.log(this.list);
this.getNewJsonData();
},
postEditData(row){
// **2 拼凑连接,格式上传的值
const api="http://www.phonegap100.com/xxxx/"+row.aid;
const data = {username: row.username,
title: row.title,
dateline: row.username
};
console.log(api,data,row)
// **3上传
// this.$http.post(api,data).then((response) => {},(error) => {})
},
getNewJsonData(){
this.loading=true;
var api="http://www.phonegap100.com/appapi.php?a=getPortalList&catid=20&page="+this.page;
this.$http.jsonp(api).then((response)=>{
console.log(this.list)
if (response.body.result.length<20){
this.loading=true;
}else{
this.list=this.list.concat(response.body.result);
++this.page;
this.loading=false;
}
console.log(response);
},
(error)=>{
console.log(error);
})
},
},
beforeUpdate() { console.log('beforeUpdate!!'); },
beforeDestroy() { console.log('beforeDestroy!!'); },
destroyed() { console.log('destroyed!!'); },
beforeCreate() { console.log('beforeCreate!!'); },
created() { console.log('created!!'); },
beforeMount() { console.log('beforeMount!!'); },
}
</script>
<style lang="scss" scoped>
.list{
li{
height: 3.4rem;
line-height: 3.4rem;
border-bottom: 1px solid #eee;
font-size: 1.6rem;
a{
color:#666;
}
}
.tabledefodiv{
margin: 0 auto;
1400px;
}
}
</style>