原文来自这里:iOS7下Status Bar字体颜色修改。
旧项目在iOS7上遇到status bar字体颜色需要修改的问题,症状如下:导航栏设置为黑色后,iphone上status bar的字体颜色会自动变成白色,但是在ipad上status bar的字体颜色还是黑色,这样就看不清楚了。
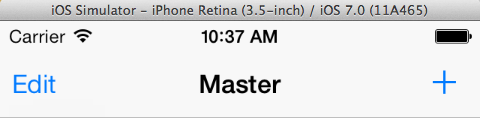
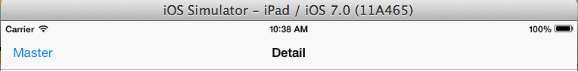
为了搞清原因,新建了一个Mater-Detail模版工程,观察了下status bar的颜色变化,如图:

iphone- default

ipad default
可见默认的,bar是白色透明,status bar上的字体是黑色。然后尝试把master中的bar修改成黑色不透明:
[self.navigationController.navigationBar setBarStyle:UIBarStyleBlack];
[self.navigationController.navigationBar setTranslucent:NO];
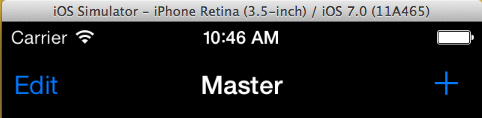
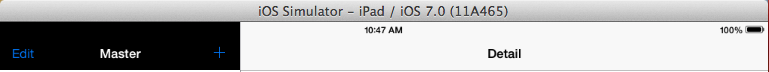
然后再观察:

iphone black

ipad black
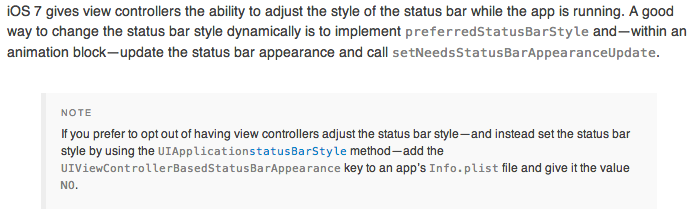
这时,iphone上的status bar自动转换成白色,而ipad上还是黑色。因为只修改了Master的nav bar,所以ipad上看上去有点奇怪。很显然,iOS7下的status bar是和当前的viewController有关联的。这让我一下子想到了Apple的UI Transition Guide:

因此我们有两种解决方案:
1. 调用 setNeedsStatusBarAppearanceUpdate, 然后实现
-(UIStatusBarStyle)preferredStatusBarStyle;
注意ipad下,window的rootViewController是SpliteViewController,我们需要写一个SpliteViewController子类,在子类里实现上述方法。
2. 在infoPlist里设置UIViewControllerBasedStatusBarAppearance为NO,然后在代码里添加:
[application setStatusBarStyle:UIStatusBarStyleLightContent];
最后的效果:

ipad 修改
Master部分status bar的字体变成白色了。
以上说明了iOS7下,status bar修改的方法。最重要的一点,就是iOS7下viewController可以调整status bar的式样,这就要求我们在App设计的时候。注意导航栏的背景色,背景图片等的使用。