appium继承了selenium的所有元素定位方式(web端),并有自己的元素定位方式

# id
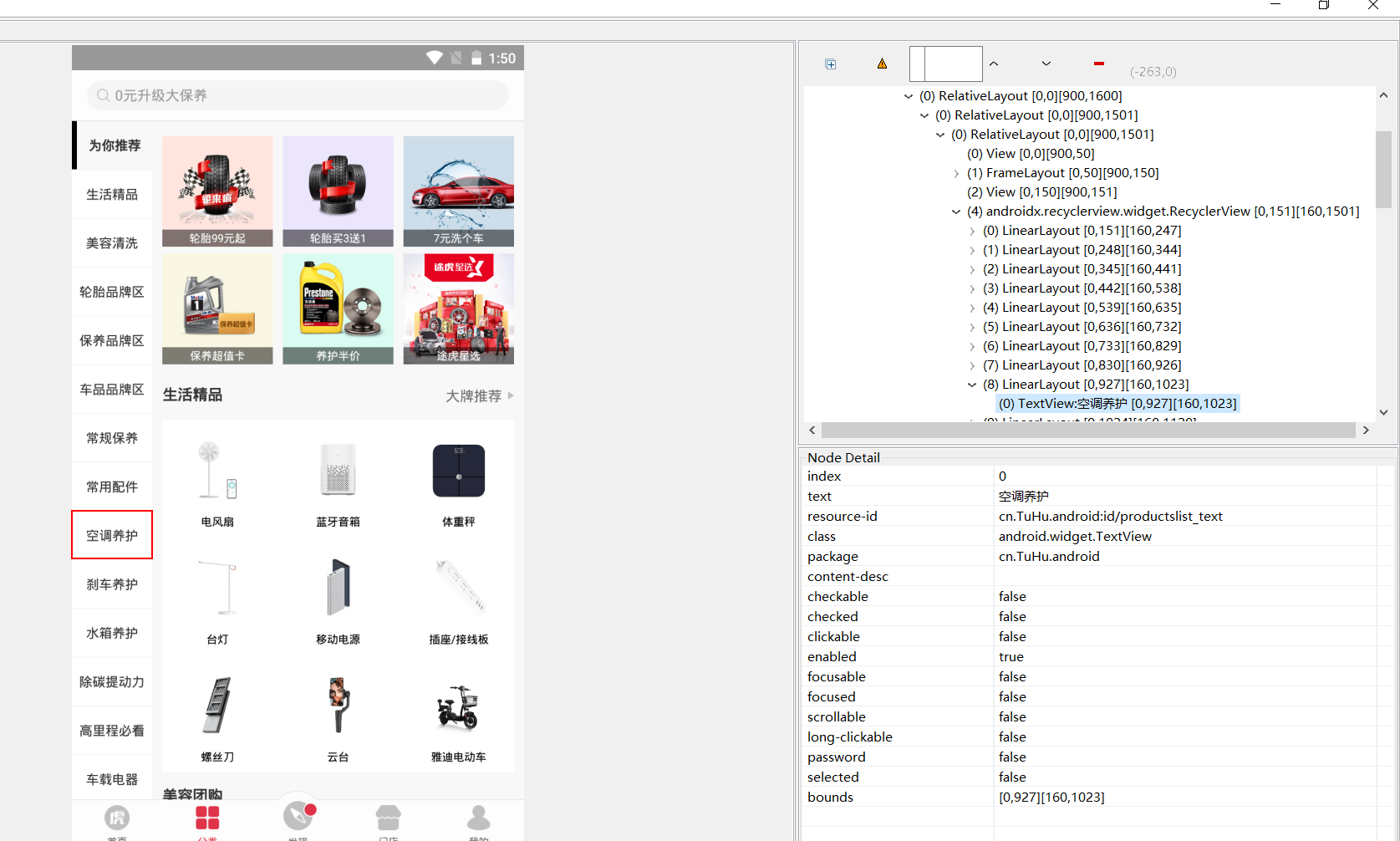
driver.find_element_by_id("cn.TuHu.android:id/productslist_text")
# class
driver.find_element_by_class_name("android.widget.TextView")
# xpath
driver.find_element_by_xpath("//android.widget.TextView[@text='空调养护']")
driver.find_element_by_xpath("//android.widget.TextView[@recource-id='cn.TuHu.android:id/productslist_text'
# uiautomator
# UiSelector()为java函数
loc = 'new UiSelector().text("空调养护")'
driver.find_element_by_android_uiautomator(loc)
# 组合定位
loc = 'new UiSelector().text("空调养护").recource-id("cn.TuHu.android:id/productslist_text")'
driver.find_element_by_android_uiautomator(loc)
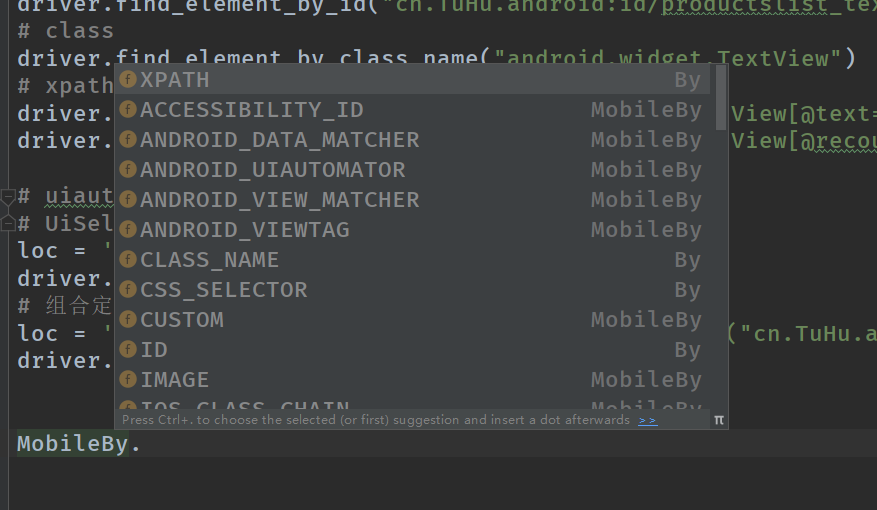
from appium.webdriver.common.mobileby import MobileBy
MobileBy继承了By