摘要:输入<;在…内谷歌自定义搜索…*/:在“添加页面”标题中写入搜索;选中“页面缩写名称”。在“页面缩写名称”字段中填写“搜索”,以输入右侧的“属性”-->。以下是WordPress的默认搜索框代码<,labelclass=“hidden”for=“s”>;inputtype=“submit”id=“searchsubmit”value=“<;
见很多人都使用google自定义搜索代替wordpress的搜索功能....我今天也弄一个,效果还不错的. ..
网上的教程都很不详细,初次使用wordpress的网友们都不明白..今天.我就来完整的记录出来...
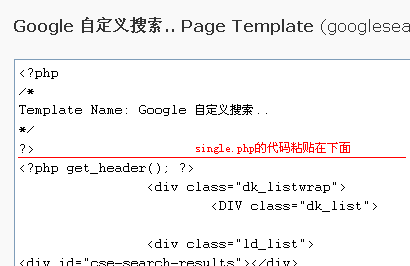
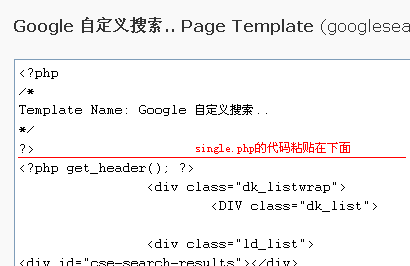
第一步:创建一个空白的googlesearch.php页面模板 ,在里边输入
,在里边输入
<?php
/*
Template Name: Google 自定义搜索..
*/
?>
然后在FTP,把googlesearch.php上传到wp-content/themes/当前主题目录,例如我的主题是ZarVa,就上传到wp-content/themes/ZarVa就行了.
在WordPress后台,"外观"-->"编辑".

就可以看到刚才上传的googlesearch.php文件了.

打开single.php 把里边的代码复制到googlesearch.php文件下边.
把里边的代码复制到googlesearch.php文件下边.

然后点下边的"更新文件"保存.
在WordPress后台,选择"页面"--->"添加页面"

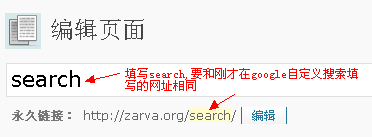
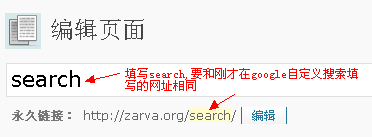
标题就写search,要和刚才填写"显示搜索结果的网址"相同

如果没有"永久链接",就需要点击右上角的"屏幕选项",把"页面缩略名"打个勾.

在"页面缩略名"处填写"search" 即可
即可
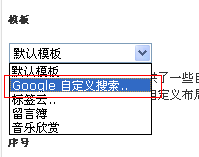
在右侧的"属性"-->"模板",处选择"Google 自定义搜索"为模板

然后点击"发布"...
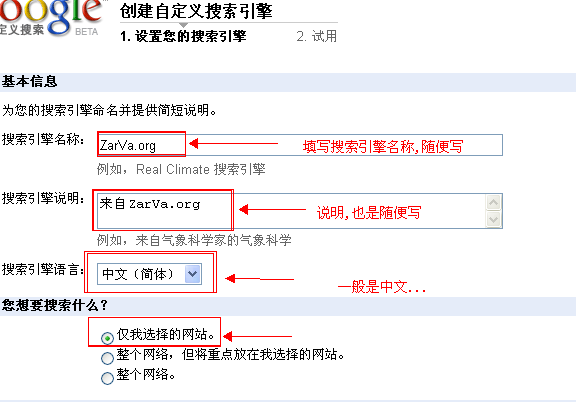
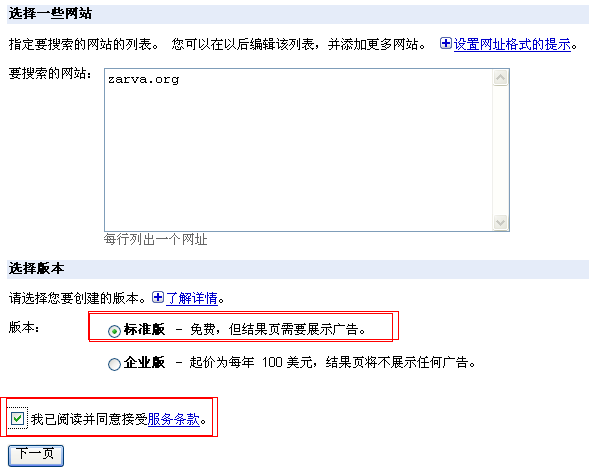
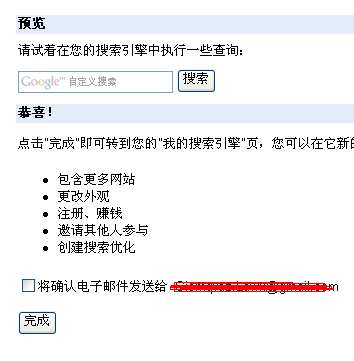
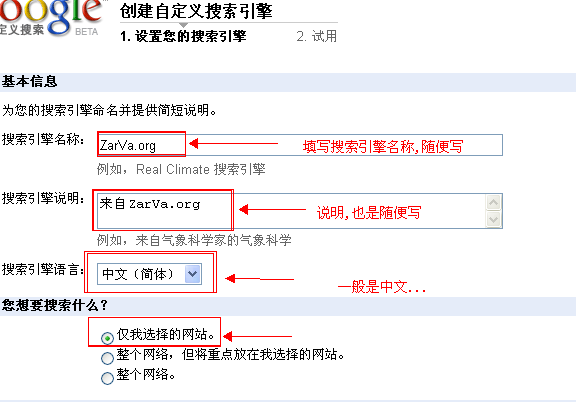
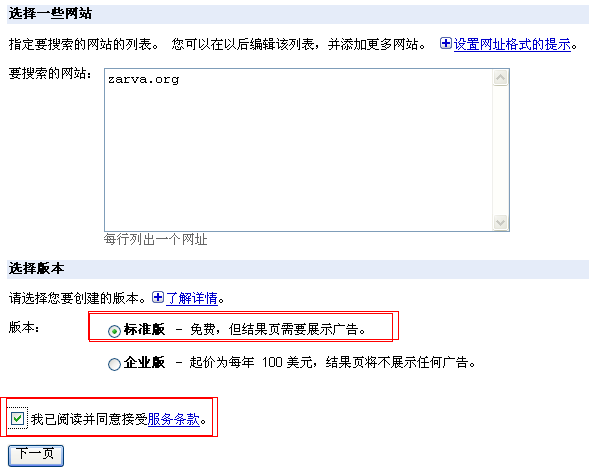
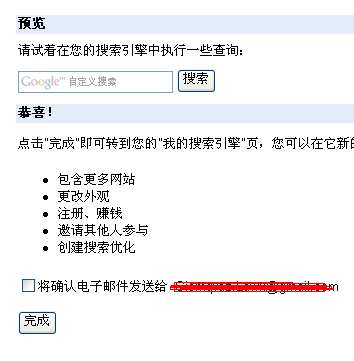
第二步:去google自定义搜索引擎创建自定义搜索引擎...

设置您的网址格式单个网页:指定 www.mysite.com/mypage.html 仅会包含 www.mysite.com 上的 mypage.html 网页。
整个网站:指定 www.mysite.com/* 时会包含位于 www.mysite.com 的所有网页。
网站的一部分:可以使用通配符格式来指定仅包含网站的特定部分。例如,www.mysite.com/*about* 仅包含位于 www.mysite.com 且名称中含有 about 的文件。
整个域: 也可以使用 *.mydomain.com 来指定整个域。如果您指定 mydomain.com,我们会自动将它转换为 *.mydomain.com/*。如果您不希望这样,可以在控制面板中将其复原。 

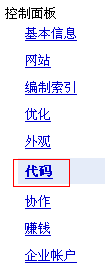
第三步:选择刚才创建的google自定义搜索引擎名称的控制面板

然后选择左侧的"代码"

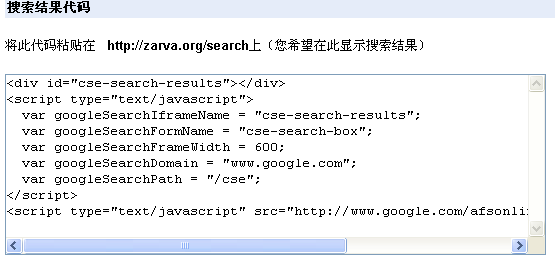
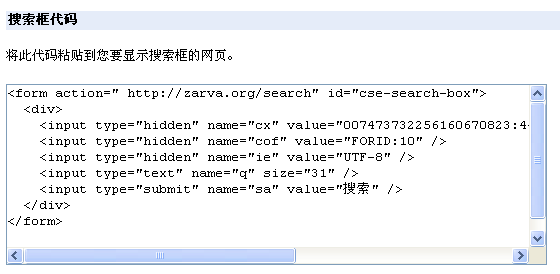
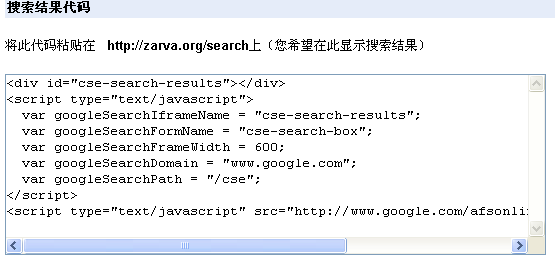
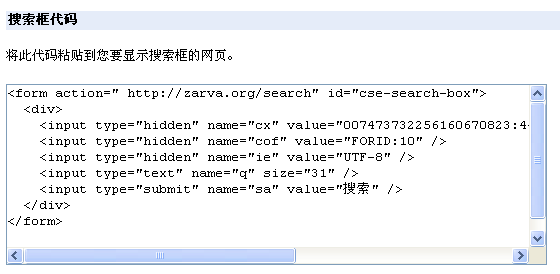
选择搜索结果托管选项.....选择"在您的网站上托管搜索结果:iframe".在"显示搜索结果的网址"处填写http://zarva.org/search,这个网址就是显示搜索结果的.呆会我们需要用到的..."广告的位置",任选....

修改googlesearch.php文件.把里边一些的关于文章评论,日志日期等内容删除,把"搜索结果代码"粘贴上去...

第四步:
把主题里边默认的WordPress搜索框代码,以下是WordPress自带默Default认主题搜索框代码
<form method="get" id="searchform" action="<?php bloginfo('url'); ?>/">
<label class="hidden" for="s"><?php _e('Search for:', 'kubrick'); ?></label>
<div><input type="text" value="<?php the_search_query(); ?>" name="s" />
<input type="submit" id="searchsubmit" value="<?php _e('Search', 'kubrick'); ?>" />
</div>
</form>
找到<form开头,以/form>结束的部分用google自定义搜索引擎的"搜索框代码"代替....

第五步:调整搜索框的样式...根据不同主题,调整不一样...就不说了....
第六步:进google自定义搜索引擎,选择控制面板--"外观"...可以修改搜索结果的外观....
第七步:进google自定义搜索引擎,选择控制面板--"赚钱"...把 Google 自定义搜索帐户目前与 AdSense id 相联...
效果请看本站右上角:

转载原创文章请注明,转载自: 【朝华夕拾】 [http]

 ,在里边输入
,在里边输入

 把里边的代码复制到g
把里边的代码复制到g



 即可
即可