摘要:如果有出现报错、警告的情况,这几种方式都试一下。
安装
// 合并 css
npm install --save-dev mini-css-extract-plugin
// 压缩 css
npm install --save-dev optimize-css-assets-webpack-plugin
// 添加前缀
npm install postcss-loader autoprefixer --save-dev
合并、压缩、添加前缀
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin')
module.exports = {
...
module:{
rules:[
{
test: /.css$/,
use: [
// 替换 之前的style-loader
MiniCssExtractPlugin.loader,
'css-loader',
"postcss-loader"
]
}
]
},
optimization: {
minimizer: [new OptimizeCSSAssetsPlugin()]
},
plugins: [
// 必不可少
new MiniCssExtractPlugin({
filename: '[name].css',
chunkFilename: '[id].css'
})
]
}
创建postcss.config文件
module.exports = {
plugins: {
'autoprefixer': {overrideBrowserslist: ['Android >= 4.0', 'iOS >= 8']}
}
}
postcss.config文件注意点
- 我之前按照别人的一些配置,不是报错、就是警告,上面那种配置是没有报错和警告的。如果有出现报错、警告的情况,这几种方式都试一下。
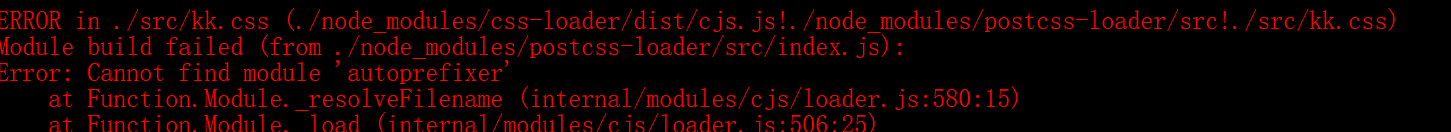
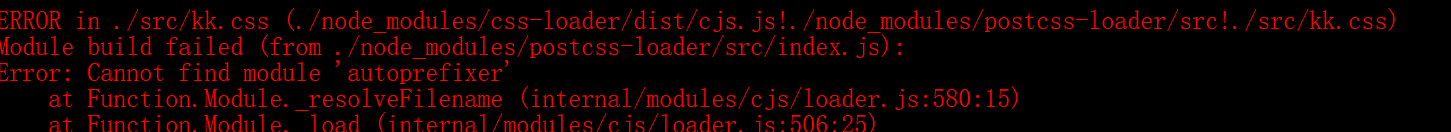
报错
module.exports = {
plugins: [
require('autoprefixer')
]
}

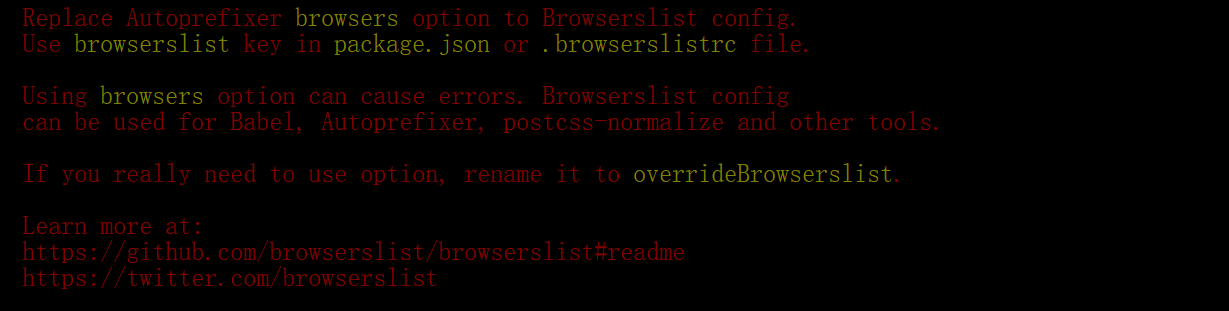
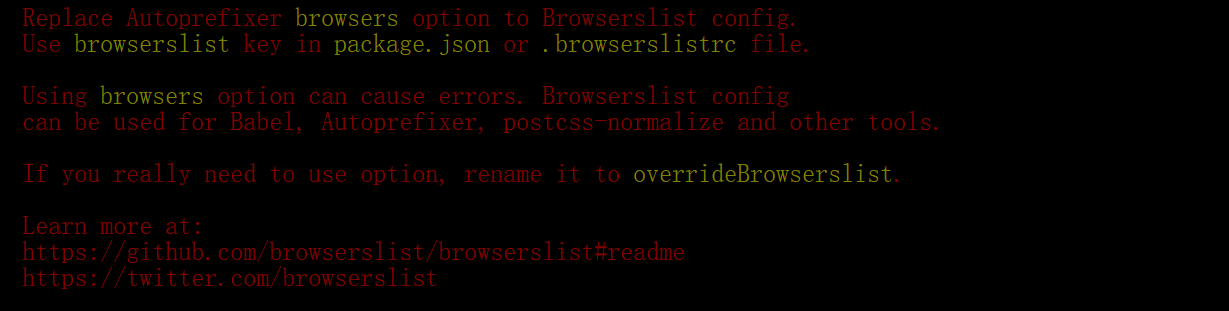
警告
module.exports = {
plugins: [
'autoprefixer': {browsers: 'last 5 version'}
]
}