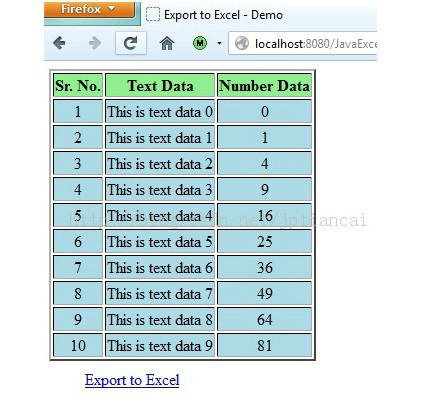
假设这就是你的jsp页面:

我们会添加一个“导出到excel”的超链接,它会把页面内容导出到excel文件中。那么这个页面会变成这个样子

在此,强调一下搜索时关键词的重要性,这样一下子可以定位到文章,否则处于盲人摸象,毫无目的尴尬境地。本篇就是通过export jsp to excel找到的。
原文地址: How to Export Web Page to Excel (in JSP)?
本篇教程我们会看到如何把JSP页面导出到Excel中,会在已有的JSP页面中增加导出excel的功能。
许多时候对于用户来说,可以在excel中看到页面内容是很方便的。公共的方案会被导出成包含一些报告、数字等信息的表格。通过导出数据导出到excel中,最终用户也可以使用excel来做各种的分析,这一点对于你的java基本程序来实现,是有困难的。
这是对应的jsp源码(导出excel功能还没有加)。一个包含简单数据表格的jsp页面。
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Export to Excel - Demo</title> </head> <body> <table align="center" border="2"> <thead> <tr bgcolor="lightgreen"> <th>Sr. No.</th> <th>Text Data</th> <th>Number Data</th> </tr> </thead> <tbody> <% for (int i = 0; i < 10; i++) { %> <tr bgcolor="lightblue"> <td align="center"><%=i%></td> <td align="center">This is text data <%=i%></td> <td align="center"><%=i * i%></td> </tr> <% } %> </tbody> </table> </body> </html>
我们会添加一个“导出到excel”的超链接,它会把页面内容导出到excel文件中。那么这个页面会变成上图。
下面是新版本的jsp源码。这个版本增加了“导出到excel”超链接,而且增加了相应的功能:
<%@ page language="java" contentType="text/html; charset=ISO-8859-1" pageEncoding="ISO-8859-1"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1"> <title>Export to Excel - Demo</title> </head> <body> <% String exportToExcel = request.getParameter("exportToExcel"); if (exportToExcel != null && exportToExcel.toString().equalsIgnoreCase("YES")) { response.setContentType("application/vnd.ms-excel"); response.setHeader("Content-Disposition", "inline; filename=" + "excel.xls"); } %> <table align="left" border="2"> <thead> <tr bgcolor="lightgreen"> <th>Sr. No.</th> <th>Text Data</th> <th>Number Data</th> </tr> </thead> <tbody> <% for (int i = 0; i < 10; i++) { %> <tr bgcolor="lightblue"> <td align="center"><%=i + 1%></td> <td align="center">This is text data <%=i%></td> <td align="center"><%=i * i%></td> </tr> <% } %> </tbody> </table> <br><br><br><br><br><br><br><br><br><br><br><br><br><br><br> <% if (exportToExcel == null) { %> <a href="excel.jsp?exportToExcel=YES">Export to Excel</a> <% } %> </body> </html>
导出网页到excel代码解释:
1) 在这个版本的jsp页面中,当你点击“导出到excel”超链接的时候,请求会发送到相同的页面(excel.jsp),但是伴随url参数是 exportToExcel=YES.
<a href="excel.jsp?exportToExcel=YES">Export to Excel</a>
2) JSP页面一开始会检查参数的正确性。如果这个参数值是YES的话,我们就会看到响应报文中的内容类型,它标识了excel的文件名,并且会在用户的电脑上打开。
String exportToExcel = request.getParameter("exportToExcel");
if (exportToExcel != null
&& exportToExcel.toString().equalsIgnoreCase("YES")) {
response.setContentType("application/vnd.ms-excel");
response.setHeader("Content-Disposition", "inline; filename="
+ "excel.xls");
}3) 当你点击“导出到excel”超链接的时候,所有页面的内容会被导出excel中。但是,我们可能不想让“导出到excel”的超链接出现在excel中。为了阻止它的出现,我们增加了一个判断条件,判断exportToExcel参数是否出现。如果出现,就意味着内容会被导出到excel中,而且不包括超链接。反之,就意味着我们只是想浏览器显示网页,那么超链接会出现在页面上。
<% if (exportToExcel == null) { %> <a href="excel.jsp?exportToExcel=YES">Export to Excel</a> <% } %>
导出页面到excel的显示
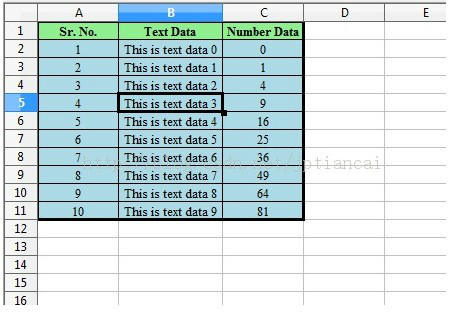
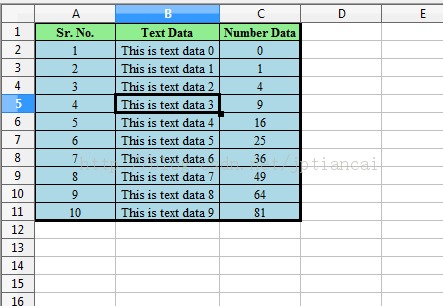
但你点击超链接,会弹出一个对话框,问你是否打开或保存文件。点击打开,你会看到下面的内容:

正如你所看得,导出的文件也会保存你在页面上的格式设置。
在下一篇教程中,我们会看到如何导出页面到word文件中
你可以下载本次教程中代码解释部分的eclipse工程文件。
[完]
=============================================
注意:
则默认为当前页面.xls。
比如testexcel.jsp--->则生成testexcel.xls表格
扩展阅读:
[2] JSP-EXCEL save defualt in .xls extension, open excel with in the browser:
[3] 利用HTTP协议,更改输出文件:引出了HTTP1.1协议的重要性
[4] 超文本传输协议-HTTP(修订版):详细解释了HTTP1.1协议
[5] Multiple tables data exported to multiple worksheets of the same excel sheet in java :一个excel中,存储在多个sheet